Is there any doubt to the fact that Google is one of the world’s most preferred search engines? No doubt!
And, also, Google’s game changing browser Chrome that combines sophisticated technology with a simple UI, to create a faster, safer and easier browser experience and undoubtedly, is one of the best browsers in the world.
Once there was a time when Firefox was one of the popular browsers among the web designing pros and developers.
But, the plethora of extensions added by chrome, that’s growing day by day in addition to its speed and built-in developer tools the Google Chrome has carved its niche among the web designers and developers. Here we bring to you some of the best chrome extensions for web developers.
1. Lorem Ipsum Generator:

The name holds in it what it is capable of doing. You can use it for generating default text.
It is easy and instant! Whenever you need some quick text to cover up for the empty space, think of Lorem Ipsum Generator, and you have it filled.
Click here to install Lorem Ipsum Generator Chrome Extension
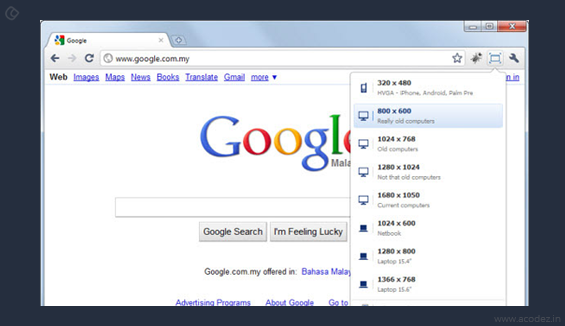
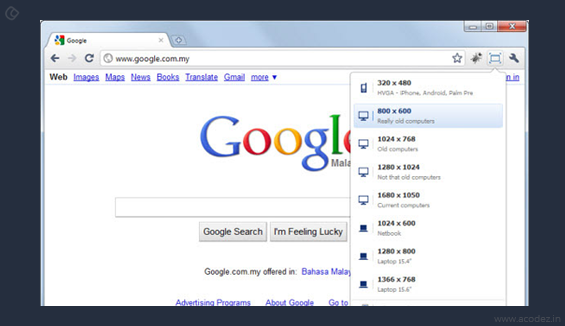
2. Window Resizer:

You know exactly what it does, the name Window Resizer says it all. It helps in resizing your browser windows, which is necessary when you are working on responsive websites. You can either customize sizes and resolutions to improve the accuracy or choose from the list of available dimensions.
Click here to install Window Resizer Chrome Extension
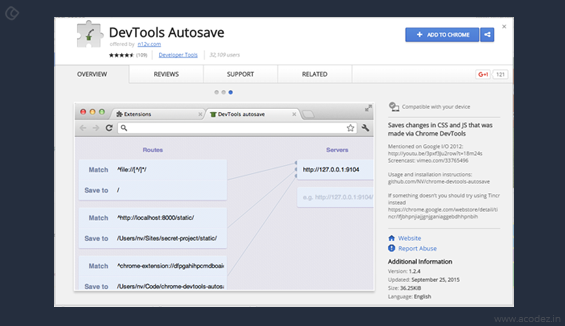
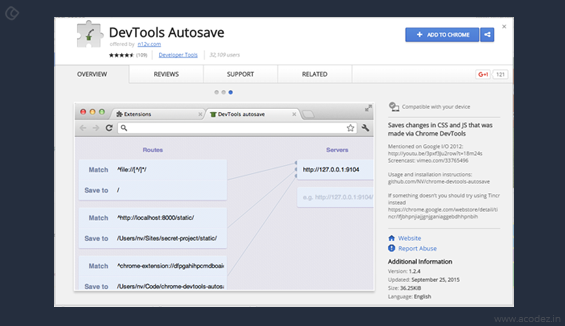
3. DevTools Autosave:

This is one among those chrome extensions that was exclusively designed for web developers.
What do you do if you forget to save the changes you made to your Webpage?
It’s like spilling water on your hard work and effort. You lose all that.
This chrome extension for web developers automatically helps to save the changes you make to the webpage’s CSS and JS via the Chrome Dev Tools environment to its source file.
It’s very easy to set up and also to use.
Click here to install DevTools Autosave Chrome Extension
4. Ripple Emulator:

One of the best Chrome extensions for web developers and the quality assurance team.
Have you ever thought how easy it would have been if you could test a web app across a multitude of devices and screen resolutions?
Also Read: 9 Powerful Firefox add-ons that Software testers need to start using today
So, now after reading this, you will be excited to know that indeed Chrome offers you with a Ripple Emulator that you can use to test your web app across a variety of different devices and screen resolution.
Click here to install Ripple Emulator Chrome Extension
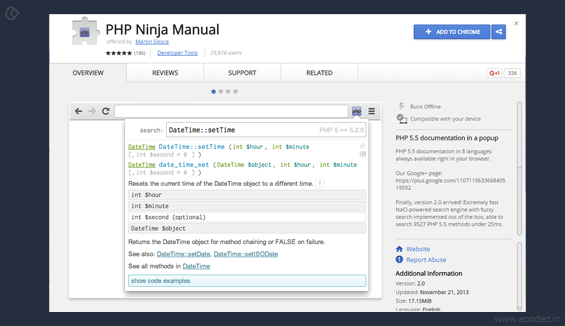
5. PHP Ninja Manual:

Have you ever found difficulty in remembering all the PHP functions? What if we tell you that Google Chrome offers a complete PHP guide to help you out?
No need of searching for PHP functions on Google when here is one of the best developer extensions for Chrome- PHP Ninja Manual.
It provides the users with the entire PHP 5.5 documentation along with examples, and the best part is that you do not have to leave your browser.
he PHP Ninja Manual provides you with all the PHP 5.5 documentation with examples in eight languages without having to leave your browser.
Click here to install PHP Ninja Manual Chrome Extension
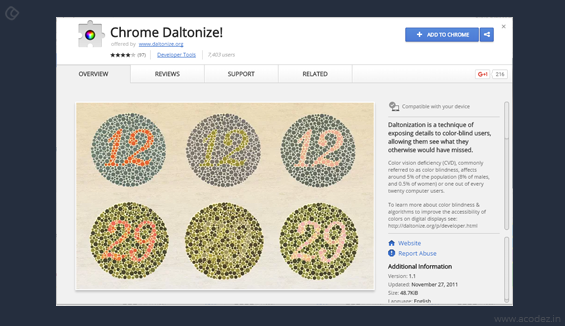
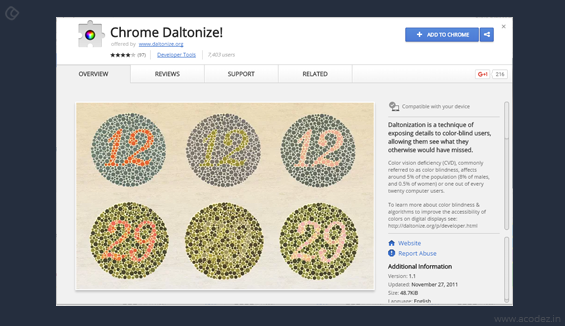
6. Chrome Daltonize:

Millions of people around the globe suffer from Color Vision Deficiency, and this extension helps you design for such people.
The extension works on the principle of Daltonization, which helps in the customization of images that is more inclined towards helping people with CVD view them with ease.
Click here to install Chrome Daltonize Chrome Extension
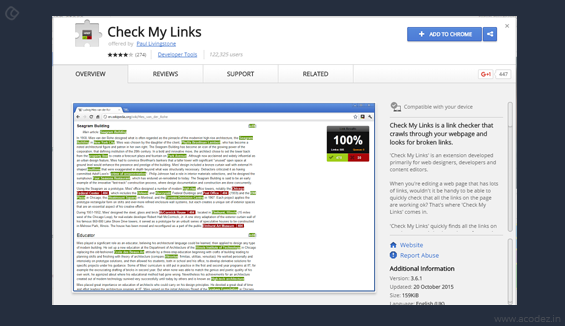
7. Check My Links:

When building a site, it is necessary to ensure that all your links are working. Often, we forget to check each of them.
But, with Check My Links you are saved from the effort of having to check all of them manually.
Click here to install Check My Links Chrome Extension
8. WhatFont
What could be the easiest way to find font than just scroll over the font on the webpage and see the font name as well as size. WhatFont is the perfect extension that does just that. It allows developers and designers to detect any font on the web by just hovering over it. It also detects services used for serving the font. WhatFont also supports Typekit and Google Font API.
Also Read: 20 Free Fonts for Professional Web Design
Click here to install WhatFont Chrome Extension
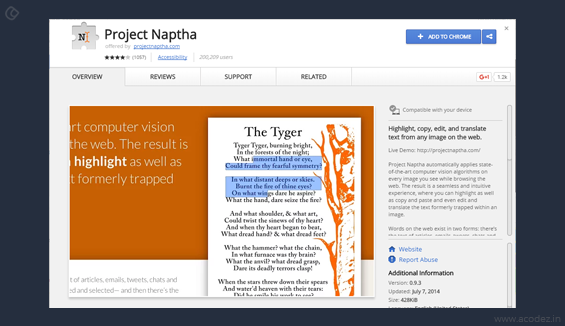
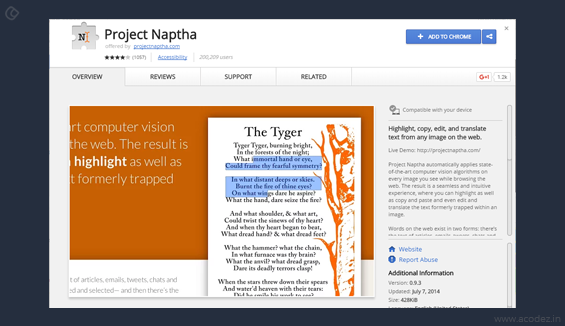
9. Project Naptha

Want to use the text embedded in the image and have to type it over? Well now there is a solution to Highlight, copy, edit, and translate text from any image on the web. When installed Project Naptha automatically applies state-of-the-art computer vision algorithms on every image you see while browsing the web. This extension is unique and allows you to copy and edit the text trapped in an image.
You just simply have to move your cursor over a block of words and it will change it into the little I-beam. You can drag over a few lines and a semitransparent blue box will highlight the text. After you have marked the text required you have to just Hit Ctrl+C to copy the text, and then can paste the words into a search bar, a Word document, an email or a chat window. With Right-click, you can erase the words from the image, edit the words, or even translate them into a different language.
Click here to install Project Naptha Chrome Extension
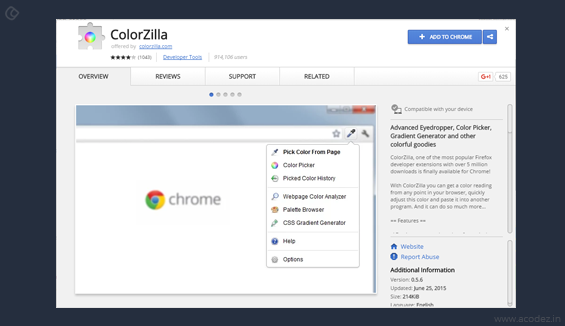
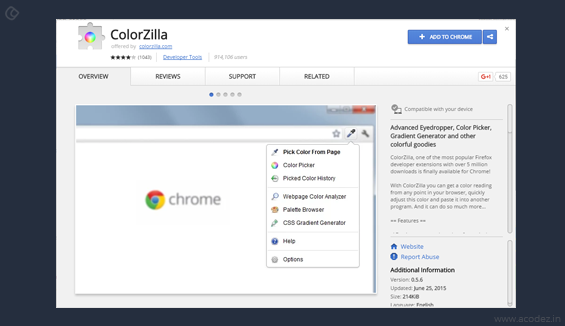
10. ColorZilla:

Just like its name, this extension has multiple features and act as an Advanced Eyedropper, Color Picker and Gradient Generator. Also, ColorZilla allows you to pick an area then click on the color palette to see how the color of an area changes without even touching any code.
Click here to install ColorZilla Chrome Extension
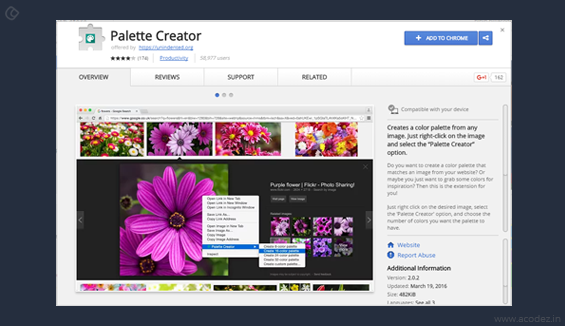
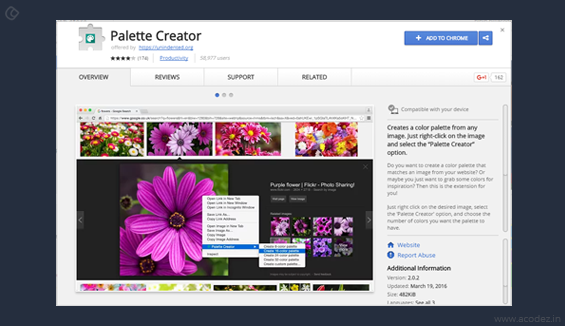
11. Chrome Palette:

Many a time we find an image and want to use it on our webpage but are not sure of its color scheme that would be needed for the page if we use that. This is a problem I must say all designers face. The chrome palette would just simply solve this problem. This extension will create 64 color palettes from web image. You can use that or save for as an inspiration that might help you in your work later.
Click here to install Chrome Palette Chrome Extension
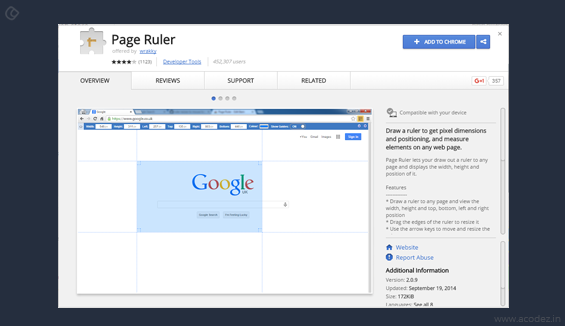
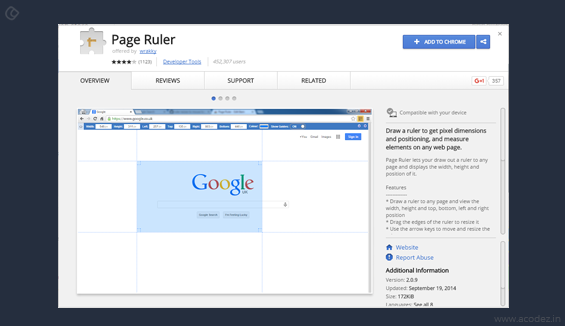
12. Page Ruler:

A fantastically simple on-screen ruler that pop-up on the web for lining up and to measure any object on the web page. You can just simply drag it around the object and take the measurements.
Click here to install Page Ruler Chrome Extension
13. YSlow:

Do you get a headache finding what is slowing down loading of your web page? YSlow will find out what is causing the slow down. It analyzes web pages and tests your web page based on Yahoo’s rules for high performance web sites. It tests your web page against 23 of the 34 rules of Yahoo. This is an extremely useful tool for web designers and developers as it also suggests ways to improve performance of your web pages.
Click here to install YSlow Chrome Extension
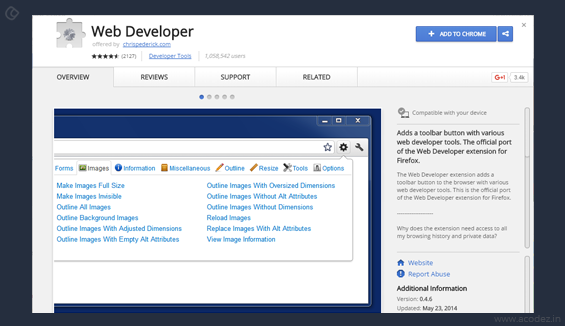
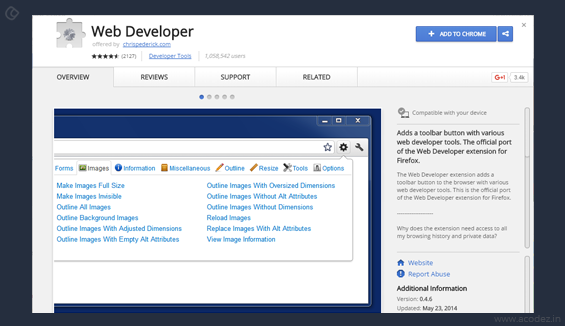
14. Web Developer:

As the name suggests this extension is an essential tool for all web developers. It adds a toolbar button to Chrome with a variety of invaluable tools such as the ability to show hidden elements, populate forms, control browser cache and quickly modify and switch between stylesheets.
Click here to install Web Developer Chrome Extension
15. Nimbus Screen Shot:

It is an easy tool to capture the Web page, a part of it or the whole browser window. Nimbus Screen Shot also allows you to edit screenshots before saving the images to Local File or Nimbus Note. You can highlight and add text to the image. Nimbus Screenshot supports horizontal scrolling. The editor interface allows editing objects even after you add them to the screenshot (this feature is totally unique)!
Click here to install Nimbus Screen Shot Chrome Extension
16. Chrome Sniffer Plus:

Well experienced web developers can simply look at a website’s source code to understand the frameworks and technologies used by it or you can also use a resource such as Built With, however from Chrome user there exists a quicker and more convenient way. Chrome Sniffer Plus allows you to snip Javascript Libraries: jQuery, ExtJS, Angular and others, Web APIs: Blogger, Google Analytics, etc, Web Framework: WordPress, phpBB, Drupal, MediaWiki, codelgniter …, and Web Server: PHP, Apache, nginx, IIS… that a website uses.
When installed, just a small icon will appear on the address bar indicating the detected frameworks with a version. The code for the extension itself is GPL, available on GitHub.
Click here to install Chrome Sniffer Plus Chrome Extension
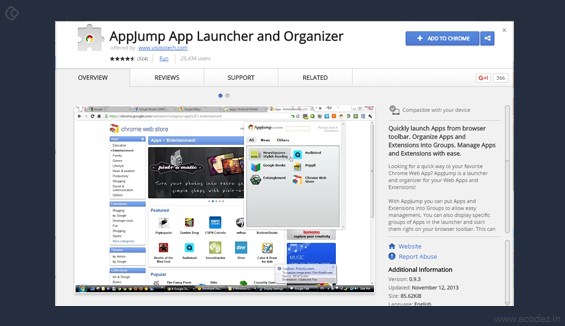
17. AppJump App Launcher and Organizer

Do you find it hard managing the various app on your browser and are caught in the apps? AppJump App Launcher provides you a quick way to find your favourite apps. This extension is a both a launcher and an organizer for your web apps and extensions!
This extension allows developers to put apps and extensions into groups for easy management. With AppJump App Launcher and Organizer, you can simply display specific groups of apps in the launcher and start them right on your browser toolbar. I feel this is a great tool to manage the various apps and extensions.
Click here to install AppJump App Launcher and Organizer Chrome Extension
18. Web Developer Checklist
As a web developer, you would definitely want to test your website and know of all your pages are following best practices in terms of SEO, usability, accessibility, speed and performance. This extension analyses any web page for violations of best practices say for example meta title or description is missing on your web page it will point that helping you to rectify it. This is a great tool for troubleshooting.
Click here to install Web Developer Checklist Chrome Extension
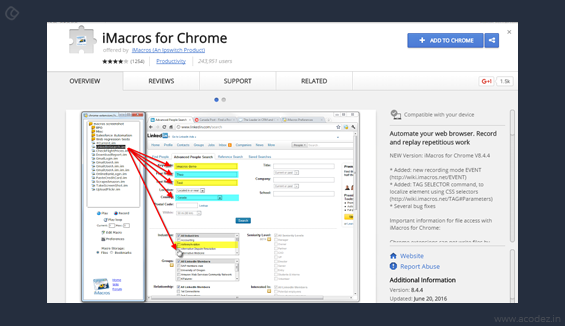
19. iMacros for Chrome:

Being a web developer you need to test your web pages regularly and that too very frequently this means repeating of same actions again and again which can be tiresome. Chrome has a handy extension – iMacros which helps you to record and save actions. In this way you will have to do these actions only once. After you have installed this extension and saved your actions you can test your pages again and again by just repeating the actions with a click of button. This handy app that is meant especially for developers helps you in saving valuable time. It also helps you to quickly and easily fill web forms, remember passwords, create a webmail notifier, download data from multiple websites and much more.
Click here to install iMacros for Chrome Chrome Extension
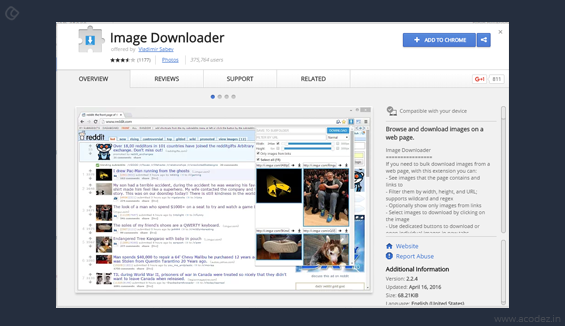
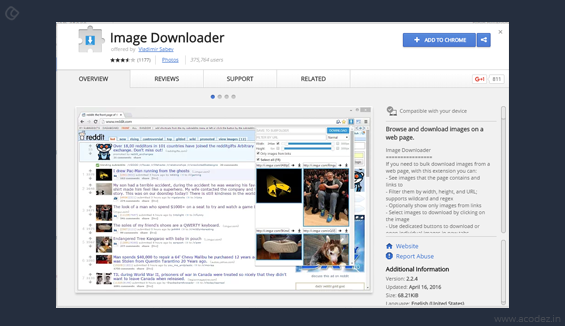
20. Image Downloader

As a web designer and developer, you need to download images from the web many a times. Downloading bulk images can be a time consuming task but with Image Downloader for chrome you can easily do this. With this extension, you can see images that the page contains and their links. You can filter them by width, height, and URL. This also allows you to select images to download by clicking on the image. You also have the option to customize image display width, columns, border size, and color. It is great for grabbing images in the photo gallery.
Click here to install Image Downloader Chrome Extension
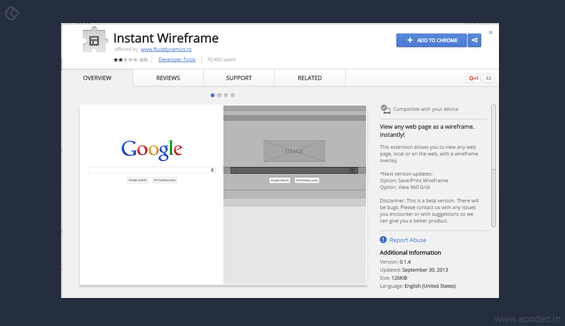
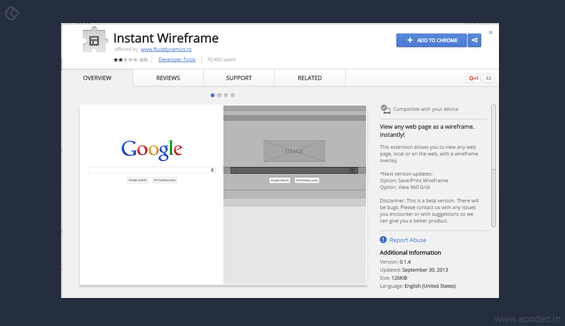
21. Instant Wireframe

If you’re a designer you will understand how important it is to have a wireframe installed on your browser. With instant wireframe for Chrome, you can create wireframes (blueprints), quick sketches, and mockups in just a couple of clicks. It’s great for people who have impatient clients that want results right away. This will help you to save time because it can be rather difficult to change layouts once the design is finished.
Click here to install Instant Wireframe Chrome Extension
22. Perfect Pixel

As designers, you must have faced situations where you created stunning designs for the websites but they did not match up perfectly when coded. This extension allows developers to put a semi-transparent image overlay over the top of the developed HTML and perform per pixel comparison between them to develop sites that are accurate representations of designs and gives you 100% accuracy.
Click here to install Perfect Pixel Chrome Extension
Also Read: 16 Must Have Chrome Extensions for SEO & Content Marketers for 2016
Did we miss out any of the Chrome Extensions for web developers that you are using? Then, share it with us.
Tell us what you think about this article!
Acodez IT Solutions is a web development company based in India providing wide range of web design and development services to our clients in India and abroad. We are also a SEO agency based in India providing A to Z digital marketing solutions.
For further information, contact us today.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.