UX & UI Design Tools for Developers to Improve Productivity
In case you spend unnecessary time for prototyping your design, you need to step back and evaluate your tools as well as resources. There is absolutely no reason for using the same prototyping or wire framing tools when you have the latest and enhanced UX Tools and UI Resources which are added to the web often. Work better, smarter, and faster with these very powerful and efficient tools and the fresh UI kit.
For help you with it, below are the Top 15 UX & UI design tools which work the best for prototyping. Some of these prototype tools even carry, drag and drop functionalities and powerful features of team collaboration, while the others have great resources to test the usability of your design within the phase of development and sometimes in real time also.
1.Antetype

Antetype was created by the UI designing professionals and offers all tools which you require for designing rich and high fidelity prototypes. 400+ widgets are now available for all the popular platforms. But, still you can add some more widgets including the customized ones. An integrated interaction as well as annotation components helps you to give a demo of the ongoing task and leave comments.
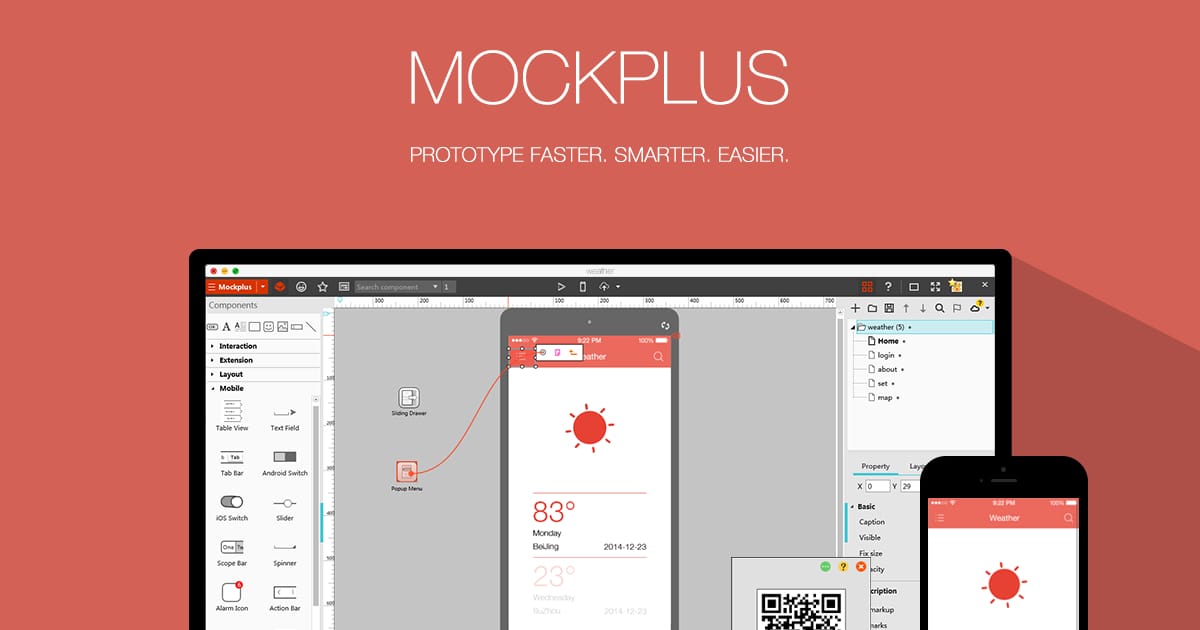
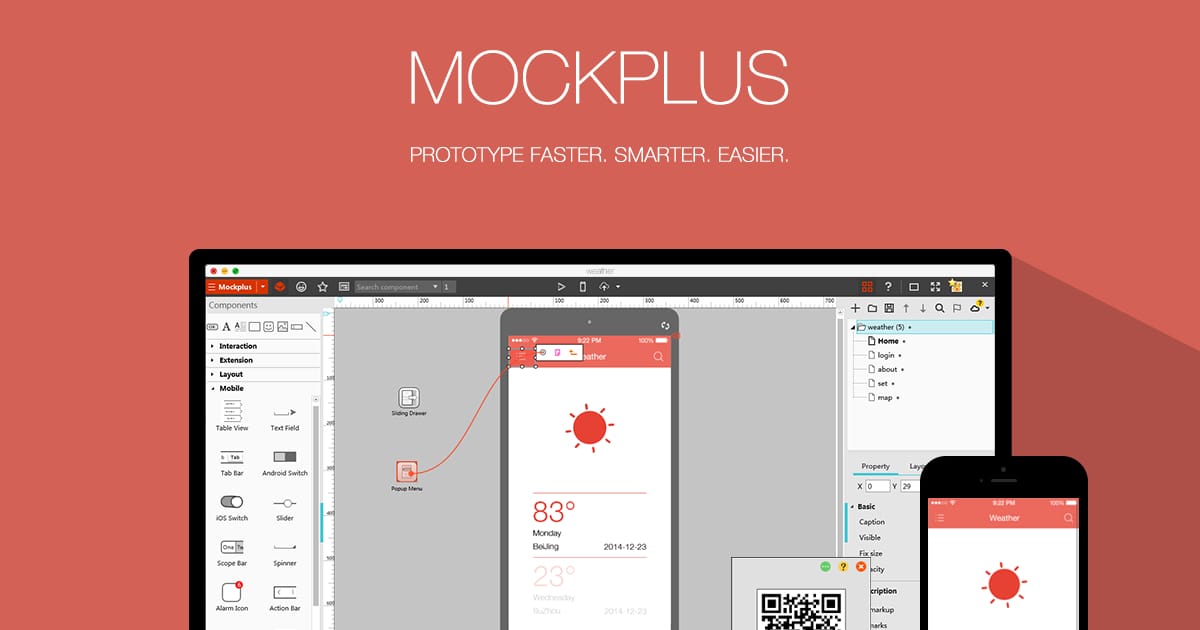
2. Mockplus

Mockplus is an easy-to-use rapid prototyping tool which can be used in software product design, including prototype design, interaction design and user experience design. First released in Sep. 2014, Mockplus offers faster and easier prototyping solution to over 40 million global product/project designers, UX/UI designers and Web/App developers and creates constantly increasing value for software companies all over the world. As a cross-platform tool, Mockplus has its Windows, Mac OS, Android and iOS versions.
3. AppCooker

With the help of advanced and very useful features of AppCooker, you will be able to save a lot of time as well as money and you will also be able to leave a good impression on the clients. You will be able to design wonderful mockups for iPad and iPhone with the help of the iOS widgets.
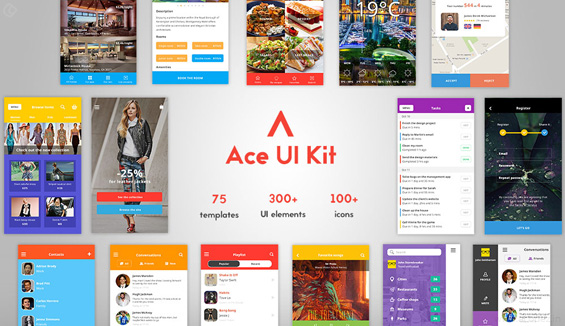
4. Ace iOS 8 mobile UI kit

The Ace module UI kit is very well-organized and also ready to be used for mocking up the iOS8 mobile application designs for helping the end users. With the 75PSD templates and 100+ icons for the designers, the iPhone application design is very easy. The available screens in the kit help more than 1000 apps to be developed. These templates are developed for retinas HD 4.7 screen sizes and are best for developing wonderful apps for iPhone6.
5. Firefly

Firefly is a very practical tool for developing apps. It has different combinations of data-management, design as well as functions of collaboration which are perfect for organizations which have widely scattered teams for development. With the help of this tool, it’s also possible to upload the application designs, mock-ups, images and also the entire web page during the process of designing.
6. InVision

InVision offers a collaboration, prototyping as well as workflow platform which is suitable for applications in a design driven environment. It rapidly and easily transforms the static screen into an interactive prototype. Its drag and drop features make prototyping, rapid during the phase of development. The info features which have been inculcated in this tool make real time design collaboration, presentation and conveniently displayed feedback a true reality.
7. Myna

Myna develops the A/B testing which learns in Real time as the test is conducted. It optimizes the test on fly, helping the users to get the most powerful designs which are seen by a lot of customers and prospective customers.
8. Notism

Notism has the capability of UX, which helps the designing progress ad events to be shared with ease and in Real-time. This transforms into a rapid designing iteration, little time needed for sign offs and an organized process of testing the usability.
9. Optimizely

Optimizely is basically a platform for optimization which offers a powerful and fast A/B verification for the mobile applications. A visual-editor helps the visual alterations to be done to your application in Real Time and on fly without having to wait for the review from the App. store irrespective of the way it has been customized.
10. Proto.io

You may develop your prototype on a browser with the help of drag and drop and zero code with proto.io and above that you may apply the multiple-touch and mouse event to the UI elements. Proto.io even carries the most useful and realistic interactive UI library which you would find in any of the prototyping tools. Check your prototype on some device and then discuss all your design related queries with the members of your team with its tool of collaboration.
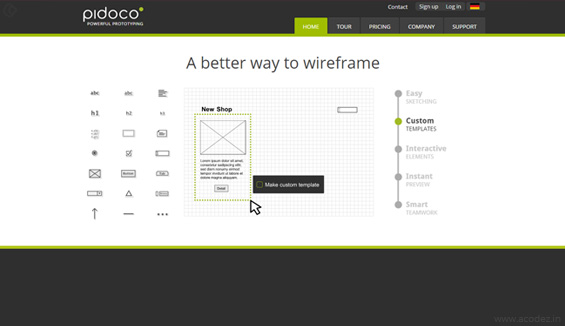
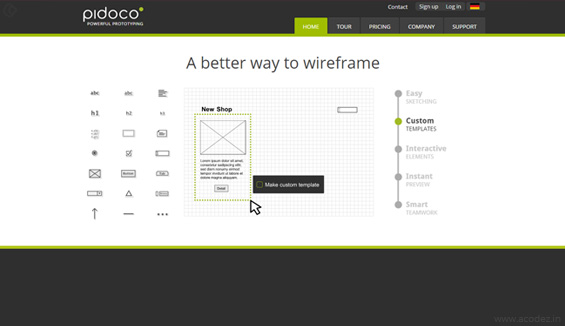
11. Pidoco

Develop a clickable wire frame easily and quickly with the help of Picodo which has the drag and drop feature. Then, create, modify and share end number of the wireframe prototypes or mock-ups with your clients and team in real-time. Its strong feedback as well a discussion feature makes it great and very easy to be collaborated. You may also save your personalized templates to be reused later and check your prototypes on any devices.
12. Prott

Prott is a very rapid and powerful tool for collaboration and prototyping which has been specifically designed for developing mobile applications. Sketches, graphics as well as images can be animated very easily, the screens may be synced together and the resultant prototype may be previewed on the actual device as well as shared with the members of the team for taking a feedback. Android and iOS resolution screen as well as size are supported fully.
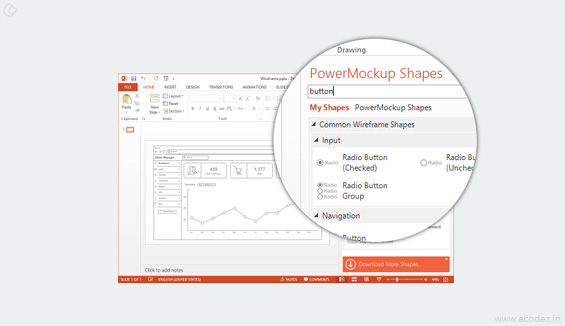
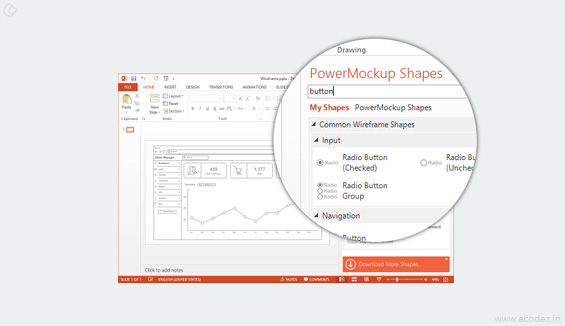
13. Power Mockup

Power Mockup is a very powerful UI tool for prototyping which features a useful twist. This tool also offers the significant templates of wireframe. It also enables the real wire framing to be conducted on PowerPoint. This helps the end user and the non-technical participants to follow the process of design more easily.
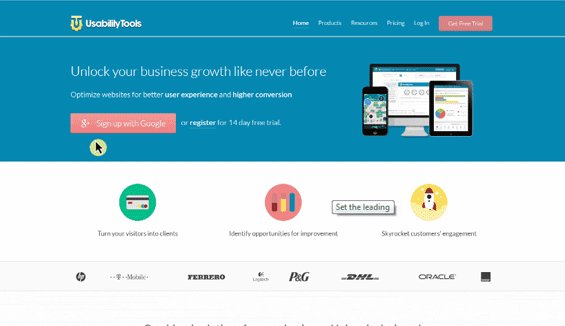
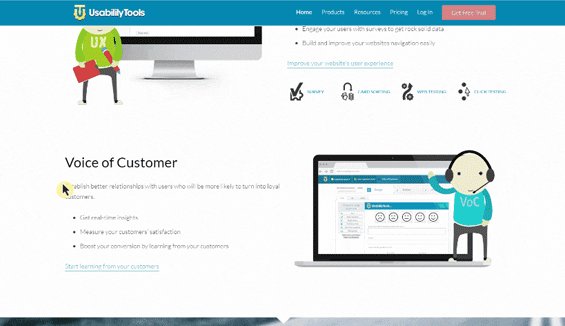
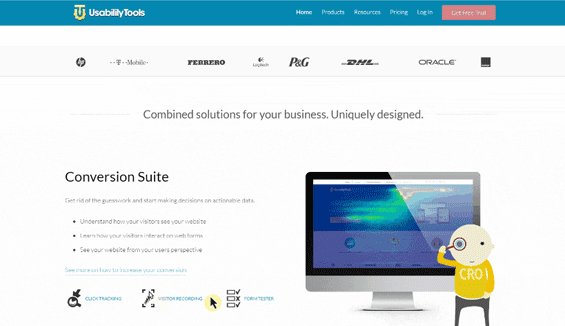
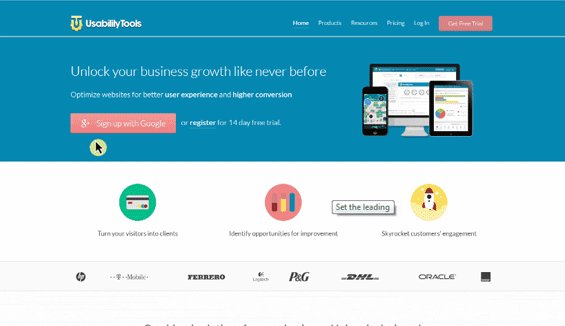
14. Usability tools

The usability tools offer 2 sets of tools which are used for testing usability of the app. 1 set captures the issues of usability of the app and also tells which feature of the app attracts the visitors and which one is ignored by them.
15. User testing

User-testing is basically a platform for users’ research which may be employed for testing either the released or the unreleased mobile applications on the Android and iOS devices. User testing would also create a test or even you can do it yourself. You may run this test within minutes and get the result within 1 hour’s time. The best part about this feature is that feedback isn’t only in metrics, but even videos of actual people reviewing the app are there.
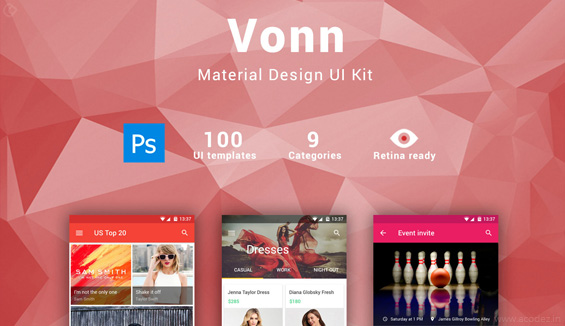
16. Vonn Mobile Material Design UI kit

This site has 100 wonderful drag and drop templates of UI under eight different categories and all of them are just perfect for developing apps for Android. These templates have been designed with 1920*1080 pixels for offering a wonderful fit on the mobile devices. There is no need of coding in it. Vonn Mobile Material Design UI kit is also compatible with Material designing guidelines of Google for layout and style.
Trust us for we have done this before and know the importance of a good IA for your website. Among many other companies, our design works are noted for being able to deliver best user experience designs in India.
If you want us to design your website then, Get a free quote from one of the top website designing companies in India. Call +91 95 44 66 88 44 right away!
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.





















Hey, thanks for sharing such a great article! Tools are very functional! Mockplus is also recommended to add into this list.
Thanks for sharing such a useful article. This will help me to learn extra.