If I ask you whether you optimized your site for mobile, it would seem to be an outdated question for this century.
So, you have a website that is optimized for desktops and mobile devices, with the latter acquiring priority over the former.
My question is how fast is your mobile site?
Does it respond by the time your visitor person lands on your page?
What is the situation?
Some web pages on mobile exist only because Google said it should be there or else these will be taken off the results.
What does this mean?
People are optimizing the web pages for mobiles because Google asked for it and not because they want to satisfy their customers or to provide them with a greater experience.
So, let us stop thinking about Google and start acting to please our customers.
What can we do?
AMP has been over the news for quite some time now.
AMP is Accelerated Mobile Pages, and the name tells us what it relates to and why do we need it.
As we know, a page that has no capability to act quickly will fail. There is no doubt to that.
Now don’t tell me that you have a great website optimized for the mobile devices and people are reaching you.
But, your website takes one light year to load!
The reason why you have minimal or no sales.
Smart Insights has made a comparison on how mobile optimization inclined to boost the visitor reach by the year 2015.
Also Read: How to Enhance The Loading Speed Of a Website by Perfect Optimization
Google’s Mobile Gideon strategy brought about this transition.
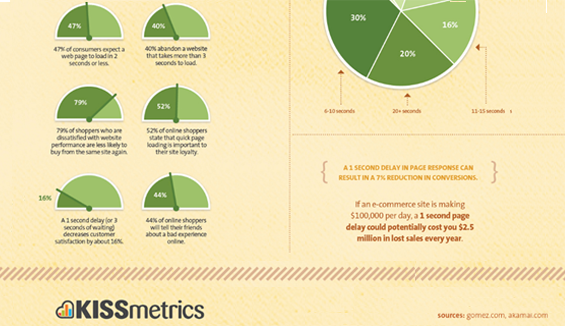
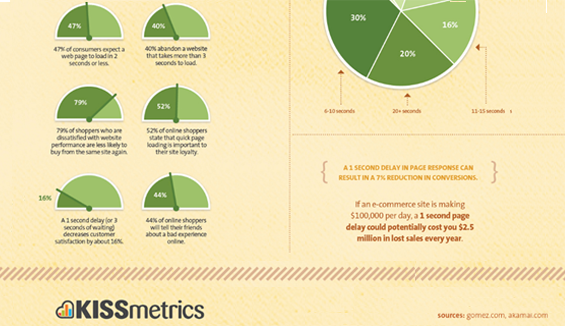
A Kissmetrics data shows that more than 40% of the sites take longer to load.

Another shocking fact as Neil Patel points out is that if you own an E-commerce site and if your target is to churn out $ 100,000 per day, then mind you even one-second delay in loading could account for a loss of $ 2.5 million per year.
And, Google says that AMP is the only way to bridge the gap that occurs between visitor retention and bounce rate that ranges from 15% to 85%, as revealed in the initial tests.
What happened next?
As we all are aware of the fact that till now no intelligence has been smart enough to track down what is Google’s next move and the least expected thing happened.
Google made a declaration in the December of 2015:
Google said that it might consider Accelerated Mobile Pages as one of the ranking factors. I don’t know how many of my readers out there have been notified about this change that will become the most anticipated ranking factors of the year 2016.
This kind of a declaration created quite a stir among the webmasters and SEO experts, and they decided to hunt for more details.
What they discovered was shocking?
Accelerated Mobile Pages resulted in:
- Better ranking
- Faster loading
- And increased conversion rates
Before we dig deeper, I would request you to go through this video published in British Whiteboard Friday.
In the video Will Critchlow and Tom Anthony, of Distilled give in-depth information on how AMP works.
Also, they provide insight into arranging the pages for speeding up the loading aspect and how to get the expected conversion.
Now I will take you across all that you need to know about AMP:
AMP or Accelerated Mobile Pages:

SEO Hacker describes AMP or Accelerated Mobile Pages as an open-source coding format for publishers.
Complicated?
Simply, let me put it: AMP is nothing but accelerating the load speed of your web page for mobile devices.
The process is quite simple, you already have a page that has been optimized for the mobile, you just need to accelerate its load speed.
All that Google wants is to provide its users with a great user experience and what are we trying to do?
Our aim is nothing less than Google’s, and we are ready to break all barriers to set that one thing up right to satisfy our customers.
The thing is Google loves to help search users and crawlers with anything and everything in its power to please them.
But the hidden motive behind each of the improvization strategies that Google sets up is money.
The fact is that the happier your prospects are, all the more you will make money.
Neil Patel’s definition for AMP is that it is an open-source project/platform aimed at helping publishers improve the speed and readability of their mobile content pages.
Our ultimate focus is user experience and AMP defines that.
Long before we could sit aside and think that Google has been done with its algorithm updates when mobile Gideon was introduced, little did we know AMP would emerge.
And, look now I am sitting at my office desk and pondering over and researching on how to help my people charge up for the new battle.
So, this means the battle is not yet over. Google will keep coming back with newer algorithmic updates and let us keep our eyes, ears, and brain sharpened to catch hold of what’s next.
Benefits of getting your sites AMPaized:
Firstly, I believe publishing sites that have a lot of content are the ones to benefit from AMP.
And, secondly let me tell you why you need to AMPaize your website:
#1. Loading speed:

The point that we have been discussing all the way – loading speed.
Ok, suppose you have sparkling content on your website and your designers have been obedient and heeding the words of Google, so they decided to make the site responsive for mobile.
But, things are not turning the way you expected. People do not respond to your business, and no sales are happening.
Your site takes too long to load, and no visitor would have the time to wait. The very purpose of Smartphones is to make things easier and cut that extra time off.
What use are the content of a beautifully designed site that is not reachable to your target audience?
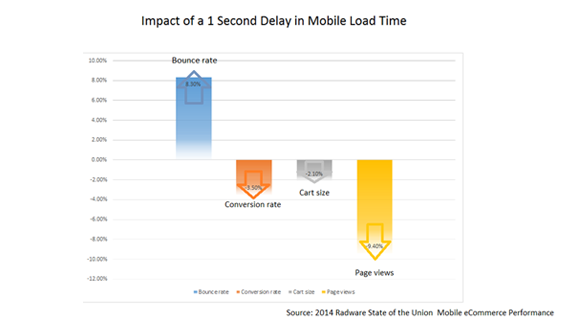
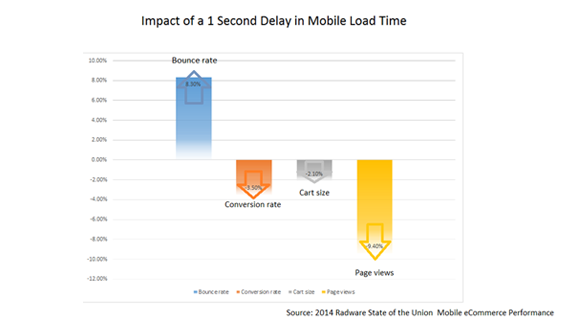
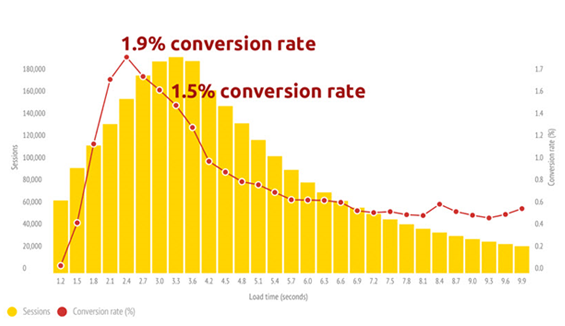
A survey conducted by Tractus reveals shocking facts.
It says that a one second delay in mobile load time can lead to lowering of conversion rates by 3.5%. Not only does it lower the conversion rate but also page views fall by 9.4% and there is a hike of up to 8.3% in the bounce rates.
These shocking facts might be the reason why your business is not succeeding, and we arrive at the same point- Accelerating mobile pages for good.
All I have got to say is that if your mobile pages are optimized to lose the race to a tortoise then, your targeted mobile users will never find you.
So, what next?
Accelerated Mobile Pages is the answer. Let us get started towards success.
Visit the site: AMPProject.org to build your AMP pages.
#2. Search Rankings:

We are all here because we want our search rankings to improve.
Improved search rankings would take your site to the next level.
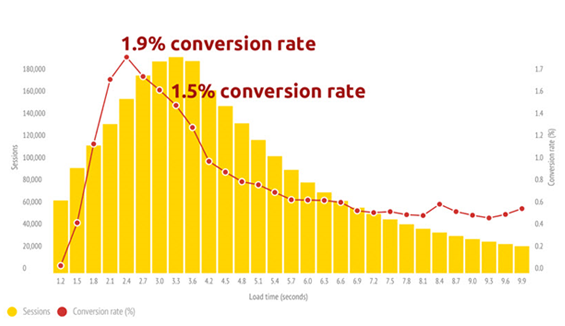
Another interesting fact about site speed is that it triggers the rate of conversion.
You are trying to buy something or learn something, and you decide to access the site via mobile.
The site loads in a jiffy, and there’s a pop-up that asks you whether you would like to subscribe to their list for latest updates on their products and services.
What will you do?
Undoubtedly you are happy, and you will subscribe. Of course, what’s wrong with that? We all do it.
Loading speed and mobile-friendliness are related and here comes AMP.
Don’t worry it will never be considered as an independent ranking factor as it does not apply to desktop versions of your site.
As you know, sites that have been optimized for mobile devices will be viewed with a higher priority and the ones that are AMPaized will win.
#3. User tracking could never get so simpler:

Ok, so now you have AMPaized your site, and there is a drastic change in the traffic flow.
But, you need to know which are those pages that bring people to your site and how they reached you and other related details.
AMP makes it easier for people to track users as well as the performance of their site, with the help of specific analytical tools that are designed for helping people track the same.
What are the things that you can track using AMP?
- New Visitors
- Returning visitors
- Video Tracking
- Clicks
- Link Tracking and more…
AMP provides two tags that you can use to track publishers.
Digivate reveals that around 16,000 websites are being AMPaized each day. So, your competitors are at large out there, when are you joining them?
#4. A boon to content marketers:

Have you noticed any AMPaized site over Google recently?
If not, then next time you make a search, you can identify the AMP symbols with ease as these are highlighted in green color.
Google already showcases AMP in its organic search results.
The general human tendency or what attracts our eye is when we find something that stands apart from the crowd.
And as you know when it comes to the green colored AMP we will all click through it.
After a while, when the search users realize that AMP pages have a higher loading speed they will hunt for these and click through only when they find one.
How to AMPaize your site?
Let me ponder my thoughts on Paul Shappiro’s 3 part structure of AMP from Search Engine Land:
1. AMP HTML:
Does it sound like a joke? Folks, it does exist! The AMP HTML is nothing but a subset of the HTML language. It is equipped with custom tags, properties, and some restrictions.
My question is how many of you know HTML? I can find all hands up!
So, getting to know AMP HTML will never be a tougher task for you.
If you wish to find out how it differs from HTML, you can refer:https://www.ampproject.org/docs/get_started/create/basic_markup.html
2. AMP JS:
Just like we have AMP HTML, the AMP JS is the javascript framework that we can use for accelerating mobile pages.
It is responsible for resource handling and also asynchronous loading.
3. AMP CDN:
What is AMP CDN for?
It is an optional Content Delivery Network. It will cache your AMPaized pages and optimize these so that they perform better.
I would recommend you cut down on all those unnecessary HTML tags as this can hinder the performance of your site.

What else can we do?
- You can include a streamlined version of CSS
- Proper validation is needed to ensure appropriate functioning of these sites.
- Load custom fonts separately for better performance.
- You do not want any quirky looking images lurking around. This can be sorted out by declaring the height and width.
- If you wish to add videos, use AMP-approved extensions.
- While you use Javascript be careful because you are permitted to use only the ones that the AMP Js library contains.
For a start, I would recommend you maintain two versions of your page. One that is mobile-friendly and the other should be AMP.
Displaying the social media buttons (JS enabled) and welcoming user comments and feedback using AMP is not a possible thing.
For WordPress sites:
You could get started by downloading and installing the WordPress plugin from GitHub.
You can get it done by clicking on the “Download Zip” button.
You can install it via the WordPress Dashboard just as you do with others.
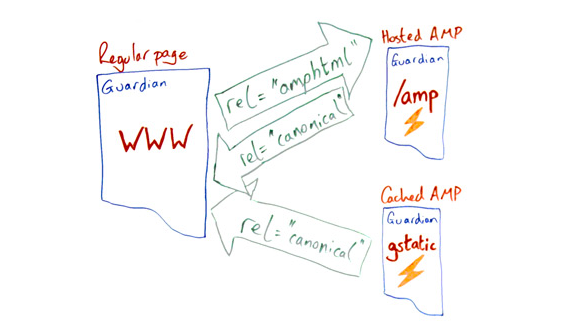
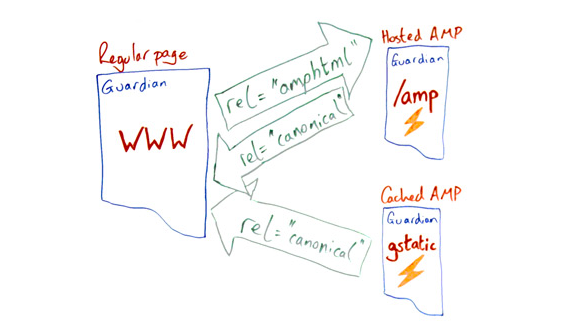
Here you can find the AMP version of the Guardian:

Have you AMPaized your website or is it just mobile-friendly? If not, getting it done soon or else you will lose sales.
Latest Update On AMP:
You can now conduct user experience experiments with this newly added AMP component:
Now you could track your user’s behavior in AMP using <amp-experiment>, which is similar to the A/B style experiments. It will help you track down what works best with your people and help you to customize solutions that fit into their needs.
The latest AMP component <amp-experiment> you could conduct user experience experiments on your AMP page.
Who would not want to implement this AMP component that will help them to track down the behavior of their people? Realizing what your customers want and then, fulfilling their needs is the success formula for any business.
The experimentation moves through three different stages.
It allows you to design experimentations where you can specify how much traffic is to be driven to each variation. AMP manages the traffic diversion on the client side, and you could use either <amp-pixel> or <amp-analytics> to collect data.
Listed below is how you could get the content experiment ready for your AMP page:
1.) Configure the experiment
2.) Implement variations
3.) Collect the data.
Here:https://ampbyexample.com/components/amp-experiment/ you can find the sample code to perform user experience experiments on your AMP document and then, collect the resulting data.
Acodez IT Solutions is a leading IT company offering a wide range of services including website development and website design in India and abroad.
We utilize the latest trends and technology while designing and developing websites. We are also a digital marketing solutions provider helping clients strategize inbound marketing and SEO plans for their business.
For assistance, contact us today.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.













Awesome content on mobile apps design and development thanks for such informative article with current statistical data.I likes this a lot