We look at some of the best web design practices that became a hit recently. Know the features of each of the technologies and understand the advantages and disadvantages.
Responsive Web Page Designing Services
Responsive Web Designing are done to make a website fit perfect on the common gadgets of today. As a website is viewed not only via a desktop PC, it needs to be arranged well on other devices like tablets and Smartphone. We can say that a Responsive web design is a compilation of ideas and techniques to make the website respond to their environments. Most developers also follow a mobile first approach by which a website once loaded on a mobile, do not take unwanted web component styles that are needed on a desktop machine. You can assure that your website reader has an optimal reading experience without making the fonts to be zoomed. Techniques like fluid grid layout automatically adjust the web components to fit well on big and small screens. Shrinking as well as rearranging according to the display size are made with the help of CSS media queries.
Advantage of Responsive Web Design:
- Maintaining is easy with a single site, rather creating a separate website for each type.
- SEO friendly as the search engine bots recognize its device friendly
- Updated with the inventions of new gadgets
Disadvantage of Responsive Web Design:
- Hard at the development obeying rules of breakpoints.
- More problems arise on the implementations
- Affects the load time of images by simply scaling down.
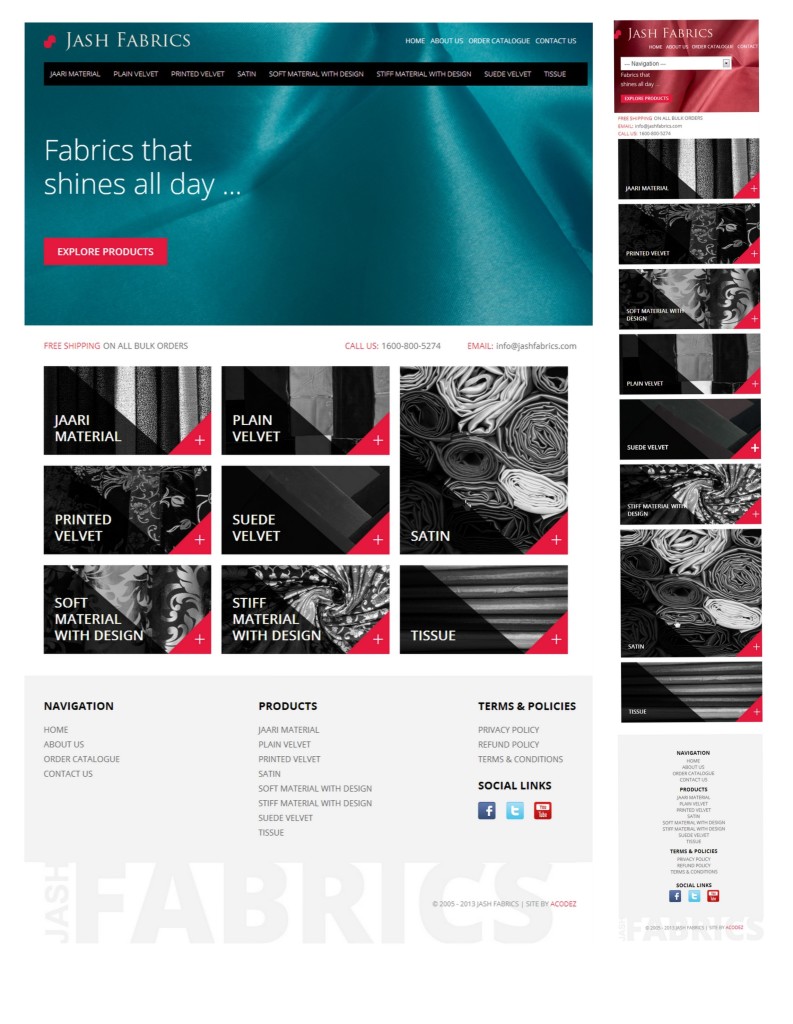
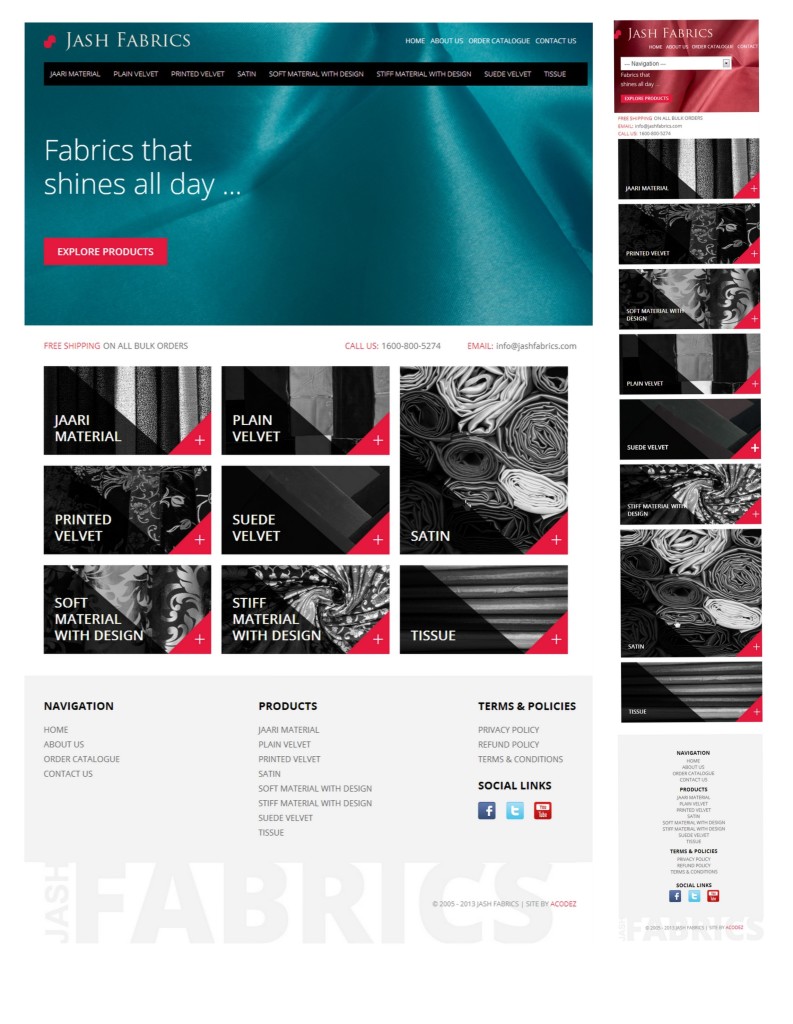
View a samples for the Responsive Web Design technologies; showing the look and feel of design on the desktop as well as on the portable small devices.

One Page Web Page Designing Services
One Page Websites have a single page, without the usual menu navigations that we see at the top. This is made from a single HTML file, allowing only a home page URL without a sub URL. The contents or one page contents forms extremely important with very valuable keywords. The mobile viewers will defiantly enjoy this type of website, with the exploring with sliding feature. A one page website for a unique business lets a story telling mode of communication about the services and works. One can also represent the various phases of the company with each section, allowing the display to go in the respected area with a button click.
Advantages of a One Page Website:
- A better way of communications, more control on what a visitor sees than read.
- Is popular among major companies and business.
- No inner pages to be designed to give separate layouts.
- Confusion less navigations, without too must web page linking and inner pages.
Disadvantages of a One Page Website:
- Design Speaks; Need to be designed very perfectly using very good designs.
- When there are more to tell, there is an initial loading problem.
- Poor SEO chance, with only a page to be found in the search results.
- More difficult while on an edit or an update for the company process.
- Analytic will be hard reporting your visitors’ behavior on spending time at various sections.
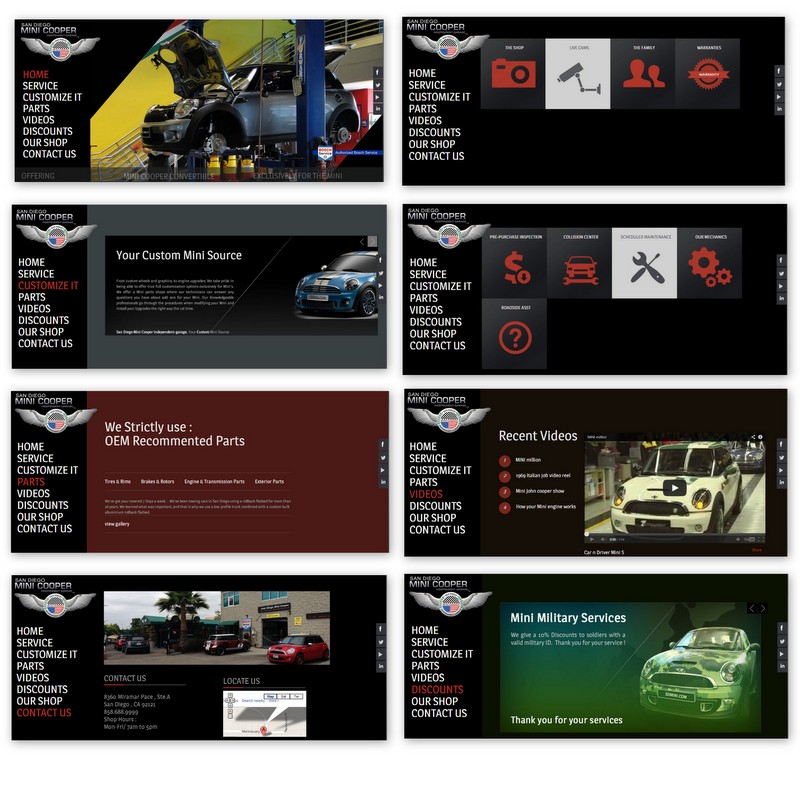
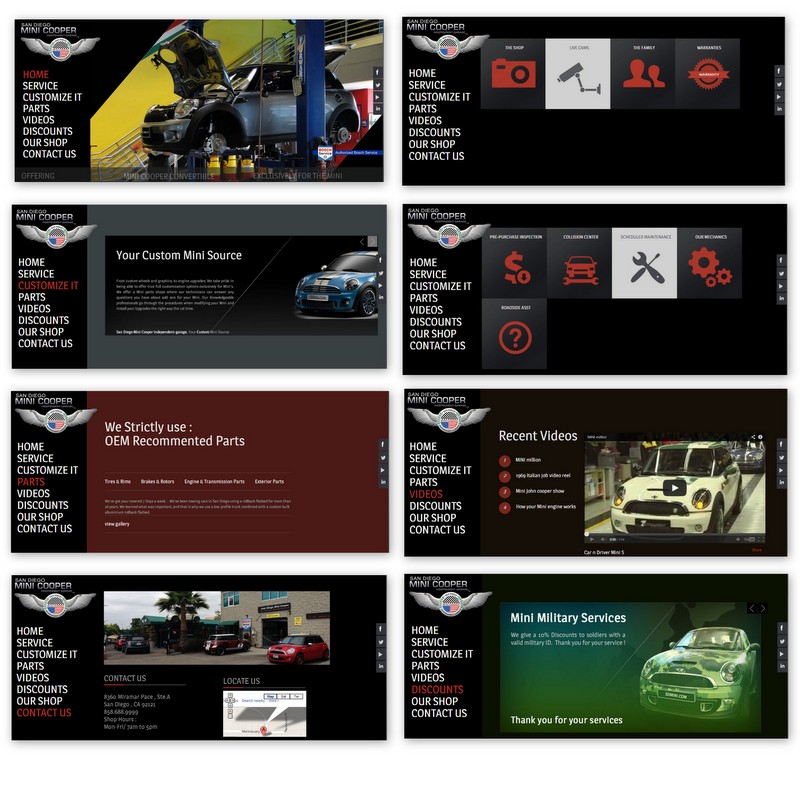
View a samples for the One Page Web Site Technologies.

Parallax Web Page Designing Services
The Parallax Website Design provides an excellent user experience. A visitor feels more of the content with the mouse interaction. A visitor is most likely to spend more time on the website for this interaction. This also makes a popularity among the viewers recommending the website to be viewed by others. A Parallax Website Design take more on the Java script coding to achieve the interactions. All these make it as the best user experience type of websites.
Advantages of a Parallax Website Design
- Great viewers experience with page depth and related animations.
- Can perform a story telling approach for the communications
- The average time spend by a Visitors to the website is high
- Build up website credibility with innovative and interactive viewing.
Disadvantages of a Parallax Website Design
- It provides a hard view for the handy devices.
- When there are more components to be loaded, a slow internet connection viewer may bounce back.
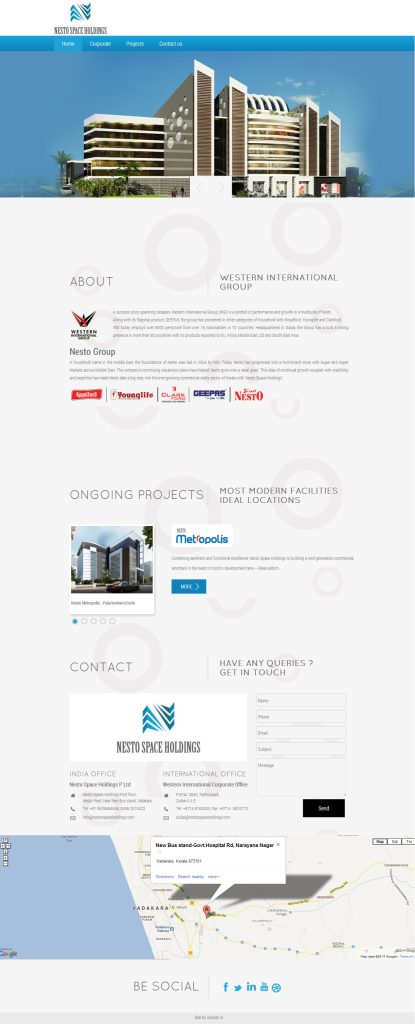
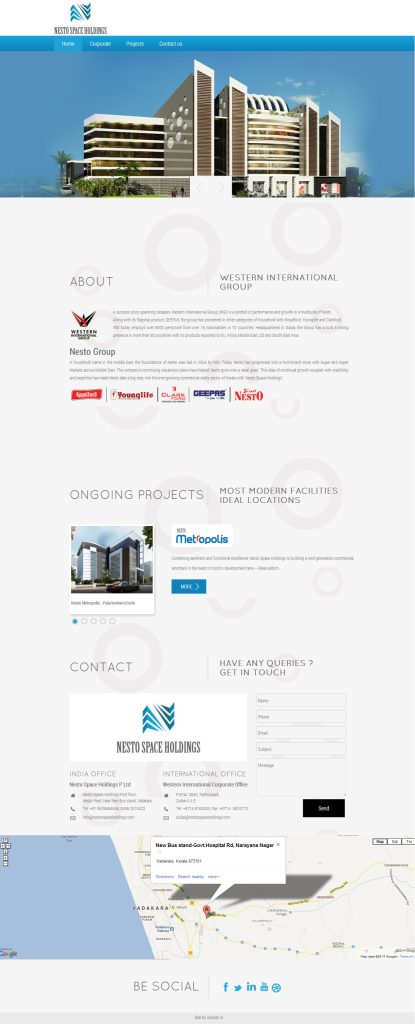
View s samples for the Parallax Website Design Technologies, of which a complete feel can be got only by your interaction.

A Sample Parallax Website design portfolio from acodez
Web Page Designing Services with Front End Developing Framework
A front end developing framework can be simply defined as a free collection of kits to build a website. We are provided with customizable forms, tables and buttons for the navigation to create a website. Most of such frameworks follow the mobile first type of development. This helps a developer to build a website faster and easier. One can download the set of tools and start building the website. Bootstrap is a famous front end developing framework, developed by the team at Twitter supporting HTML5 and CSS3. The CSS files are also provided less making it easily build up the websites without must complexity.
Advantages of Front End Developing Framework
- Speeds up the website development process.
- Includes ready made web design layouts to choose.
- Easily documentable and follows a grid system.
- The web design process is easily carried out by different team when needed.
- Good if a company can’t afford a designer.
Disadvantages of Front End Developing Framework
- All websites look alike.
- Not so design oriented.
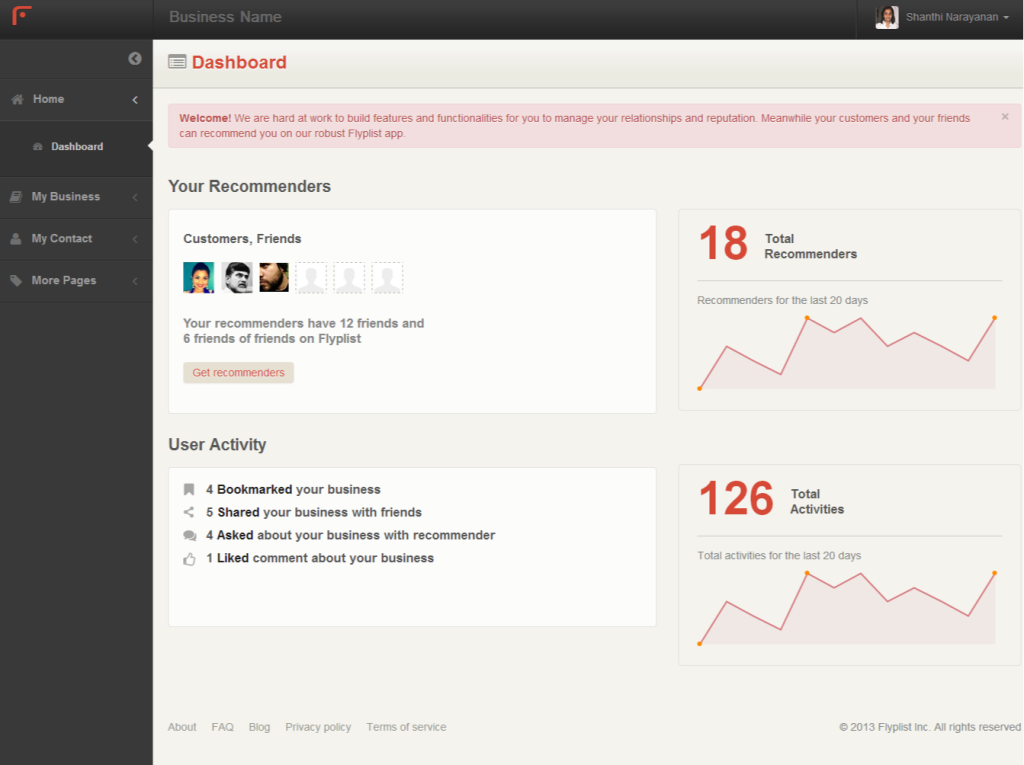
View a samples for the BootStrap Technologies

Acodez IT Solution can help you create stunning websites with the latest technologies and styles with our web page designing service. We are happy to hear from you on our discussions on the web design technologies.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.