Websites are an integral part of every business. They are considered as the link between the organization and the customer. This mandates for them to be updated on a regular basis. What matters most in making the website available to the users is maintaining its loading speed. In this busy technology based world, no one has more than a minute to stick to a single website. And if the pages download slowly; then, it is quite possible that the website may lose its customers. It is important to have a website that is exciting and intriguing to establish a place in the online market. But, there are few simple mistakes that may lead to disastrous problems. With the changing time scenarios, website development is becoming more and more complex that calls for certain functional errors at times. But, it is imperative for the designers and developers to keep a constant check over them for maintaining the essential loading speed of the website.
Excessive Amount of Coding:
An excessive amount of coding can mar the speed of a web page as it becomes too complex. In this regard, there is a need to cut down on the coding and keep the framework structure simplified. This will ensure speedy loading of the page and more web traffic being driven.

Too Much of Images:
Heavy file is always a problem in enabling the website to perform efficiently. And if there are too many images; then, it is sure that the problem will occur in loading the website. In this way, the customers will definitely shift from one website to another in search of information. So, it is always better to lower the amount of images used in the website for allowing it to load speedily or designers simply should use the web-friendly image sizes.

Unnecessary Use of Flash:
Flash presentations add value to the entire website; but, too much of it slows down the website loading. This can be extremely annoying at times for the users and they will go the other website that happens to serve better results within much less time. The use of Flash is pretty much an outdated process these days; still, certain companies rely on Flash based designs. Having a Flash header is fine; but, more than that in a website can kill its audience.

Too Much of Embedded Media:
It is known that videos takes hell lot of time to load because of the buffering time involved. This can lead to a serious problem with the website and make it slow. Moreover, too much of such videos can be the website’s enemy because it will surely slower down the website as the loading time period will increase.

More Fancy Websites, More Time to Load:
Though, extra toolbars, social buttons and interactive images in abundance attracts to the senses; but, definitely not the audience. It is because such fancy stuff is heavy and plays an obstacle in the way of loading the website. This will irritate the user, who would prefer a simpler looking website with engrossing information and faster loading speed.

Loading Multiple Versions of JQuery:
Generally, content management systems possess exclusive applications supported with an option of loading JQuery. Enabling the respective feature on different applications can lead to trouble. Along with this, certain developers carry out a testing upgradation of JQuery that cuts down on their important script. This requires multiple versions to work around, which can make a website heavy and slow to operate.
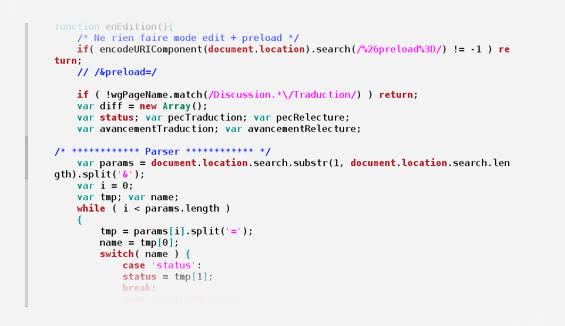
Unclear JavaScript:
The problem with JavaScript is that it has to be handled with utmost care because poorly written code can definitely kill the loading time of the webpage, making it a cumbersome task. In this concern, it is possible that the errors on the page will not appear. This calls for clearly writing the codes for the better performance of the website.

Choosing Wrong Image Formats:
Every browser and proposed website requires the specified image format to be selected like .png, .jpeg, or .gif. Indeed, the wrong format would trouble the loading time of the website making it problematic. Images are imperative for a website as it explains the idea behind the content and the notion of the organization to its target audience. So, it is necessary to choose less; but, highly integrated images for better visibility.

Excessive HTTP requests:
Everything in a website has to be in correct proportion; be it a image, content or anything else. Excessive of images, coding, or CSS may pose a threat to the loading process of a website because as the site hits browser it happens to carry out a separate request for each file. Combining them all together in one file or operating at the same time will reduce loading time.
Shared Web Hosting:
Even though shared web hosting is the most cost-effective way of hosting a website, it could affect the loading speed of a website, especially if it’s a dynamic and complex data driven website. It is because, on a shared web hosting, the server resources like data, memory, disc space etc are shared with various websites hosted on the same server, which cuts on the loading time for a web page. Though it won’t be a big concern for websites that are not too much dynamic or that may not have much web traffic, moving to a Dedicated or VPS or Cloud hosting can improve the loading speed considerably for any types of websites.

Using Server-Intensive Dynamic Scripts:
Dynamic websites generating pages from the data stored in Database are slower than the normal HTM–oriented websites. Generally, such a problem is not noticeable on the low traffic websites. But, with a website that is popular might get into big trouble as the users will not wait for the website to load completely.
Excessive Spamming:
An excess of spam data on the website poses a threat to the website and slows down its speed. This may require clearing caches or other unwanted stuff from the website to make it work faster. After all, a slow website will prove to be a disaster for the company’s online business.

Combining Images with Spriting:
Today, CSS Spriting is a common technique that requires all the images to be kept in a single image file. Then, it is positioned with the use of CSS. Now, the concern here is that slightest of editing in a single image would require changes in the entire setup that could be tedious and troublesome for the website’s loading speed.

Not Using MVC Separation:
Separation of HTML content, CSS Styling and JavaScript language behavior is always a good thing for the website to maintain it efficiently. Using web standards that do not work on these principles will definitely lead to slower websites. In fact, it will be like a mess of the entire coding and content setup. It is always better to go with latest web standards and not the old ones.
Not Using Intelligent Script Loading:
At times, there has been a detonation in script loaders, which assist with cutting down on the performance blow of multiple scripts. In certain cases, it is not convenient or practical to concatenate specific files, and smart loading of scripts can prove to be highly beneficial towards extenuating the cost of non-concatenated script files. On not using intelligent script loading process, the website may tend to go slow and lose on an exclusive amount of web traffic that may be unavoidable for any online business.
Not Using Global Content Delivery Networks (CDNs):
The website willing to reach global audience should be hosted on a global content delivery network with multiple data centers across the world. CDNs mainly serve internet content like texts, images, graphics, media files, downloadable documents etc, from the nearest data centre to the user which in turn increases the loading speed of the website. On not using a CDN, as in the case with normal servers, the website will not open faster to other users beyond that server area and this will limit performance of the site to the target audience.

Online business works on the base of the effectively operated website. In fact, it is the mode of connecting people with concerned companies willing to sell their products or services. This is the reason that websites have to designed, developed and maintained appropriately to create a huge network. Developed to provide business information to the existing and prospective clients, the business organizations make sure that the above-mentioned common mistakes are avoided for a better functional website.
Acodez stays on top as the best Web Designing Company in India for all those clients who are in need of a perfect website for their brand / services. Call us at +91 9544668844 & get in touch with our team right away!
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.

















Well I must say a nicely written post, though I don’t think that a shared web hosting is sure to make your website slow, but yes it is also a point. But then the way a dedicated or virtual server costs to anyone it is better to have shared hosting, but to take care of other points so that your website should not be slow.
I would add the excessive number of plugins installed if you are using cms