Google with no doubts is the world’s most used and liked a search engine and its game changing browser Chrome combines sophisticated technology with a simple UI, to create a faster, safer and easier browsing experience. For years, firefox has been popular among the web designing pros and developers. However with a plethora of extensions added by chrome that’s growing day by day in addition to its speed and built-in developer tools the Google Chrome has carved its niche among the web designers and developers. We bring to you some of the amazing and useful extensions which are sure to ease your work and make it fast.

What could be the easiest way to find font than just scroll over the font on the webpage and see the font name as well as size. WhatFont is the perfect extension that does just that. It allows developers and designers to detect any font on the web by just hovering over it. It also detects services used for serving the font. WhatFont also supports Typekit and Google Font API.
Want to use the text embedded in the image and have to type it over? Well now there is a solution to Highlight, copy, edit, and translate text from any image on the web. When installed Project Naptha automatically applies state-of-the-art computer vision algorithms on every image you see while browsing the web. This extension is unique and allows you to copy and edit the text trapped in an image.

You just simply have to move your cursor over a block of words and it will change it into the little I-beam. You can drag over a few lines and a semitransparent blue box will highlight the text. After you have marked the text required you have to just Hit Ctrl+C to copy the text, and then can paste the words into a search bar, a Word document, an email or a chat window. With Right-click, you can erase the words from the image, edit the words, or even translate them into a different language.

Just like its name, this extension has multiple features and act as an Advanced Eyedropper, Color Picker and Gradient Generator. Also, ColorZilla allows you to pick an area then click on the color palette to see how the color of an area changes without even touching any code.

Many a time we find an image and want to use it on our webpage but are not sure of its color scheme that would be needed for the page if we use that. This is a problem I must say all designers face. The chrome palette would just simply solve this problem. This extension will create 64 color palettes from web image. You can use that or save for as an inspiration that might help you in your work later.
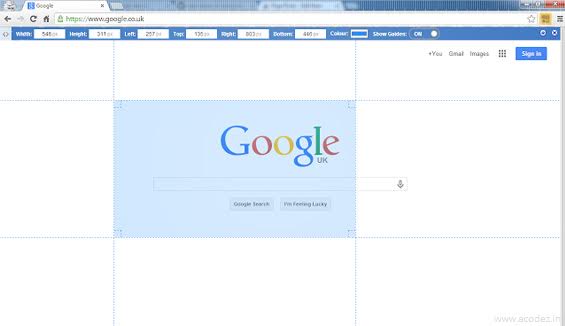
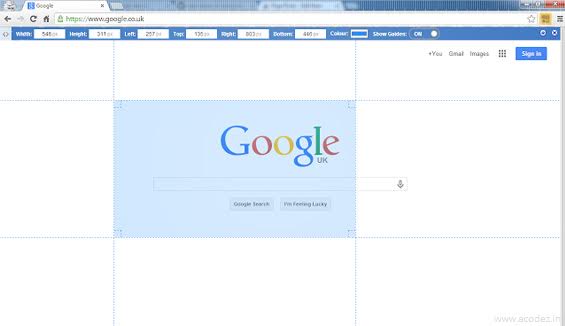
Page Ruler

A fantastically simple on-screen ruler that pop-up on the web for lining up and to measure any object on the web page. You can just simply drag it around the object and take the measurements.
YSlow

Do you get a headache finding what is slowing down loading of your web page? YSlow will find out what is causing the slow down. It analyzes web pages and tests your web page based on Yahoo’s rules for high performance web sites. It tests your web page against 23 of the 34 rules of Yahoo. This is an extremely useful tool for web designers and developers as it also suggests ways to improve performance of your web pages.

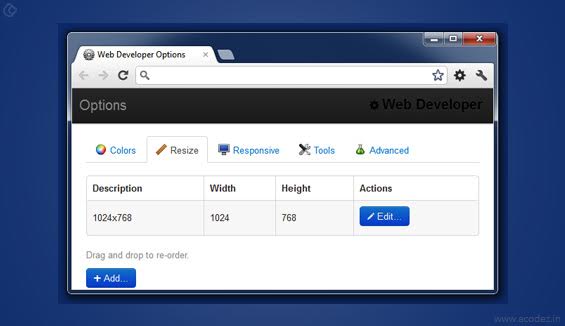
As the name suggests this extension is an essential tool for all web developers. It adds a toolbar button to Chrome with a variety of invaluable tools such as the ability to show hidden elements, populate forms, control browser cache and quickly modify and switch between stylesheets.

It is an easy tool to capture the Web page, a part of it or the whole browser window. Nimbus Screen Shot also allows you to edit screenshots before saving the images to Local File or Nimbus Note. You can highlight and add text to the image. Nimbus Screenshot supports horizontal scrolling. The editor interface allows editing objects even after you add them to the screenshot (this feature is totally unique)!
Well experienced web developers can simply look at a website’s source code to understand the frameworks and technologies used by it or you can also use a resource such as Built With, however from Chrome user there exists a quicker and more convenient way. Chrome Sniffer Plus allows you to snip Javascript Libraries: jQuery, ExtJS, Angular and others, Web APIs: Blogger, Google Analytics, etc, Web Framework: WordPress, phpBB, Drupal, MediaWiki, codelgniter …, and Web Server: PHP, Apache, nginx, IIS… that a website uses.
When installed, just a small icon will appear on the address bar indicating the detected frameworks with a version. The code for the extension itself is GPL, available on GitHub.
Do you find it hard managing the various app on your browser and are caught in the apps? AppJump App Launcher provides you a quick way to find your favourite apps. This extension is a both a launcher and an organizer for your web apps and extensions!
This extension allows developers to put apps and extensions into groups for easy management. With AppJump App Launcher and Organizer, you can simply display specific groups of apps in the launcher and start them right on your browser toolbar. I feel this is a great tool to manage the various apps and extensions.
As a web developer, you would definitely want to test your website and know of all your pages are following best practices in terms of SEO, usability, accessibility, speed and performance. This extension analyses any web page for violations of best practices say for example meta title or description is missing on your web page it will point that helping you to rectify it. This is a great tool for troubleshooting.

Being a web developer you need to test your web pages regularly and that too very frequently this means repeating of same actions again and again which can be tiresome. Chrome has a handy extension – iMacros which helps you to record and save actions. In this way you will have to do these actions only once. After you have installed this extension and saved your actions you can test your pages again and again by just repeating the actions with a click of button. This handy app that is meant especially for developers helps you in saving valuable time. It also helps you to quickly and easily fill web forms, remember passwords, create a webmail notifier, download data from multiple websites and much more.
As a web designer and developer, you need to download images from the web many a times. Downloading bulk images can be a time consuming task but with Image Downloader for chrome you can easily do this. With this extension, you can see images that the page contains and their links. You can filter them by width, height, and URL. This also allows you to select images to download by clicking on the image. You also have the option to customize image display width, columns, border size, and color. It is great for grabbing images in the photo gallery.
Instant Wireframe
If you’re a designer you will understand how important it is to have a wireframe installed on your browser. With instant wireframe for Chrome, you can create wireframes (blueprints), quick sketches, and mockups in just a couple of clicks. It’s great for people who have impatient clients that want results right away. This will help you to save time because it can be rather difficult to change layouts once the design is finished.
As designers, you must have faced situations where you created stunning designs for the websites but they did not match up perfectly when coded. This extension allows developers to put a semi-transparent image overlay over the top of the developed HTML and perform per pixel comparison between them to develop sites that are accurate representations of designs and gives you 100% accuracy.

Extensions, plugins, and add-ons, help make browsers more powerful and can help us to improve our productivity. For years Firefox has been popular among web developers and designers because of its extensive array of helpful extensions but now Chrome is making up its niche with a list of ever growing extensions that provide powerful tools to web developers and designers. In this article, we present to you 15 powerful Chrome extensions that are must for web developers and designers. These extensions are freely available in the Chrome Web Store and are easy to install. We hope you will find them very helpful and they will help you get better results and make your work faster and smooth.
Are you looking forward to hire a Web Designing Company in India? Call us at +91 9544668844 & get in touch with our team right away!
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.