The influence of Smartphones and Android phones makes it necessary to have responsive websites. The next important thing is to ensure these websites are compatible across all browsers. This brings us to our point of discussion – testing. Browser testing is one of the most important aspects of a website development process.
You need to ensure that your website is functional across all the browsers. Before we talk about testing for compatibility across all browsers, let us focus on just one. We have been repeatedly told that Firefox is one of the best browsers for testing. So, we will limit our discussion to Firefox.
Firefox provides you with a number of essential add-on/extensions that helps with software testing. As a software tester, this will make your product testing easier.
Here are the 9 essential add-ons that every software tester needs to start using today:
-
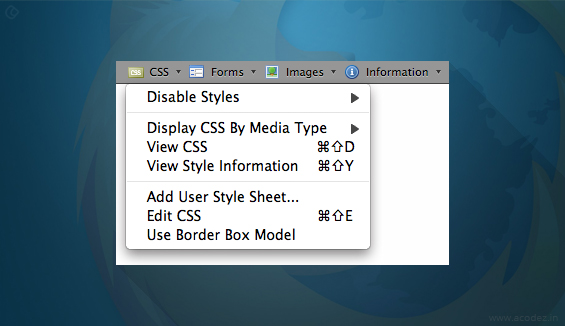
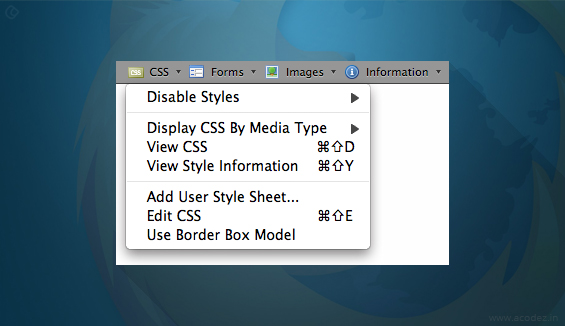
Web Developer Toolbar:

It’s there in the name. You can tell that it has something to do with Web Development. Think of those times you have struggled while testing the site’s H1 and H2 title tag attributes? Relax. Now, you can start using the Web Developer Toolbar to make testing easier. The functionality of this add-on helps testers to verify the various web elements.
These include form details, images, H1 and H2 title tag attributes and more. Also, it provides several other Web Developer options. You can use these to simplify the process of your web application testing.
Download here: Web Developer Toolbar
-
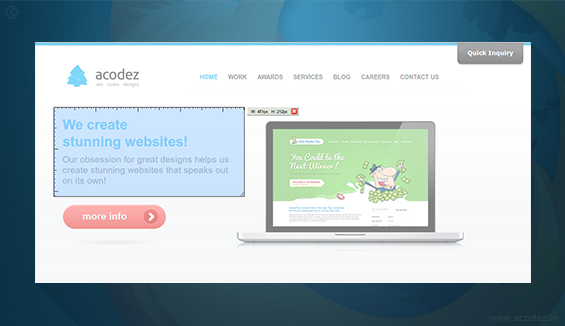
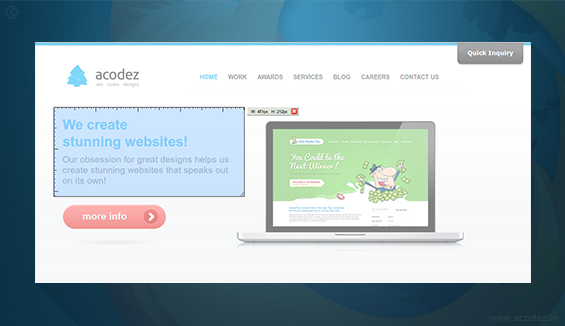
Measurelt:

This is yet another add-on that makes the process of testing on Firefox easier. Also, often referred to as a “ruler”, Measurelt the name tells you what it is. It simplifies your measurement task. The next time when you struggle with testing the width and height of web elements, think of Measurelt.
It draws ruler in pixels to measure the height, width or alignment of any elements on your web page. Even web developers find this tool handy. You can test the alignment and the other measurement of the web page elements in pixels.
Download here: Measurelt
-
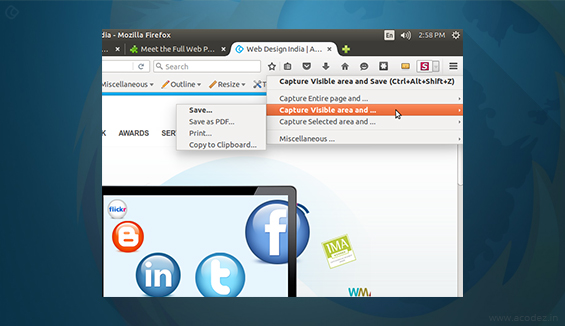
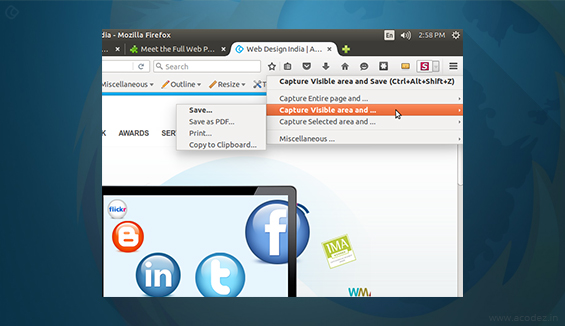
FireShot:

There is hardly anyone out there who isn’t familiar with FireShot. The name tells you all. It will help you to take screenshots. FireShot is also an annotation tool. This tool is also referred to as the “Test Evidence Tool” as you can capture accurate shots of the bug you spotted.
FireShot provides you with several options to capture Screenshots. You can either capture a screenshot of the entire page, or just the visible part or a selected area and so on.
Also, you can add some decoration for the captured elements. Not decoration actually. You can add, edit, resize, or modify text on the captured elements. This is one of the easiest methods to convey your web developers where it needs fixing.
A built-in editor directs the captured page to a new page wherein you can perform your activities. You can either mail, print or share it over social media networking sites. Also, it allows to save the captured screenshot on your PC in the following formats:
JPEG, BMP, PNG, GIF, and PDF.
Download here: FireShot
-
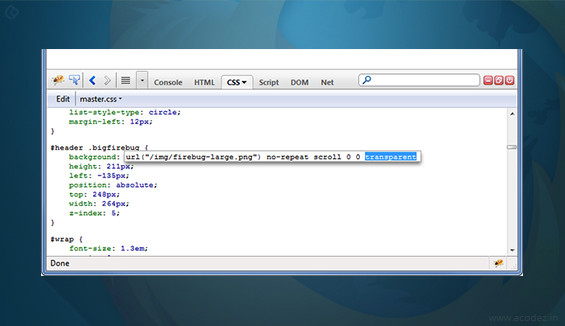
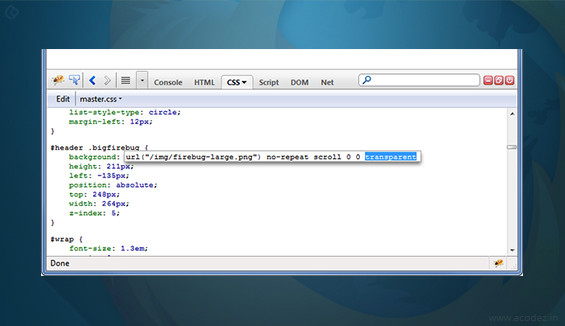
Firebug:

Like FireShot, there is hardly anyone unfamiliar to the add-on “Firebug”. This tool is one of the most common Firefox add-ons that all testers use. It helps to debug, monitor and edit JavaScript, CSS, and HTML elements for live on any web page.
It also helps to explore the label and other properties. You can also use this tool to examine the network activities. Some of these include the page loading speed, it helps to track how long the page takes to load. You can detect the speed and report it for a better user experience on the website.
Sometimes, you might not be aware of all the existing styles on your web page. But, the CSS tab on Firebug will introduce you to everything that you are unfamiliar with. Another exciting thing is that it has awesome JavaScript debugging powers.
So, this means testing is incomplete without the Firebug add-on.
Download here: Firebug
-
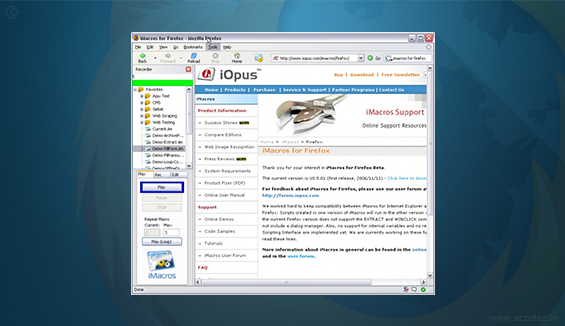
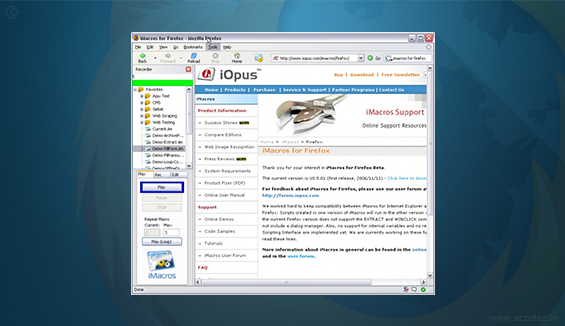
iMacros:

iMacros is actually a simplified version of the automation tool. This comes in handy when dealing with small tasks involving record and play. In the case of repetitive tasks, you can record and play with this add-on.
When you have any repetitive tasks at hand, try using iMacros. It will help you when you are opening the same set of websites, or for filling a form. Try using it the next time when you use the same username and password to log in repeatedly.
Also, most testers prefer iMacros when performing smoke testing or regression testing. It is helpful mainly to automate/ examine the basic functionality of your application. This is one of the add-ons that will help save a lot of time and your effort.
You can easily share the iMacros scripts with anyone.
Download here: iMacros
-
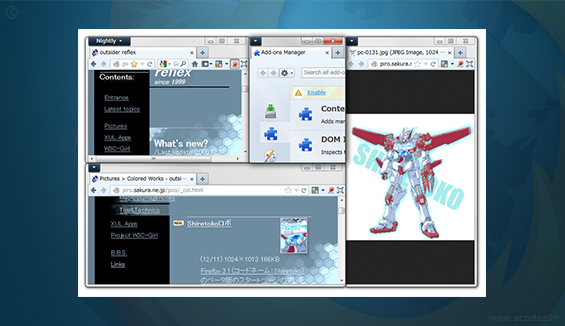
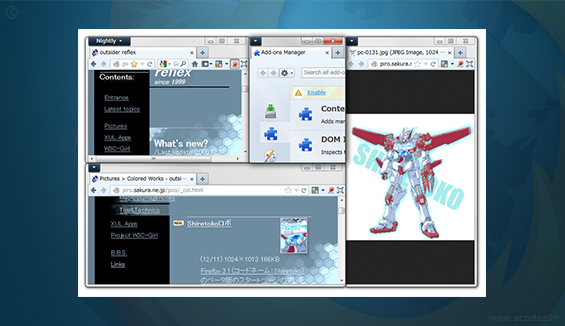
Tile Tabs and Fox Splitter:

These are among the most important add-ons available with Firefox. It provides great results when combined together to test. As the name suggests, these add-ons make it easier to split the Firefox browser window into many.
Apart from splitting the windows, you can also make desirable arrangements. You can split the windows into horizontal or vertical form. These split windows appear to be a single window rather than separate ones.
This will simplify your job. You can use this add-on to make comparisons. It would be easier to compare two pages in a single window. You will need this when testing the different versions of the same application.
It will easily highlight any issues arising from your web designs. Save time and effort with this add-on.
Download here: Tile Tabs | Fox Splitter
-
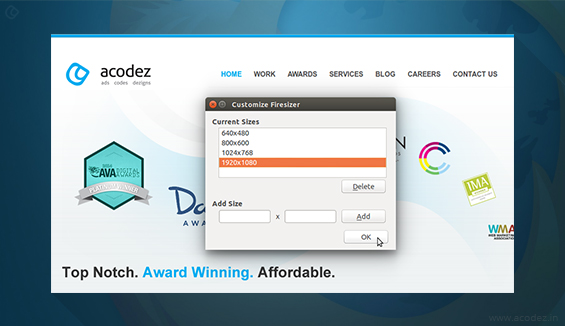
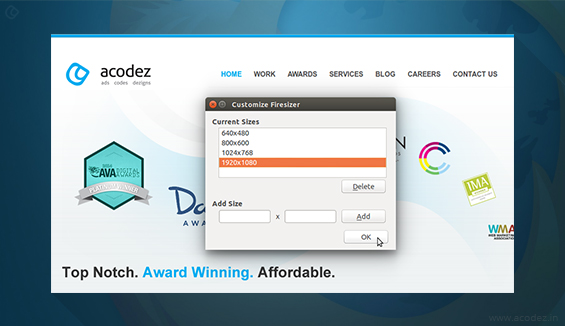
Firesizer:

The name suggests what it means. Firesizer helps in window resizing. We have already discussed people are using a variety of devices other than desktops. This means that the web application will be accessed via different devices.
To meet the demands of all, it needs to be optimized to fit in across all the devices. But the problem arises when the application has been tested with a single device. The screen sizes and resolution of all devices vary. So, it is the task of a tester to get it tested across the different device resolutions.
Firesizer will help you to determine whether your app is accessible via iPad and mobile phone. You can resize the window and view the app in a resolution of either 800 * 600 or 640 * 480 screen size.
Also, you can use this add-on to resize your browser to a preferred dimension.
Download here: Firesizer
-
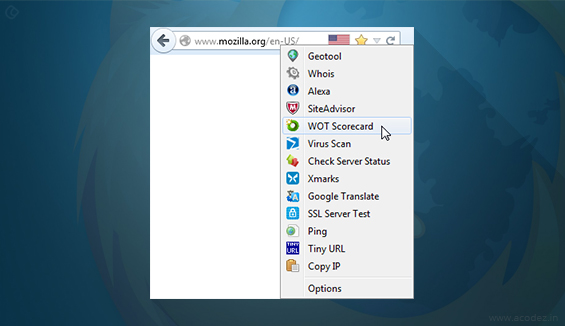
Flagfox:

Flagfox as the name suggests displays the flag of the nation. Get this interesting add-on installed. It will bring you the country’s flag, which tells you the location of the web server.
Download here: Flagfox
-
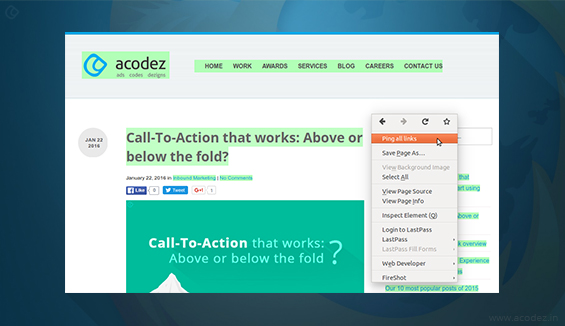
Pinger:

You can use this add-on to analyze broken links on your web page. It has a great speed too. It is also known as the fastest broken backlink checker.
Download here: Pinger
Read next: Top 6 Quality Assurance Checklist for Web Developers
These are some of the basic and important Firefox extensions though there are many others that most of you are familiar with.
What kind of plugins do you use in your testing? Do you use any of the above-specified ones? How helpful is it to save time and effort? Share your thoughts and feedback with us…
Acodez IT Solutions is a leading web design company in India. We provide a wide range of web development services to our clients. We are not only a web development company but also provide digital marketing solutions.
We know what your business requirements are and what it takes to reach the top of the search engines.
Talk to our expert today and get a free quote!!!
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.














Thanks for sharing this informative write up. As the article says the influence of Smartphones and Android phones makes it necessary to have responsive websites.Thanks for sharing the amazing 9 add ons to Firefox as most of us are aware of this.