Though the Flat Design has been around for many years, 2013 really is considered to be a year of flat design in the digital front. Flat Design avoids big buttons with gradients and many other such call-to-action stuffs, based on the belief that technological literacy has improved a lot in the last few years and so the users are aware of what to do on a website. So the fear that UX experts had before, that users might miss a button or an icon if it didn’t pop off the screen, is now changing as they start to believe that users are more matured technologically and so they just focuses on making the design an uncluttered and a non busier one. The Flat Design trend is obviously towards simplicity, minimalism and user experience.
Flat Design from the Major Companies
With the three tech giants (Microsoft, Google & Apple) moving towards flat design in their efforts to improve the overall user experience, many consider Flat Design as the new trend in digital design, especially in website design and the mobile applications arena. Many other big tech companies like Twitter, MySpace, Firefox, etc have already started to follow the flat design standards.

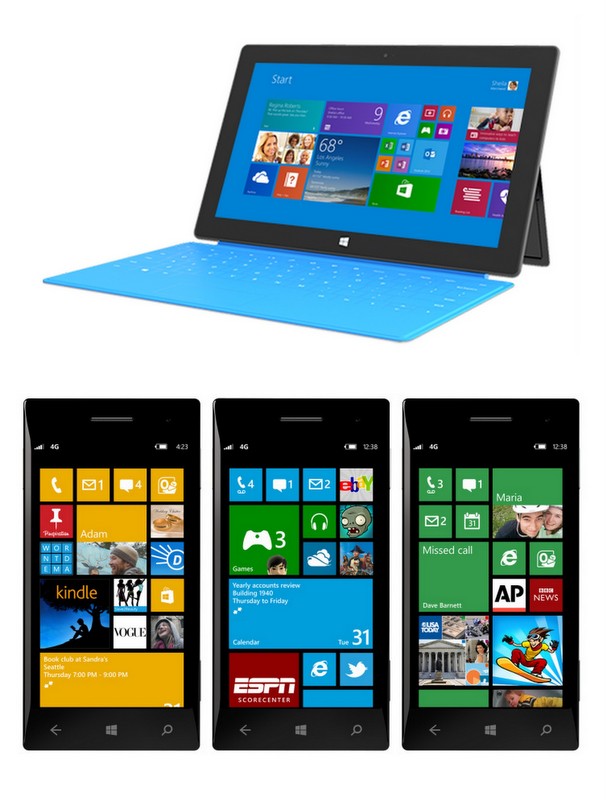
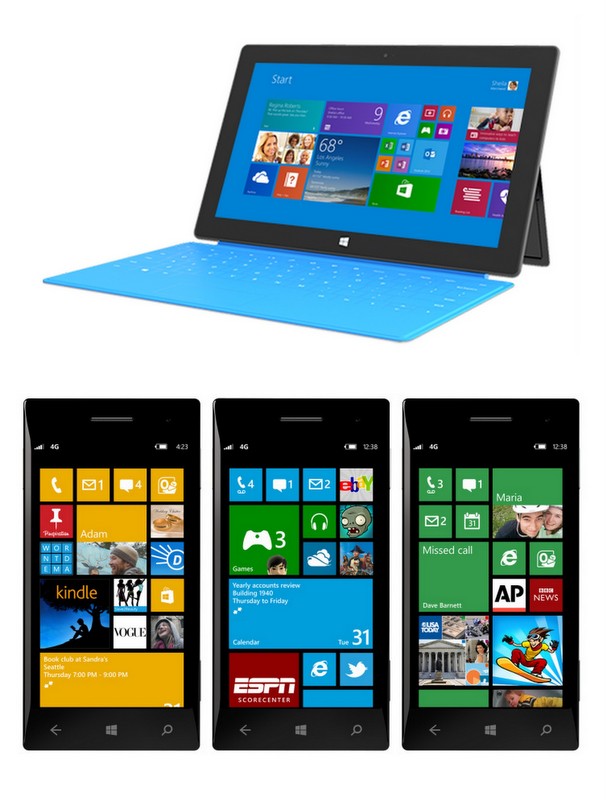
Microsoft made the big impact on the flat trend with the introduction of Windows 8 and their modern UI. They introduced this new UI experience to the masses, which radically diverted from the sea of icons which most desktop used till then.

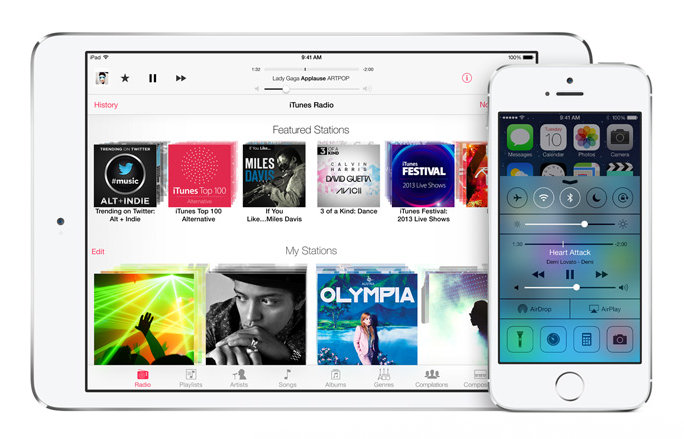
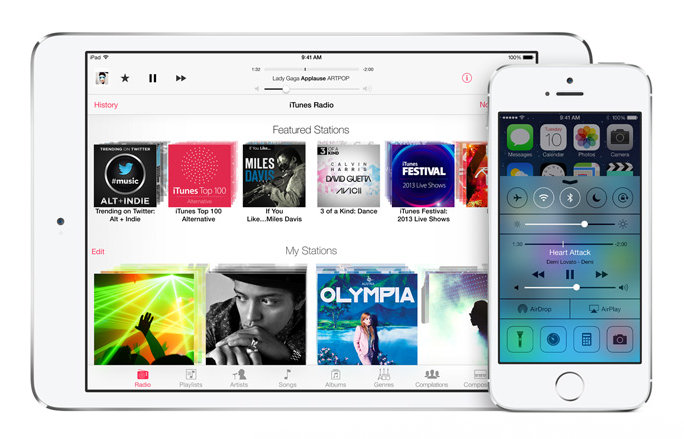
Apple also entered the game by redesigning the look and feel of iOS7,its new mobile version, to have a flatter look and with solid color tones compared to its previous interface.

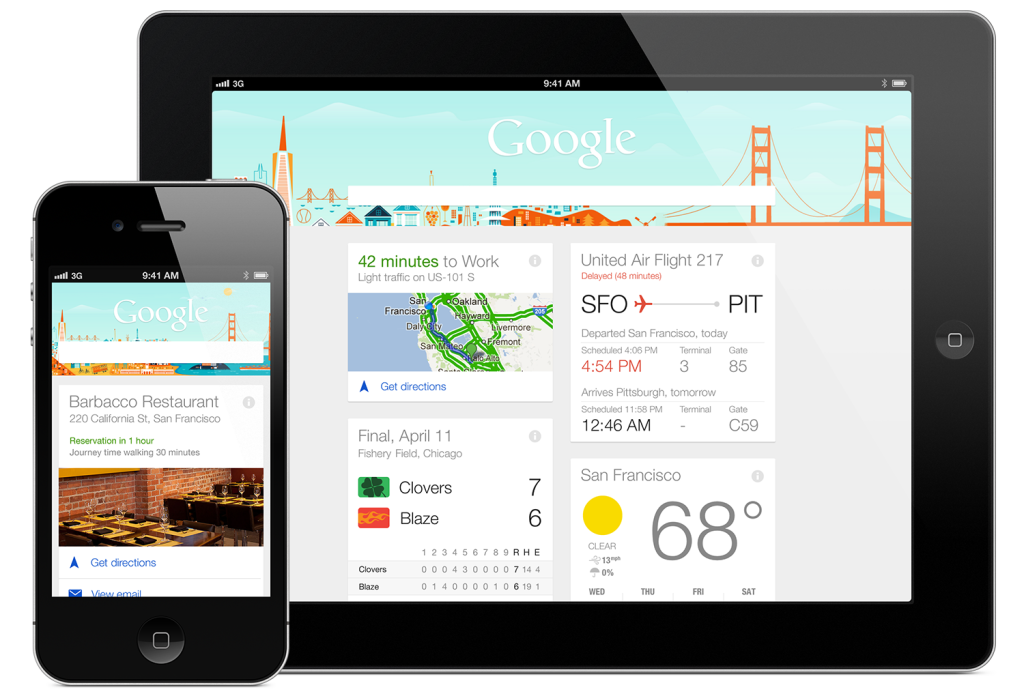
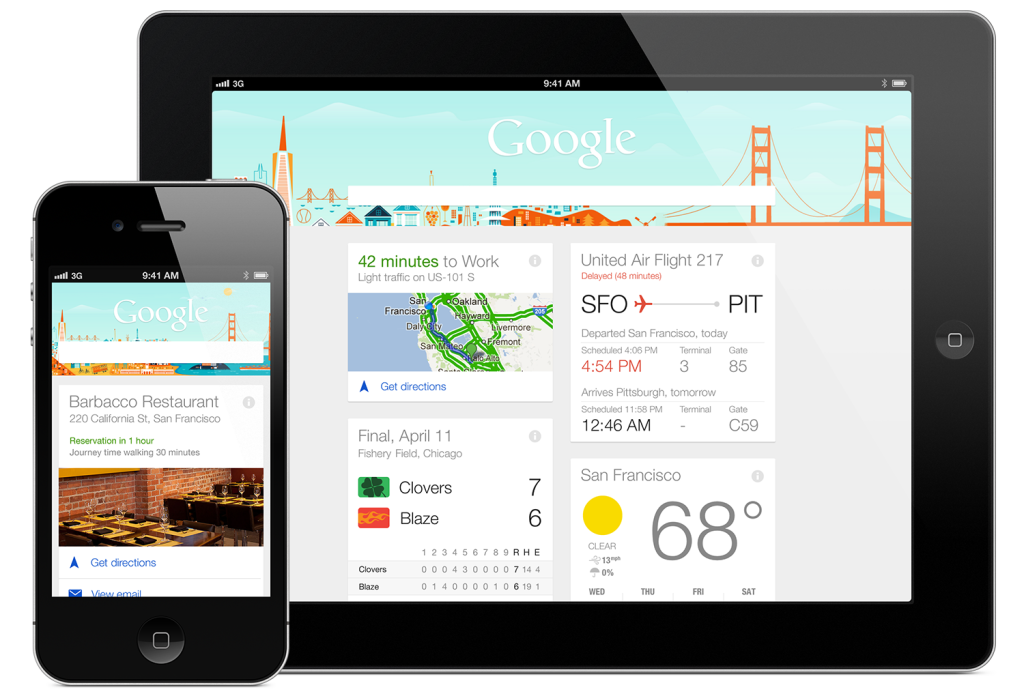
Though even before this Google have hailed Flat design to some extent, the change of logo was considered as their obvious leniency towards the Flat trend. ‘Google Now’ is a great example of flat design which uses a card-like system to display information brackets. Rather than restricting information inside of static icons, ‘Google Now’ displays data on a standard-sized card that’s easy to read and easy to swipe away. (Anyhow ‘Google Now’ is not considered as a full flat design, but as a variant of it, called Almost Flat Design)
What exactly is Flat Design?
The answer is in its name itself. In Flat Design, everything looks “flat”, rather than beveled, bulged, clickable, or inset. Flat Design leans towards simplicity and minimalism and you can’t see any tricks used by designers to create a realistic or three-dimensional effect, like drop-shadows, flashy gradients and extraneous textures in the design.
Key highlights of Flat Design
1. No gradients or shadows. No Added effects
Flat design employs a two-dimensional style, and simply “flat”. There won’t be any eye-popping effects and no extras, though it still will have a distinct look and feel.
2. Strong focus on color
Flat design is colorful, but done in a way that users won’t get distracted by it. Rather than limiting the colors to the traditional ones, Flat Design uses new shaded and bright colors to make your design lively and not boring at all.
3. Beautiful Typography
Flat Design relies on typography a lot. As all the other fluffy and shiny effects are removed, typography is considered to have a more prominent role to play in the aesthetics of the design.
4. Keeping multiple devices in mind
Nowadays, as a major chunk of visitors to any website comes though the mobiles & Tablets, no one can ignore the relevance of a responsive web design. Flat design, because of its simple nature, will be easier to scale across various screen sizes and is a welcome solution for responsive website design.
5. Focusing on Content
One reason for the wide acceptance of Flat Design, especially among big tech companies, is because Flat Design gives a higher focus on the content while eliminating the distractions from UI elements.
Other Trends related to Flat Design
As the Flat Design is getting widely accepted, several other trends have begun to emerge out of this. A couple of important ones from these are:
Almost Flat Design : Almost Flat Design is based on Flat Design but may include some degree of minimal effect, such as a subtle shadows and or slight gradient. The new Gmail can be considered as one of the most prominent examples of Almost Flat Design. The new design of MySpace can also be a good example for this.
Long Shadow Design : Long Shadow Design is used almost exclusively for icons. The shadow gives a sense of depth to the icons, yet still maintains the flat look of the object.
Do I need a Flat Design?
It depends on your target audience. Though adopting Flat Design will make you up-to-date with the latest design trends, you don’t need to have a Flat Design only for the sake of having a Flat design. The key for any website design is still its User Experience and you can’t sacrifice that over any specific design style or element. But if you’re already decided to revamp your existing website or to do a new website for your business, Flat Design is certainly something to be considered.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.