Photoshop is probably an Adobe’s best gift to all the designers of the World. It is an extremely sophisticated and convenient tool to create some fantastic designs. However, no matter how well you think you know the tool, there is still some more to know. Given below are some helpful Photoshop tips which could be used to help you create better designs more easily.
Guide your Designs
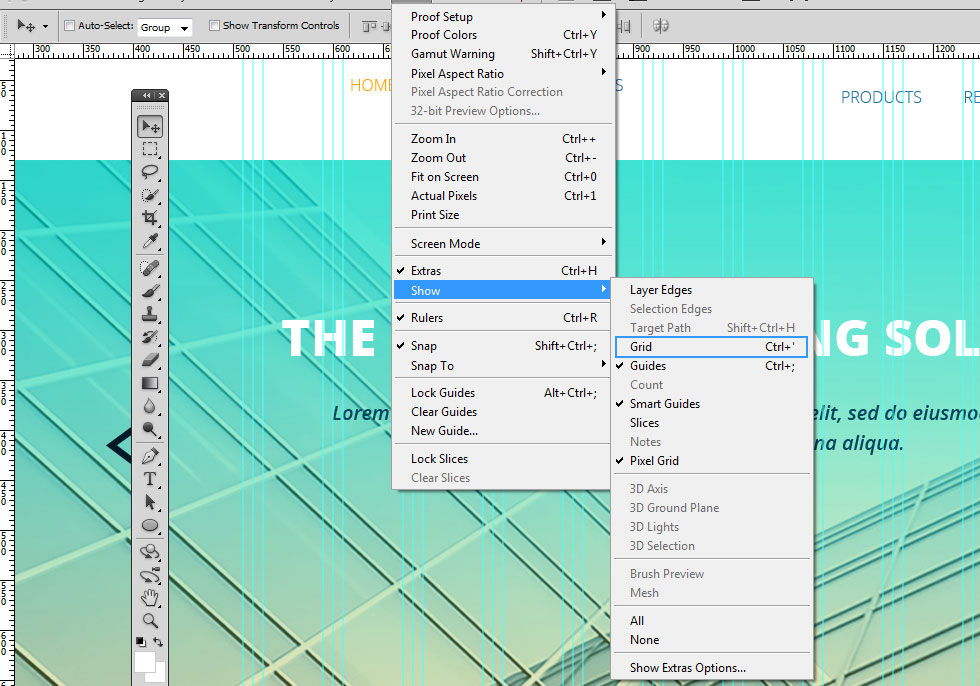
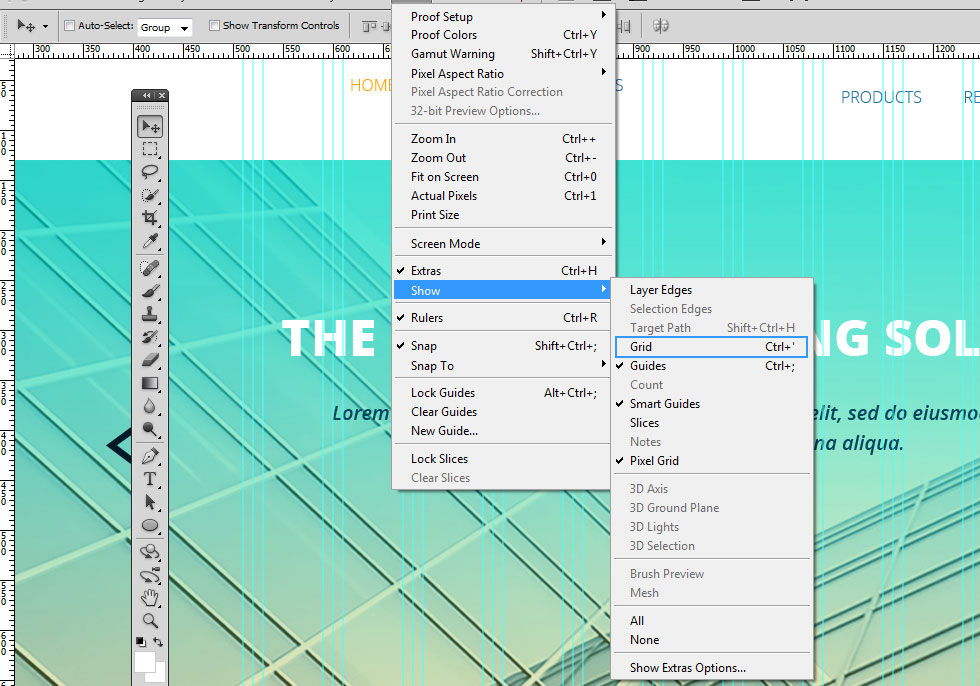
Guides are extremely useful while creating designs. They help to position your graphics effectively. The Ctrl+R command will help you to activate the ruler tool. Horizontal or vertical guides can be included by dragging down from the top or the side ruler respectively.
In addition to this method you can create guides in the following way:
1. Click View.
2. Select New Guide
3. Define the guide type and its position.
4. Press Enter.

If you wish to convert a Horizontal Guide to a Vertical Guide, Click V to activate the move tool, Press and hold the ALT key to change the Guide type.
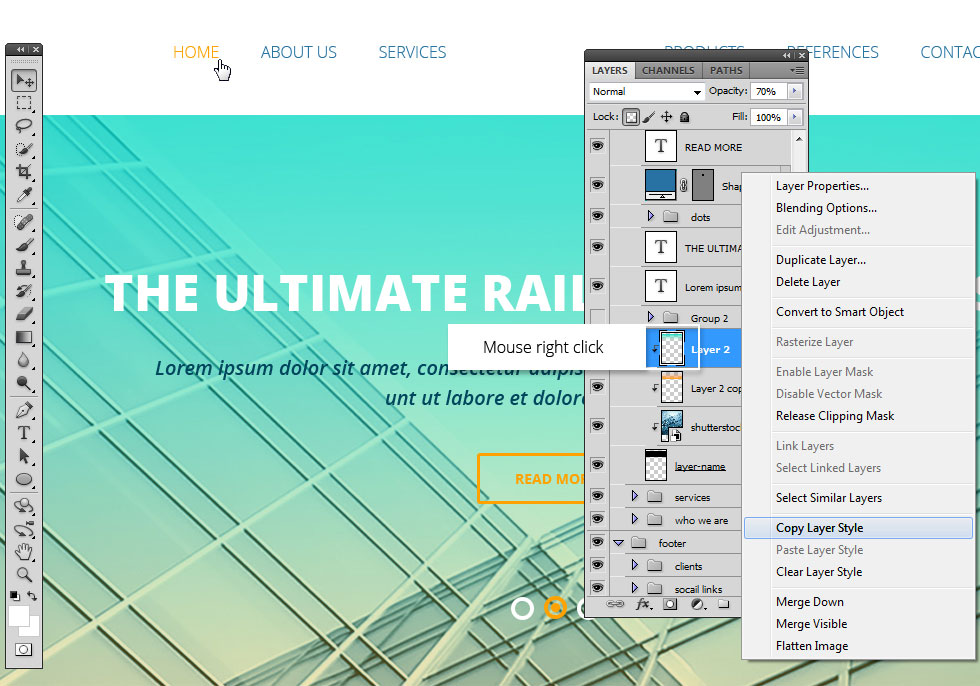
Copy Layer styles
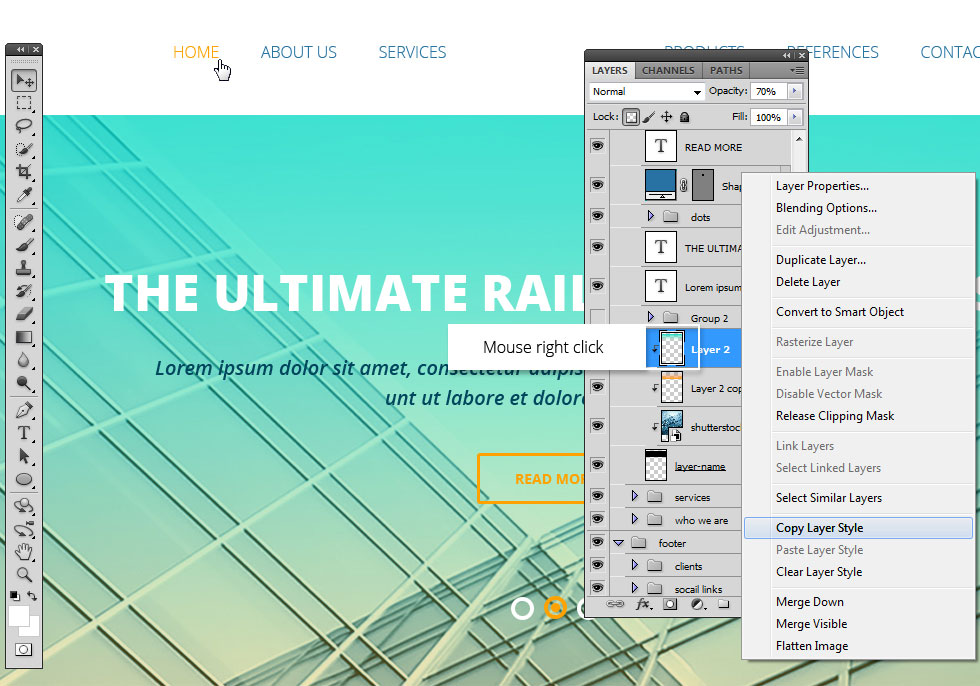
It’s always fun to play around with the layer styles till you come to something you feel suits your need, the better. However, if you have to do it all over again for another layer, it does become a tad tedious. Here is something you can try that will help to reduce your load of creating the same styles all over again.
If you have noticed the fx icon next to the layer, then you probably must be knowing why it is there. If you don’t well it is time you did. The fx contains the styling details of the layer.
1. Press ALT.
2. Drag the fx icon to the layer you want to apply the styles on. Voila! The styles are copied. That is neat indeed.

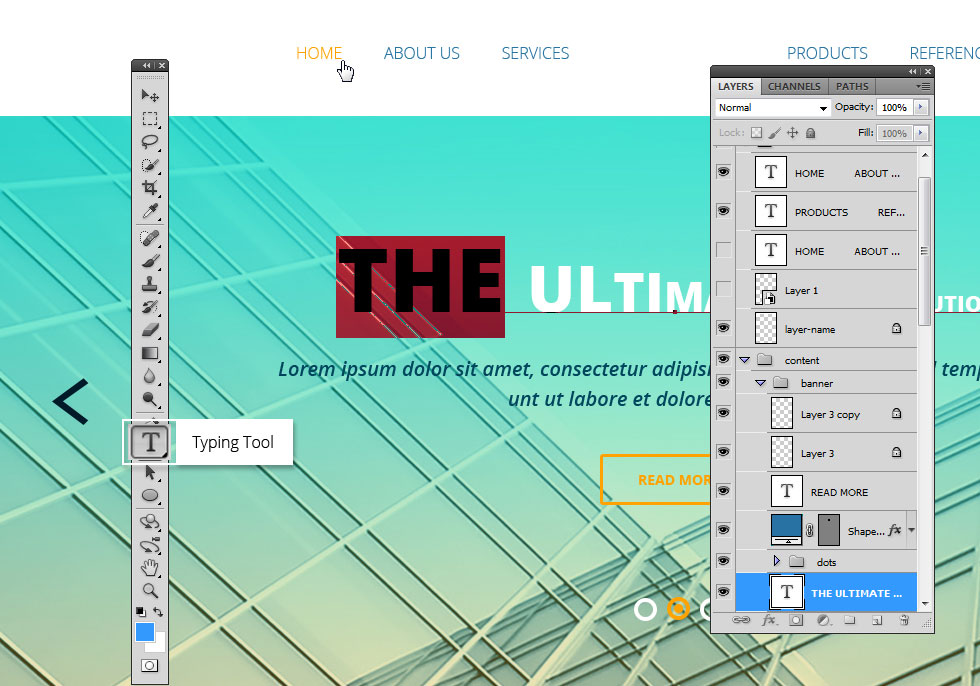
Track Fonts
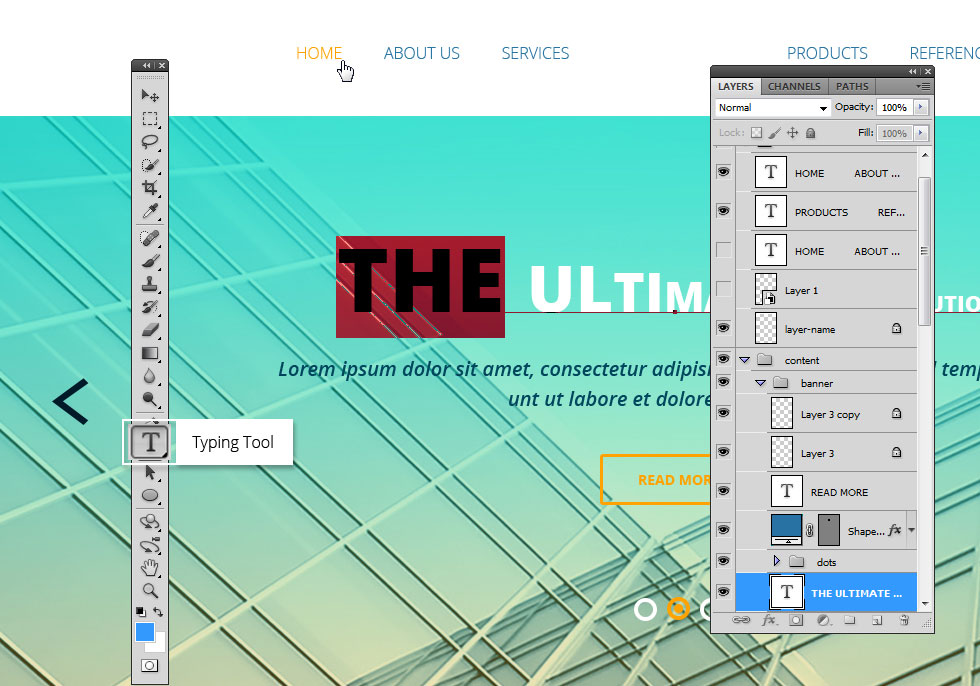
Increasing or decreasing Font tracking can sometimes become a tiresome activity. Knowing the right way of doing it may help to speed up your work.
1. Click T on the keyboard to activate the Type tool.
2. Select the text.
3. Click < or > on the keyboard again to increase or decrease the track.

This is an extremely useful tip to help change the tracking of any kind of fonts.
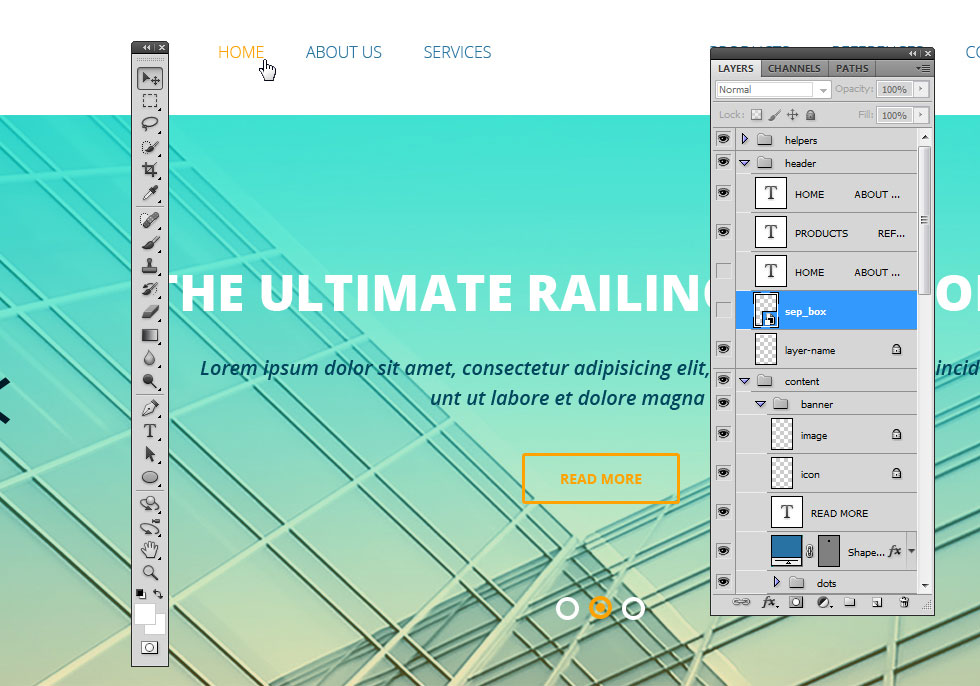
Element Layer Selection
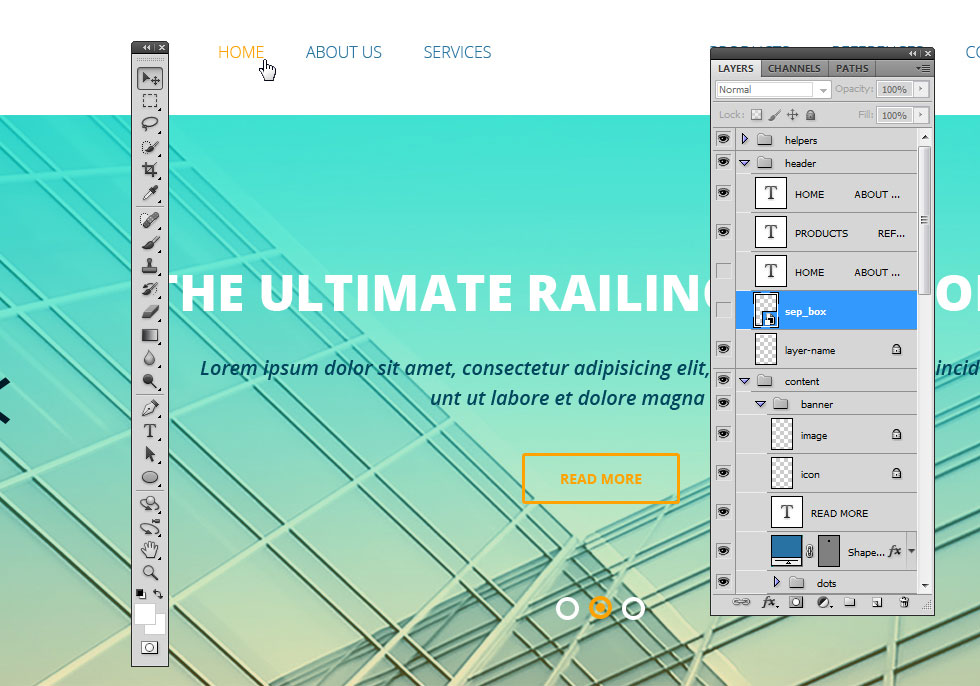
While working on huge projects, you tend to create a layout using multiple elements placed on individual layers. The huge layer stack though impressive may pose a problem when you need to search for a specific element. Not any more because now you will know the magic trick of locating the individual layer from amongst the pile.
1. Press V on the Keyboard to activate the Move Tool.
2. Press Ctrl and click the element. The Layer appears for you to select.

However, if you have grouped your elements, then you will have to ungroup it first if you want to use this method or else you will end up selecting the whole group of which probably this element is just a part.
Photoshop is a whole new world by itself. It offers you with a range of options to help make your design emerge the best. Equipped with these tips, you can now move on to conquer the digital design space.
Are you looking for creative web developers and web design service in India? Call us at +91 9544668844 & get in touch with our team right away!
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.