CSS is something that we come across in our routine web design processes. In fact, we all implement CSS in our web design works at some point in time. It has a great deal of effect on our styles. Writing CSS codes that are actually not a mess could be tricky.
With the evolving technology, upcoming updates, and change in business requirements, it might not be easy to decide which of those CSS best practices can be applied to your requirement, without compromising the website quality while also ensuring that your website is compatible with all the latest and modern web browsers. Over time and with experience, you will learn to get rid of the CSS errors by implementing the CSS practices that are best for your website design.
Listed below are some of the CSS best practices that you should know:
1. Implementing the CSS Reset

The major goal of a reset stylesheet is to reduce incompatibilities across various browsers – it provides general styles, which can be easily edited and styled as per your requirements.
One of the greatest challenge when developing the front-end design is browser compatibility. Some of the factors that are greatly affected due to browser incompatibility are style aspects, such as headings, line heights, margins, font size and paddings, and so on. These aspects might be inconsistent as they are viewed across various browsers. This is where the Reset Style Sheet comes into the bigger picture. One of the common examples of a reset CSS style sheet is normalize.css – which is a modern HTML 5 CSS reset.
You have to include this reset CSS style sheet preceding your style definition under the section ‘head’ within your HTML file in order to prevent these from overriding your style definitions that follow.
2. Providing Style Sheet Information
It is important to include author, tags, title, description, URL information and other details within your stylesheet. So whenever the user or developer who would actually require a reference or other details at any point of time, they will easily find the contact person as well as all other information that they are looking for.
Here is how we do it:
/*
Theme Name: WordPress Website
Description: WordPress plugins to be included
Author: Rithesh Raghavan
Author URI: https://acodez.com/
Tags: WordPress, Website
*/
3. Organizing all Elements of the Stylesheet

Organizing the elements of a Stylesheet from top to bottom might not be as easy as it might seem to be. Sometimes, if the designer has the least idea of CSS, they might start organizing the elements by arranging these in the order they would like them to be. However, when it comes to writing CSS code, this might not be a good practice, as it might become difficult for others or yourself to locate the CSS code elements within the stylesheet.
They can be ordered starting from inclusive styles, which include body, H1, p, a and similar ones. These should be followed by a header and a footer.
Below given is an example of how this code structure should be written:
As an example consider the code structure below.
/****** General Styles *********/
body {…}
h1, h2, h3 {..}
p {…}
a {…}
/****** Header Style *********/
#header {…}
/****** Navigation Style *********/
#nav {…}
/****** Footer Style *********/
#footer {…}
4. Shrinking CSS File Size using CSS Compressors
If you feel that there is something wrong while the CSS codes get loaded over the browsers and it seems to be lagging behind in speed, then there is high time you tried to compress the size of the CSS files. A lot of elements, including line breaks, white spaces, and even redundant CSS styles might be interfering with your CSS file and delaying your site from loading quicker. Some of the tools that you can use to get rid of these issues include CSS Compressor or blend it with Minifier to utilize the benefits to its fullest.
5. Grouping IDs and Classes that Come Under the Same Component

When you have different IDs and classes for the same component, then it would be ideal to categorize everything together in order to make these appear organized. Organizing these well will help you in locating errors in no time.
In the below-given example, there is a class ‘cylinder’. It has a div tag, which has an ID named ‘new’ and another div tag, which is an id of icons.
<div class="cylinder ">
<div id="new"></div>
<div id="tagline"></div>
</div>
Within your CSS code, you can group these as given below:
.cylinder {width: 960px; margin: 0; padding: 0;}
.cylinder #new {font-family: Arial, sans-serif; font-size: 40px; color: black;}
.cylinder #tagline {font-family: Verdana; font-size: 20px;}
6. Using Annotations or Comments for Identifying a Set of CSS
As we discussed, it is important to always store details of the CSS code you are using. One of the best practices that you can implement for CSS code is by putting a comment for each group of CSS’s code. It is one of the best ways you can locate the CSS group that you are trying to find for the errors.
/****** General Styles *********/
body{
margin: 0;
padding: 0;
width: 100%;
}
h1, h2, h3 {
font-family: Arial, sans-serif;
font-weight:normal;
font-size: 55px;
text-align: center;
color: #fff;
margin: 0;
padding: 0;
}
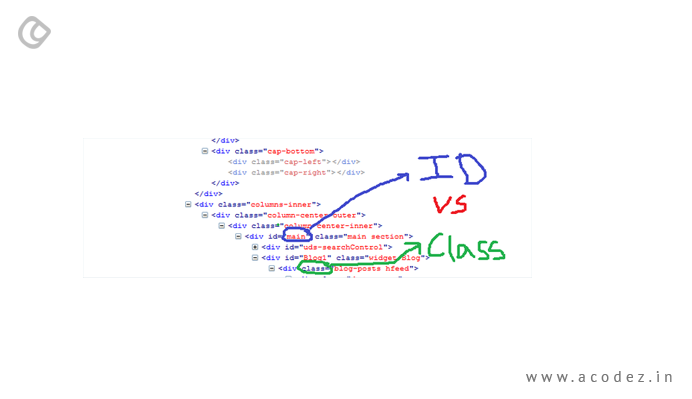
7. Structuring the Naming Conventions on IDs

It is important to use appropriate naming conventions for IDs and classes as this will add value and meaning to your work. If you are planning to add elements or redesign a website, these naming conventions would help you speed up the process. For instance, if you want to put a class name ‘title-red’, it might look meaningless when you happen to change the color of the title. So using ‘title’ instead of ‘title-red’ would be better. It is suggested that you name the elements on the basis of their properties rather than thinking of what purpose they fit into.
8. Using ‘Hex’ Code Instead of Using Name ‘Color’
It has been pointed out by experts and professionals that when using ‘hex code’, they found that it is faster for 4-5 runs. Try a performance test run and check for yourself. So rather than using the name ‘color’, go for ‘hex’ code instead.
9. Using CSS Vendor Prefixed
Each browser have a set of specifications related to any style (and people who have used CSS3 have already come across these new features). This is one of the reasons why browser prefixed are implemented in order to ensure that these browsers support any of the specific features or style that we would like to implement.
If you miss out to add vendor prefixes with regard to specific browsers, you are bound to encounter errors, which many designers and developers have already come across.
Some of these CSS browser prefixes have been listed below:
§ iOS: -webkit-
§ Safari: -webkit-
§ Firefox: -moz-
§ Chrome: -webkit-
§ Opera: -o-
Suppose you are planning to add a CSS 3 transition to any of your CSS code, then you will can use transition property and implement a vendor prefix with it. Below is the code for the same:
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
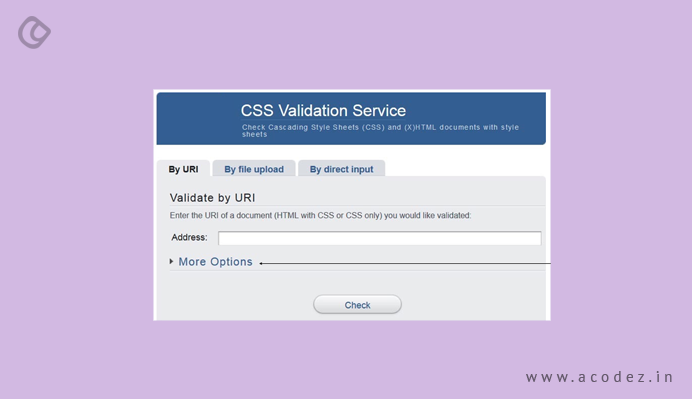
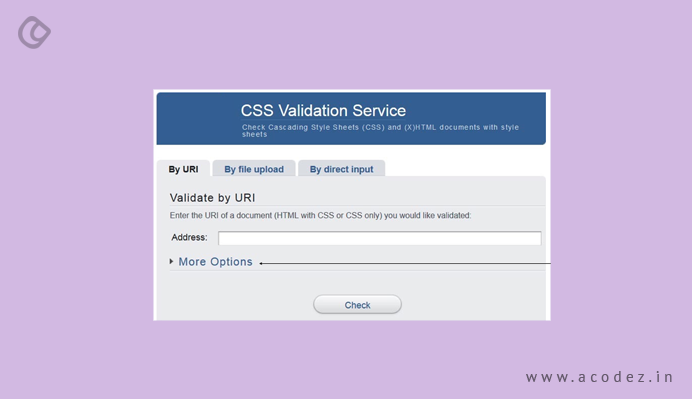
10. Validating your CSS

You can always use the W3C free CSS validator to examine whether your CSS code has been organized and structured appropriately. One of the other benefits of using it is to help you find errors within your stylesheet. This will save you all the time that would be spent on troubleshooting these when you are doing it manually.
11. Avoiding inline styling
When a lot of inline styling is used, HTML code becomes messed up. It might not be easy to update each of the HTML events styles via global CSS. It is better to avoid inline styles under such circumstances.
Given below is what a bad code actually looks like:
<div style=”float:left”>
<img src=”images/logo.gif” alt=”” />
</div>
Here is what a good code looks like:
<div class=”left”>
<img src=”images/logo.gif” alt=”” />
</div>
Acodez is a web design company India, offering all kinds of web-related services at affordable prices. We are also an SEO agency, providing inbound marketing services to help take your business to the next level. For further information, please contact us today.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.












nice article useful information
Excellent post. WOW! Amazing tips