Importance of implementing Sign in with Twitter
Getting the customer for your business website is important than anything. Researches states that sending the newsletter to the customer can make more leads. But it is hard to get the email of potential customers, or is it? Even if a website has a user sign up option, only a few of the visitors actually sign ups compared to the daily visits. It is seen that the users closes the website on seeing these long sign up forms. So we suggest you a way by which the customer finds it easier to give their details for you. By this method you get to collect the emails of the potential or interested users for your website. Now users just need to click a button rather filling big forms. Twitter is of course a leading social media, implementing Sign in with Twitter also gets the user’s twitter profile. Following their tweets can also makes the newsletter sending more effective.
Steps to implement Sign in with Twitter
1. Download the needed files
2. Create a twitter app
3. Create the table in your database of your website
4. Adding your website URL
5. Host the folder at your server
Files Needed to Implement Sign in with Twitter
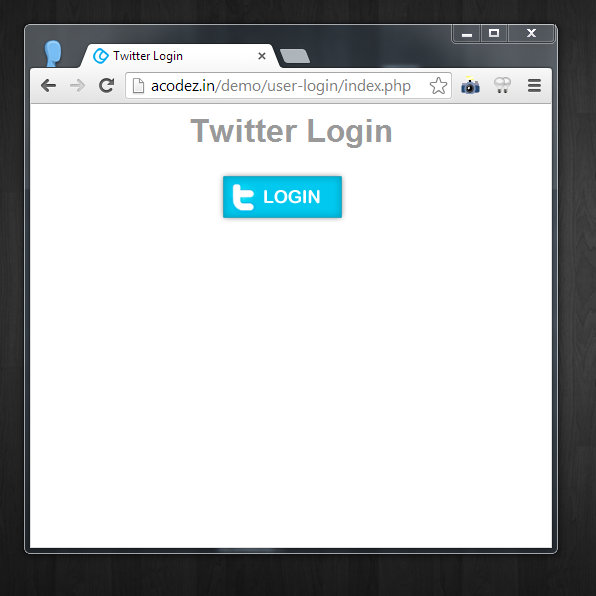
- index.php – the initial web page
- login-twitter.php – to link twitter and our website
- getTwitterData.php – to retrieve user’s information
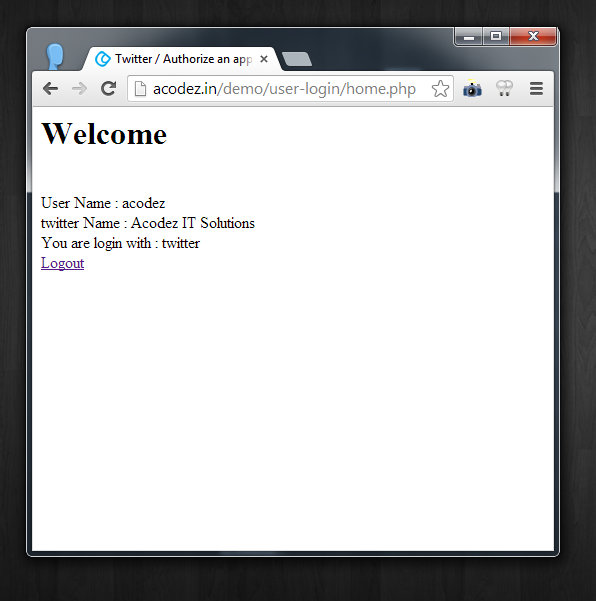
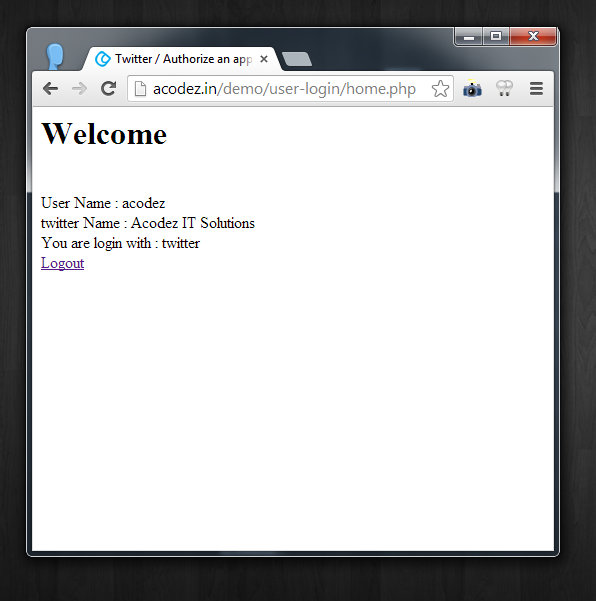
- home.php – the logged in page
- logout.php – function to log out.
- functions.php – to define the SQL functions
- dbconfig.php – to configure the database
- twconfig.php – used to get the customer details from twitter
Two authentication files are needed for twitter app created.
- OAuth.php – authentication files needed for twitter app created
- twitteroauth.php – php library to support OAuth for Twitter’s REST API
Files and Folder Structures
dbconfig.php, functions.php and twconfig.php are kept at the folder named config in the main folder. An image Tw_login.png are kep in the image folder. OAuth.php and twitteroauth.php are kept in the folder named twitter.
Steps Explained
1. Download the files
Download the needed files by clicking the Sign-in-With-Twitter
2. Create a twitter app
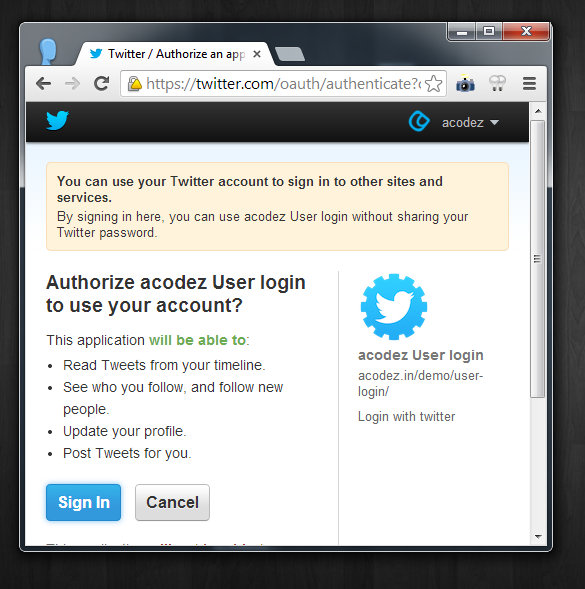
You need to create a twiiter application initailly. For this, go to twitter developer website or click at Create Twitter App. Fill in the required fields. Once it is success you will get the consumer key and consumer secret key. Insert at the twconfig.php in the config folder.
<!--?php define('YOUR_CONSUMER_KEY', '*****************');
define('YOUR_CONSUMER_SECRET', '*************************'); ?-->
3. Create the table in your database of your website.
This is where the data of your customer will be stored. You get to have the email id of the signed in customers. These email id can be used in the future to send the newsletters. Code to create the table :
CREATE TABLE users
(
id INT PRIMARY KEY AUTO_INCREMENT,
email VARCHAR(70),
oauth_uid VARCHAR(200),
oauth_provider VARCHAR(200),
username VARCHAR(100),
twitter_oauth_token VARCHAR(200),
twitter_oauth_token_secret VARCHAR(200)
);
4. Adding your website URL
login-twitter.php connects your website and twitter. Edit the below code replacing the website your-site.com with your website URL.
<!--?php require("twitter/twitteroauth.php"); require 'config/twconfig.php'; session_start(); $twitteroauth = new TwitterOAuth(YOUR_CONSUMER_KEY, YOUR_CONSUMER_SECRET); // Requesting authentication tokens, the parameter is the URL we will be redirected to $request_token = $twitteroauth--->getRequestToken('<a href="http://your-site.com/getTwitterData.php">http://your-site.com/getTwitterData.php</a>');
// Saving them into the session
$_SESSION['oauth_token'] = $request_token['oauth_token'];
$_SESSION['oauth_token_secret'] = $request_token['oauth_token_secret'];
// If everything goes well..
if ($twitteroauth->http_code == 200) {
// Let's generate the URL and redirect
$url = $twitteroauth->getAuthorizeURL($request_token['oauth_token']);
header('Location: ' . $url);
} else {
// It's a bad idea to kill the script, but we've got to know when there's an error.
die('Something wrong happened.');
}
?>
5. Host the files at your server
Upload the edited set of files to your server. Add your database information by filling the username, password and DB name.
<!--?php define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'username');
define('DB_PASSWORD', '*********');
define('DB_DATABASE', 'db name');
$connection = mysql_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD) or die(mysql_error());
$database = mysql_select_db(DB_DATABASE) or die(mysql_error());
?-->
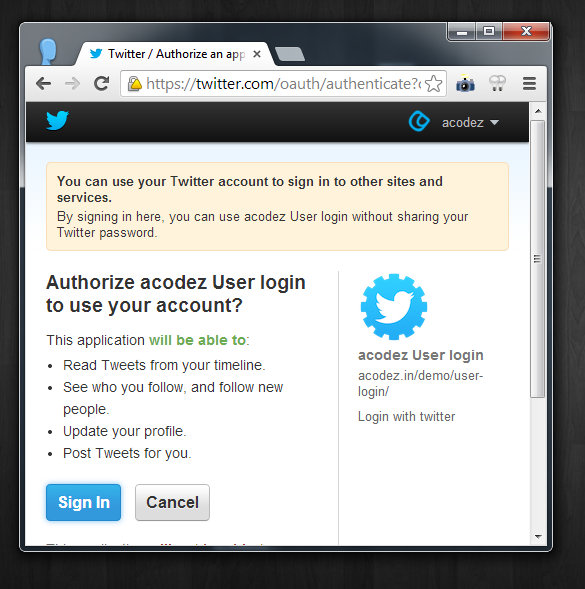
Illustrations with screenshots



Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.