Sign in with Twitter can be implemented OAuth based. We will now discuss how to obtain the access token for sign in flow. It is essential that users should know about OAuth 1.0a protocol before going through this article. If you want to know how to sign a request, read the Authorizing a request page in Twitter.
In Order to check the signing of the requests on this page, the consumer secret is:
L8qq9PZyRg6ieKGEKhZolGC0vJWLw8iEJ88DRdyOg
Above value has been disabled and will not work for real requests.
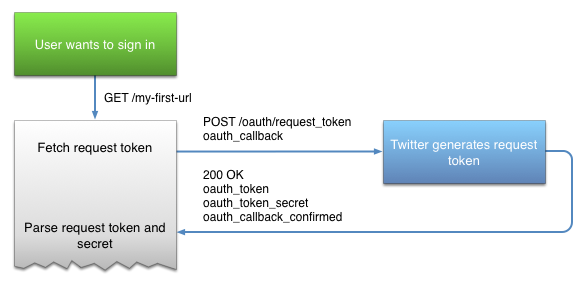
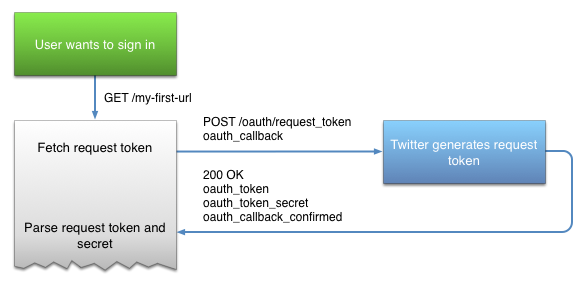
1. Obtaining Request Token
In order to start the Sign in flow, the application you created must obtain a request token by sending a message to POST oauth/request_token. The unique parameter in this request is oauth_callback, this must be a URL encoded version of your URL where your user should be directed when they complete step 2.

Twitter-sign-in-oauth-1_0
An example request:
POST /oauth/request_token HTTP/1.1
User-Agent: <span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">themattharris'</span> HTTP Client
Host: api.twitter.com
Accept: */*
Authorization:
OAuth oauth_callback="http%3A%2F%2Flocalhost%2Fsign-in-with-twitter%2F",
oauth_consumer_key="cChZNFj6T5R0TigYB9yd1w",
oauth_nonce="ea9ec8429b68d6b77cd5600adbbb0456",
oauth_signature="F1Li3tvehgcraF8DMJ7OyxO4w9Y%3D",
oauth_signature_method="HMAC-SHA1",
oauth_timestamp="1318467427",
oauth_version="1.0"
During this process, your application will validate the HTTP status of the response. The values other than 200 indicates failure. The body of the response will contain the oauth_token, oauth_token_secret, and oauth_callback_confirmed parameters. Your application will ensure oauth_callback_confirmed is true and hence it sores the other two values for future reference.
Example response:
HTTP/1.1 200 OK
Date: Thu, 13 Oct 2011 00:57:06 GMT
Status: 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 146
<span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">Pragma</span>: no-cache
Expires: Tue, 31 Mar 1981 05:00:00 GMT
Cache-Control: no-cache, no-store, must-revalidate, pre-check=0, post-check=0
Vary: Accept-Encoding
Server: <span class="GINGER_SOFATWARE_correct">tfe</span>
oauth_token=NPcudxy0yU5T3tBzho7iCotZ3cnetKwcTIRlX0iwRl0&
oauth_token_secret=veNRnAWe6inFuo8o2u8SLLZLjolYDmDP7SzL0YfYI&
oauth_callback_confirmed=true
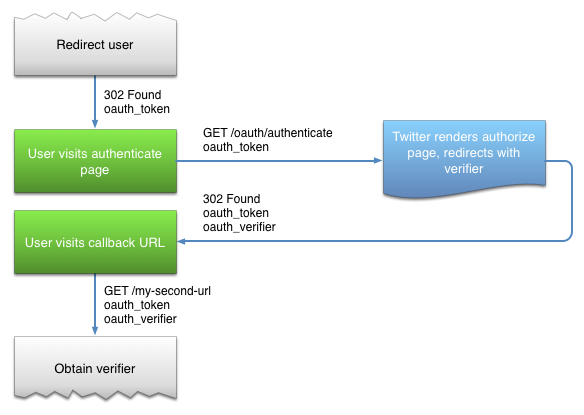
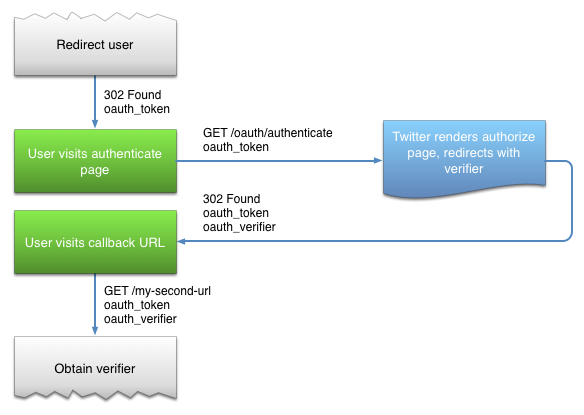
2. Redirecting User
This step involves directing user to Twitter to complete the appropriate flow (as mentioned in Browser sign in flow). Direct user to GET oauth/authenticate, request token obtained from Step 1 should be passed as the oauth_token parameter. For a website, this method can be implemented with the conventional HTTP 302 redirect as the response to the original “sign in” request. Soon, mobile and desktop apps will open a new window or direct the URL via an embedded web view.

Twitter-sign-in-oauth-2_0
Example URL to redirect to:
https://api.twitter.com/oauth/authenticate?oauth_token=NPcudxy0yU5T3tBzho7iCotZ3cnetKwcTIRlX0iwRl0
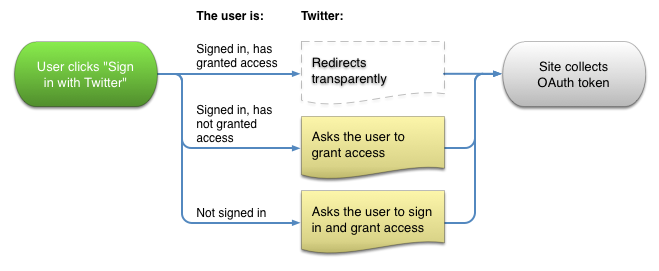
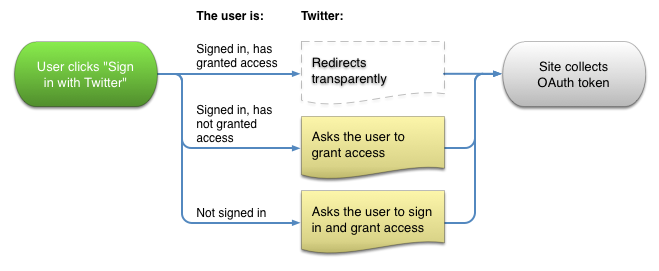
Three ways of Sign in Endpoint behavior based on the user’s status:
Signed in and approved:
If the calling application already approves the user while signing in Twitter, they will authenticate immediately and returned to the callback URL with a valid OAth request token.
Signed in but not approved:
If the calling application did not approve the user while signing in Twitter, a request to share access with the calling application will be shown. Once this authorization request is approved, the user will be redirected to the callback URL with a valid OAuth request token.
Not Signed In:
In this case, the user will be prompted to enter their credentials and grant access for application to use/access their information. After signing in, the user will be redirected to the callback URL with a valid OAuth request token.
Lets see the states of the Sign in interaction

After successful authentication, callback_url receive a request containing oath_token, oauth_verifier parameters. Now your application verifies that token matches with request token (received in step1)
Request from client’s redirect
GET /sign-in-with-twitter/?
oauth_token=NPcudxy0yU5T3tBzho7iCotZ3cnetKwcTIRlX0iwRl0&
oauth_verifier=uw7NjWHT6OJ1MpJOXsHfNxoAhPKpgI8BlYDhxEjIBY HTTP/1.1
Host: <span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">localhost</span>
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_6_8) AppleWebKit/535.5 (KHTML, like Gecko) Chrome/16.0.891.1 Safari/535.5
Accept: text/html<span class="GINGER_SOFATWARE_correct">,</span>application/xhtml+xml<span class="GINGER_SOFATWARE_correct">,</span>application/xml<span class="GINGER_SOFATWARE_correct">;</span>q=0<span class="GINGER_SOFATWARE_correct">.</span>9<span class="GINGER_SOFATWARE_correct">,</span>*/*<span class="GINGER_SOFATWARE_correct">;</span>q=0<span class="GINGER_SOFATWARE_correct">.</span>8
Referer: http://localhost/sign-in-with-twitter/
Accept-Encoding: gzip<span class="GINGER_SOFATWARE_correct">,</span>deflate<span class="GINGER_SOFATWARE_correct">,</span><span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">sdch</span>
Accept-Language: en-US<span class="GINGER_SOFATWARE_correct">,</span>en<span class="GINGER_SOFATWARE_correct">;</span>q=0<span class="GINGER_SOFATWARE_correct">.</span>8
Accept-Charset: ISO-8859-1<span class="GINGER_SOFATWARE_correct">,</span><span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">utf</span>-8<span class="GINGER_SOFATWARE_correct">;</span>q=0<span class="GINGER_SOFATWARE_correct">.</span>7<span class="GINGER_SOFATWARE_correct">,</span>*<span class="GINGER_SOFATWARE_correct">;</span>q=0<span class="GINGER_SOFATWARE_correct">.</span>3
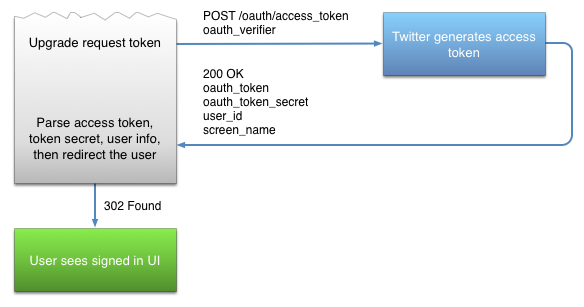
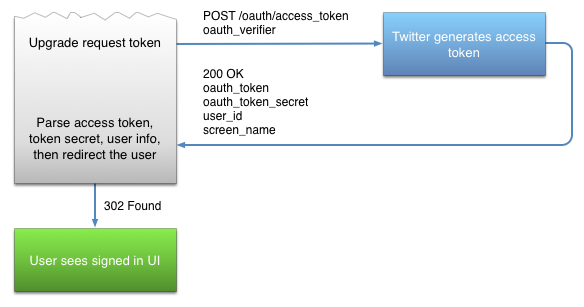
3. Conversion Of Request Token To An Access Token
In order to render the request token to access token, the application must make a request to POST oauth/access_token endpoint containing the oauth_verifier value obtained in step 2. The same request token is also passed in the oauth_token portion of the header.
twitter-request-token-to-an-access-token

An example request:
POST /oauth/access_token HTTP/1.1
User-Agent: <span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">themattharris'</span> HTTP Client
Host: api.twitter.com
Accept: */*
Authorization: OAuth oauth_consumer_key="cChZNFj6T5R0TigYB9yd1w",
oauth_nonce="a9900fe68e2573b27a37f10fbad6a755",
oauth_signature="39cipBtIOHEEnybAR4sATQTpl2I%3D",
oauth_signature_method="HMAC-SHA1",
oauth_timestamp="1318467427",
oauth_token="NPcudxy0yU5T3tBzho7iCotZ3cnetKwcTIRlX0iwRl0",
oauth_version="1.0"
Content-Length: 57
Content-Type: application/x-www-form-urlencoded
oauth_verifier=uw7NjWHT6OJ1MpJOXsHfNxoAhPKpgI8BlYDhxEjIBY
The successful response contains the oauth_token, oauth_token_secret parameters. These should be stored and used for future authenticated requests to the Twitter API.
Example response:
HTTP/1.1 200 OK
Date: Thu, 13 Oct 2011 00:57:08 GMT
Status: 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 157
<span class="GINGER_SOFATWARE_noSuggestion GINGER_SOFATWARE_correct">Pragma</span>: no-cache
Expires: Tue, 31 Mar 1981 05:00:00 GMT
Cache-Control: no-cache, no-store, must-revalidate, pre-check=0, post-check=0
Vary: Accept-Encoding
Server: <span class="GINGER_SOFATWARE_correct">tfe</span>
oauth_token=7588892-kagSNqWge8gB1WwE3plnFsJHAZVfxWD7Vb57p0b4&
oauth_token_secret=PbKfYqSryyeKDWz4ebtY3o5ogNLG11WJuZBc9fQrQo
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.