Angular JS is used for developing web apps that are mostly dynamic in nature. It is a structural framework, which implements HTML as the template language. Also, the HTML syntax is extensible, thereby making it easier to showcase the components of the application tersely and clearly. The best part of using Angular JS is that it helps in eliminating the huge blocks of codes that you might have to write otherwise – thanks to the data binding and dependency injection feature, which helps you with the coding part. All this process is unwounded within the browser. This is why it can be ideally integrated with any kind of server technology.
As you might be aware HTML is one of the best declarative languages for static documents. There are a lot of similarities between Angular JS and HTML – in fact, you can think of Angular JS in terms of HTML designed for developing applications. But HTML cannot provide you with much help in developing applications. You can think of Angular JS as a framework that would help you in leading the browser do what your application instructs it to.
Angular JS as Viewed From the Client Side of a Solution
To clarify, AngularJS is not the single component that would contribute to designing the client-side of any web application. So with Angular JS, it is easy to manage and deal with all the AJAX and DOM glue code that you wrote racking your brains. It is capable of organizing the structure of this code very well. Angular JS has a clear idea of how it is possible to create, read, update and delete (CRUD) applications. But it is possible to easily customize this solution that Angular JS offers. So what are the other aspects of Angular JS?
- What does it require to build a CRUD app – it organizes everything into a perfect structure: form validation, deep linking, dependency injection, data binding, routing, basic templating directives and components that are reusable.
- The starting point includes seed applications with directory layout and test scripts.
- It implements a variety of testability options, including unit testing, mock tests, test harnesses, and end-to-end testing.
Vue JS
Vue is used for building user interfaces. Unlike the other monolithic frameworks, it is a progressive framework and has its core library concentrating only on the view layer, which makes it easier to choose and integrate with libraries or other projects. You can also use Vue.JS for powering latest and most modern single page applications while integrating it with a number of supporting libraries and sophisticated range of tools.

It is gaining a great deal of popularity – as it makes the development process simpler and easier. Also, it is easier to learn when compared to other frameworks. Being lightweight and modular, it is flexible and promises a good deal of excellent performance. Apart from the sophisticated range of tools, it offers an excellent state management (Vuex) and routing (Vue Router) features. Also, the development speed that it offers is competent – owing to the wide range of in-built and ready-to-use plugins. These plugins are also useful to fix critical concerns that might arise within an application, which ultimately helps in developing products at a cost-effective rate.
Today, JavaScript frameworks are gaining popularity at an unimaginable pace.
As we discussed, Angular Js has an interesting role to play in the development of mobile and web apps, and here are some reasons for the same:
Properties of AngularJS
-
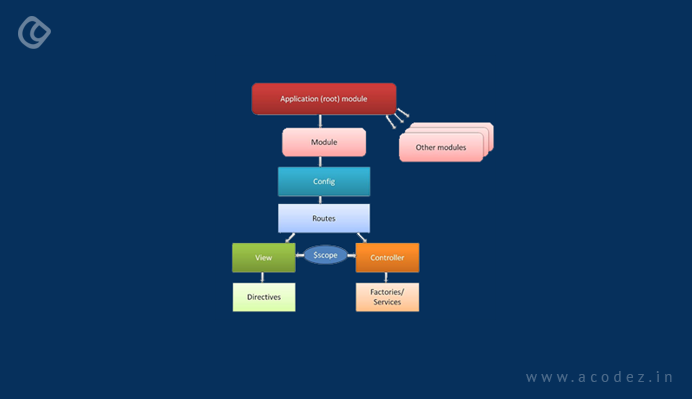
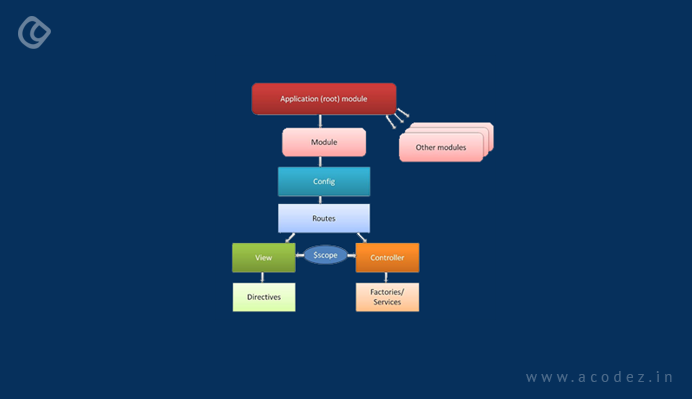
Architecture is Simple
The architecture of Angular Js is simple and easy to understand and interpret, and from the perspective of a developer, it is easy to learn and gain expertise, which improves with experience. Later, helping them to improvise the features to meet client requirements. So when it is integrated with web applications, which comprise a large number of components and have complicated requirements, there is no complexity involved – it gives you a perfect environment to proceed and work on your project with ease.

-
Design Architecture is Enhanced
Sometimes, it happens that the application you are dealing with comes with a wide range of components, which are not easy to manage. With Angular Js, you have nothing to worry about managing this architecture because even if a new developer is on your team – they can easily grasp and learn. In fact, the architecture’s build is so easy that a developer can easily find and extend the code’s development without any hassles.
-
User Interface is Another Highlight
If you are using an interface, which is written using JavaScript, then with the HTML code, you can strengthen it further. And Angular JS mainly implements HTML to express the app’s UI – in fact, HTML is what makes the development easier and simpler. Now you can with ease illustrate the requirements and Angular Js will take up the job of an interface.
-
Lesser Development Time
Since Angular JS is based on HTML and also it has been developed by incorporating the most modern technological ideas, the developers do not have to invest a lot of time, coding the application. So to create a web app using Angular JS, it is easier and requires lesser effort and time. All you have to do is add up a couple of attributes to the HTML code and here you are on your way to developing a brand new app.

-
Increased Efficiency With Less Code
As we already discussed, there are no huge chunks of code involved, which makes it easier to get your app developed in lesser time than usual as you do not have to take the pain of writing a lot of code.
-
Reusing the Code
Not only does it allow you to skip the whole drama and pain of writing a lot of code, but you can use the same set of code again and again.
-
Dependency Injection
This is one of the main features of an Angular JS framework – which helps in testing and also with designing single page applications.
-
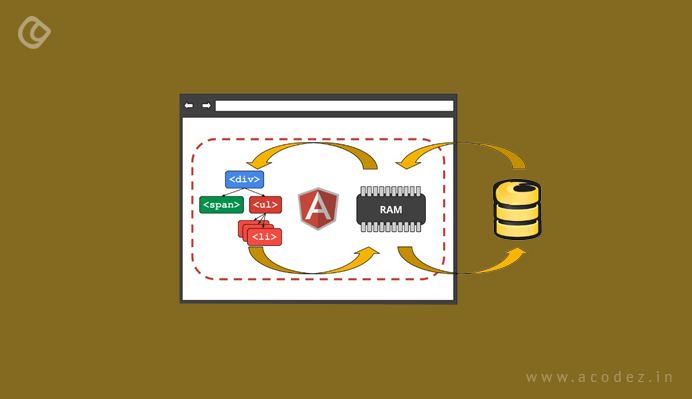
Data Binding
As your data moves from model to view, this movement is managed well by the DOM and model very efficiently. This is what makes it easier to build web apps with Angular Js.

-
Supports the Model-View-View-Model (MVVC) Software Architecture
This is what makes it the best option for web apps wherein you can indulge in a lot of fantastic and excellent flexible ideas for your app.
-
Plain Old JavaScript Objects (POJO)
Angular Js comprises of POJO models that work in close relation with views and controllers, and this makes it easier to eliminate the use of getter and setter functions. You can easily make edits within the models, which directly reflects on the POJO.
-
Testing is Easier
You can easily test it using end-to-end or unit testing methods, thereby making testing easy and flexible.
-
Server Performance
There are no extra burdens from the server CPUs since Angular is in favor of caching and similar processes. This helps the server to perform efficiently well, with lesser traffic, as it aids only static files and API calls.

-
Parallelized Development
The dependency that Angular JS offers is integrated with the MVC architecture, which allows developers to follow a parallelized development approach. This is what distinguishes Angular JS from other frameworks.
-
Developers Have Control
Developers can use HTML and related parameters to exercise control and develop web pages that are dynamic in nature
-
State Management
As we discussed, Angular JS is capable of managing states of the application, which includes properties, attributes, and permissions.
Let us now take a closer look at Vue.js:
Properties of Vue.JS
-
HTML Empowerment
This brings the conclusion that Vue.js is more or less similar to Angular JS. It can easily optimize HTML blocks, which manages a variety of different components.

-
Documentation is in Detail
With a conditional documentation, it provides the developers to learn rather quickly and help them save a lot of time that would otherwise be delayed if they are to develop the app using HTML and JavaScript only.
-
It is Aadaptable
It is easier to adopt from a number of frameworks to Vue.js as it is similar to Angular and React js from the perspective of design and architecture.
-
Integration
With Vue.js, you can actually build single-page apps as well as complicated web interfaces for apps. It actually makes it easier to integrate the smaller interactive parts with the prevailing infrastructure while there arises no background noise.

-
Size
It weighs around 20KB. This size and flexibility are what allow in helping it perform better when compared with other frameworks.
-
Scaling
With Vue.js, you can build reusable templates, which does not require any extra time to be allocated for that purpose as the structure is rather simple.
But the saddest part of using Vue.js is that there is a lack of resources. When compared with Angular Js, it has a lesser market share – and this means that knowledge sharing on this framework is still less and in the beginning phase.
It might not be easier for Vue.js to integrate with big projects, which means that there is risk involved when using it for developing complicated projects. And also there is no complete documentation available in English – though, over time, we can expect that more materials would be translated into English.
Now, this helps in zeroing our options based on the requirements.
Acodez IT Solutions is a web design and web development company India, offering all kinds of web design and development services at affordable prices. We are also an SEO agency offering inbound marketing solutions at affordable prices. We can help you plan strategies to take your business to the next level.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.