Building an app for a website or mobile might not be an easy task. But building a web or mobile wireframe might not be an even easier task than this. So, we decided to collate some excellent ideas across the web to create great wireframe ideas (including in user testing, design team inclusion, and others).
Wireframes are not anything too complicated. They are simple and easy to handle and manage – let us put it that way. So with simplicity, we can ease anything that seemed to be complex and in fact, simplicity is what appeals to the human eye when dictating details that are too intricate, which is what a wireframe is intended to do. If simplicity can showcase brilliant ideas, why wait? Let us get started with creating some interesting and lovely wireframes.
We have often heard design and development teams complain and criticize the use of mobile wireframes as usually, they consider it to be a rather complex process that ends up rendering too many errors. So, many a time, people fake the mobile wireframes and get into the actual project work, which renders more disasters than involved when working with a wireframe. Let us see how the ideas that we are going to present will help you with your mobile wireframe development.
Before we move forward, it is important to be aware of what exactly a wireframe for an app or an app wireframe represents.
So the essential carcass of any app or website is its wireframe. In fact, a wireframe usually carries a not-too-intricate tech appearance, comprising of basic shapes, blocks of content, navigation flows. These days, people are even compiling in the content-first design within the content blocks of a wireframe, which has helped them with a lot of improvisation throughout the process. Technically speaking, the building blocks that will comprise the final product are displayed through the wireframe. Wireframes are of two types – the high fidelity wireframes and low fidelity wireframes.
A high-fidelity wireframes, often referred to as an interactive prototype as well, is considered to be of the advanced type. It comprises real data, transitions, gestures, animations, and interactions. In fact, the high-fidelity wireframes that are designed for both the mobile and web are prototypes that would give an appearance and experience just like the final finished product of yours is bound to present.
The low-fidelity wireframe is a click-through wireframe – which comes with the basic user interface aspects and aesthetics, focusing mainly on the information architecture.
Do You Need a Wireframe for Your Project?

We would recommend using wireframes for any project of yours (regardless of whether it is for the mobile or the web). It is found that wireframes that belong to the low-fidelity category are received well within internal teams as well as the highly tech-savvy clients and users out there. Have you imagined a situation where you have put up some dummy text on your wireframe and say they are least familiar with the web or app design process – then, naturally they might end up asking whether this dummy text would appear in the final app? With low-fidelity wireframes implemented within the design or development process earlier in the project helps to blow life into basic functionalities, information architecture, the target users, and even the user interaction flow and how they proceed through the prototype.
Though a low-fidelity wireframe offers a great deal of simplicity in their prototyping, they are incapable of some commitments. These might not be enough to showcase the dynamism or interactivity and might be confusing for the users as well.
A high-fidelity wireframe or interactive prototype is mainly used when working on in-depth user testing, selling the product ideas to clients or investors, or during the feasibility test and validity, aligning the branding, user selling propositions and others.
But in fact, you can always create prototyping tools that reflect the interactivity within a prototype. You can easily incorporate all the functionalities of a finished website within a mock up with dragging and dropping UI components into the interface of the tool.
When it comes to a high-fidelity prototype, it depends on how your team is bound to use it. In fact these prototypes are a little risky as they consume too much time to create these and the designers end up investing all their time into developing these wireframes.
Let us take a look at some of the best practices that you should follow for your web or mobile wireframes. Also, we will take you through what you should not be doing when creating a wireframe.
Best Practices That You Should Follow for Your web or Mobile Wireframes
In fact, if you are ready to follow these practices, you can avoid falling prey to a number of disasters, thereby boosting your designs and final products.
User Research is Important

One of the basic and fundamental rules when creating any product or project is user research. With user research, you can gather a lot of information including the target users, their requirements and where they are facing concerns. Unless you have the user research information, you will not have an idea of the market you are targeting or where you can find your people, regardless of whether you are to build apps or websites, ultimately making their life excellent. If you create your wireframe on the basis of such foundation, you can create an excellent prototype that will fit in all your requirements.
Navigation Patterns
It is always smart and wise to introduce the navigation patterns into the app wireframes. This helps the user to understand that they are exactly where they wish to be. Additionally, you can use colors, breadcrumbs and other aspects to guide your users further.
Categorizing Your Information

It is always a brilliant idea to categorize content during the early stages as it helps to refine your categories. If you end up putting up a lot of different content together and wait for the user to actually find out what they need, then they will start disliking the site and leave. With the card sorting technique, you can actually get users to test in real time and then modify your wireframe accordingly. Also, try modifying or simplifying your wireframe as far as possible.
Collaborating And Then Focusing
This is another important step in any wireframe practice. These tools are actually meant to improvise team collaboration and collect user feedback as necessary. With the wireframing tool, you can work on the wireframes, comment and share these ideas via a browser or device at the same time. Also you can pay attention to what your users have got to say about your work and then return to your wireframe. With hive-mind, you can always implement iteration.
Simplicity

With a wireframe, you can validate the basic functionalities and keep it as powerful as possible. Also it is advisable to not overdo it. A simple and powerful wireframe can convey ideas with enhanced clarity and force as required. As we discussed, simplicity is what people love.
Let us Find Out What You Should Not Be Doing When Using Wireframes
Give importance to content rather than stylistic elements. It is not important to give more attention to the elements such as images, colors or any other visual impacts at the wireframe stage. You can actually keep it to the later stages of your UI prototypes. It is important to consider basic functionalities before the other visual aesthetics as you need to take care of your workflow before anything else.
As we discussed, there are chances that the developer or designer would get too attached when it comes to a high-fidelity wireframe. In fact, keep in mind that these would be trashed toward the final stages. It might not be easy to part with something that you have invested a lot of time and effort, but don’t forget this is the last thing, there is more to come.
Content is Always Important
Wireframes should be kept simple and humble. The real content can help avoid the rework that you might have to do on in the design stage – so it is best when included during the first stages. In fact, if you do not have real-time content, just develop for your website. Get a content curator to do it for you.
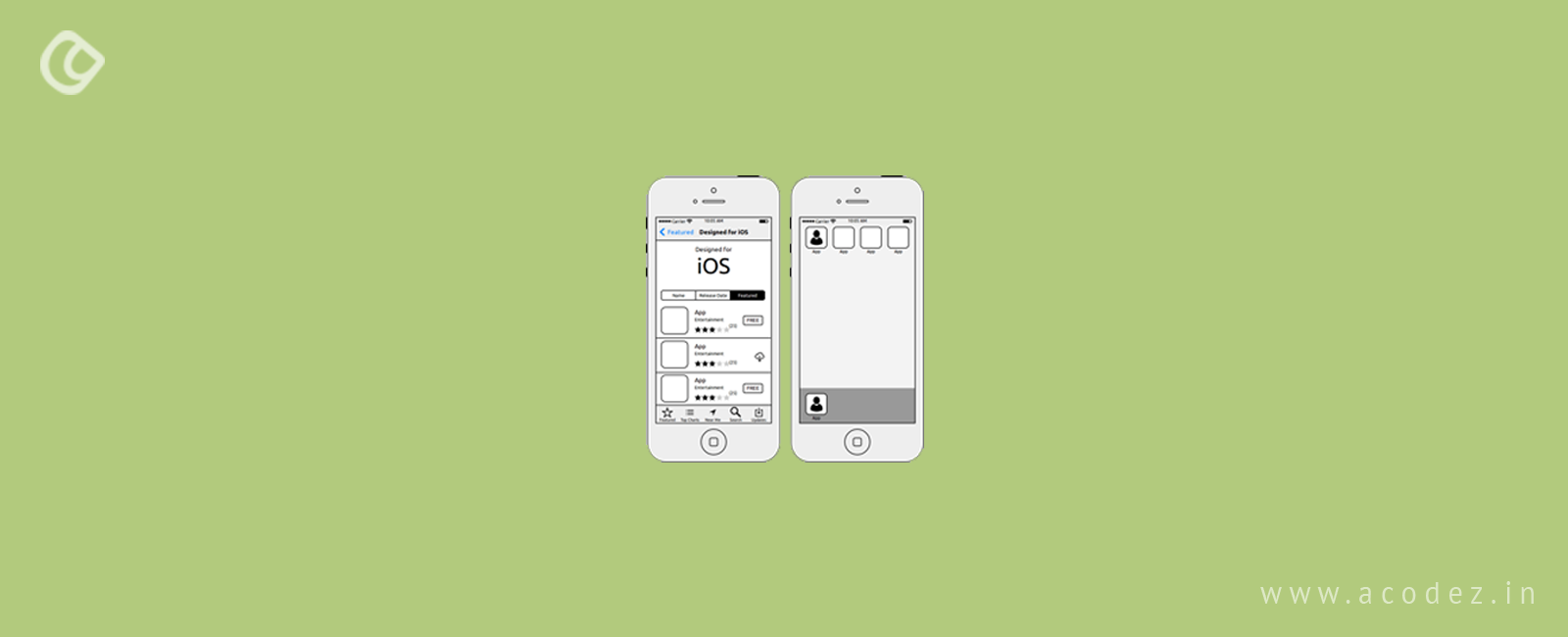
Mobile Devices
If you are doing this for a web app; don’t forget that there are mobile users as well. Since people are more addicted to their mobile devices than anything else, it is important to have wireframes for mobiles as well. And responsive should happen as early as the wireframe stage. It will help to ensure that all the aspects of your project including content are in place for any OS and any device.
Wireframes Should be Planned for Real Users
It is important that you get real users to test your wireframes as well. Though there are only basic components in this wireframe stage, it is important that you get people to test it in the design process as it would help you to understand what are their pain points and how you could improvise all these going forward.
Acodez is one of the best mobile app development company in India that specializes in developing state of the art apps. The apps are designed keeping in mind the latest trends to make sure that the users are provided with the best user experience.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.











hi,
Thanks for sharing this type of information, it is so useful for me.
This is the perfect post to comment on because its based on exactly the same topic as I want, excellent post nice work
keep it up thanks for sharing the knowledge