The world of internet is going haywire across a variety of mobile devices. No web developer is interested in developing apps that are device centric specifically desktop oriented. This calls for the need to revolutionize the existing outdated app design trends. So, now the question is what’s the new game? Take a look at the people around you and the kind of mobile devices that they are using. You will realize that people own devices that are nothing less than an Android or iPhone including yours, which is the best answer for my question. All this takes us to a common point emphasizing the importance of designing apps that are scalable across multiple mobile platforms.
The real challenge arises here: It does not matter whether you plan to design a new app or whether you are trying to adapt an existing app across another O.S., you need to find a method to balance the consistency between the branding &functionality factors, while synchronizing with the conventional rules of the individual platforms. What happens if the consistency is not retained? Simply, all your efforts are in vain, your app does not fit in.
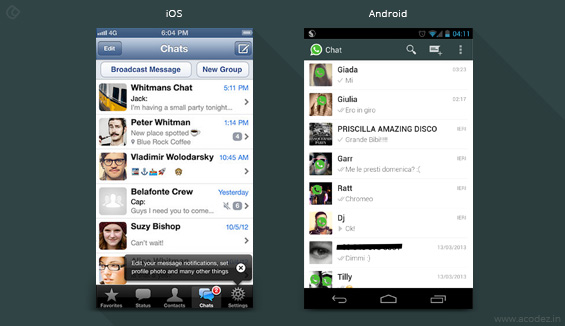
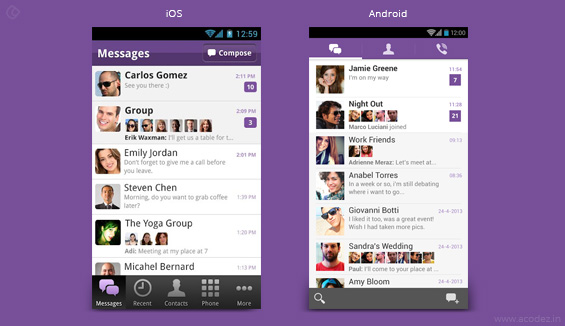
Whenever a new app is introduced on Android phones, web developers soon port it to the Windows phone and iPhone, and vice-versa. Sometimes, they don’t even wait to review the consumer’s impulse or take on specific apps before releasing it to all the devices simultaneously. The app designers need to adapt an app’s UI & UX for another platform while maintaining a consistency across the design language that is used to develop the particular app.
This means that the designers need to align the UI/UX design adaptations across multiple platforms implementing any of the following 3 approaches that include:
- Brand stability
- Platform specific conventions
- & Combined approach
Let us analyze these 3 approaches in detail:
1. Brand Stability

From the perspective of UI development for any particular app, a designer can develop an app based on brand consistencies that is easy, fast & affordable to implement while this does not apply to software development. Building apps based on certain standard conventions is quite easy and affordable when compared to the costs of customizing UI. It is recommended that never prioritize brand while designing UI apps as these do not follow any standardization or rules and finally end up without fitting in.
Generally, brands that work across multi channel platforms to reach out to their target audience utilize brand oriented approach. This is applicable only in those situations where the same user utilizes different platforms & devices to engage with the concerned brand.
Advantages of Customizing UI applications
- Ensures intuitive user interaction
- Eye-catchy (attracts attention)
Intuitive interaction moves across 4 stages
- Awesome user experience
- Ease of use
- Provides easy & flexible adaptation to any platform
- Predictable results
When you design an app combining these 4 factors that fall under the brand stability approach, then ultimately you are focusing on ensuring unbeatable user experience no matter whether you implement the app development aligning across the platform specific guidelines or not.
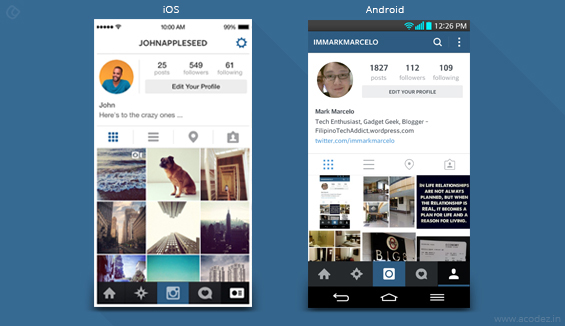
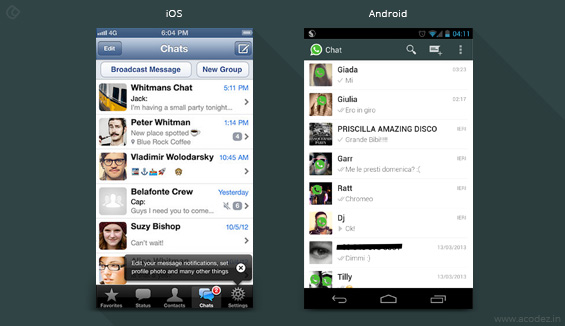
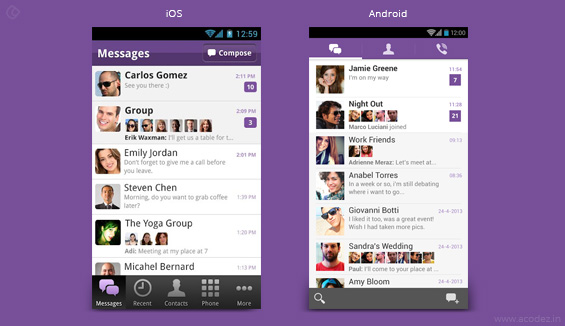
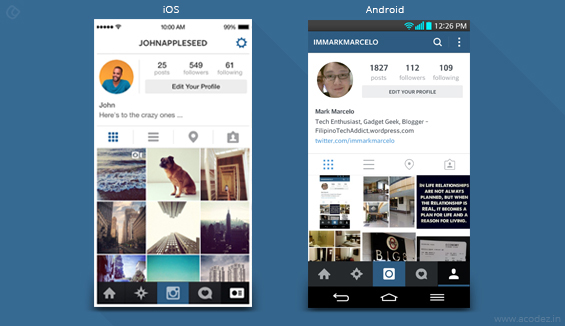
The differences that exist between these platforms is one of the major reasons why the app experiences vary as some might not be too convenient in its user interface experience on certain platforms while these provide a high-level of flexibility across the other platforms, which results in its popularity and the very reason why designers port it via a variety of devices.
Attractively customized UI’s mark a great first impression regardless of the complications they present across the other factors including user experience.
A simple tip for the designers
When you port an existing app to other platforms or design a new app from the scratch, implement design strategies from the user perspective regardless of the technologies or tactics you utilize to perfectionise your design. For better results, align the fluidity in user experience along with brand consistency.
2. Platform Specific Conventions

Unlike brand strategy, when your design strategies are based on platform oriented approach, it is rather expensive and time consuming from the UI perspective. While porting apps from one platform to another the process becomes too difficult to implement and requires recreation of all the UX and UI elements from the scratch, aligning these across the platform specific conventions.
Here, you are at advantage, because your users are quite familiar with the platform designs and the related conventions, and so the focus is on enhancing user experience rather than adhering across the conventions of brand identity. You just need to align your design conventions accordingly to meet your people’s gut instincts that are formed from their experiences with the specific platform.
The monotony of change is rampant in the world of Information Technology and you need to embrace this, as it is a necessity to increase your user base.
When you are porting an app to an entirely new platform, it will exploit some valuable time of your designers, but the platform specific approach makes their work easier and faster. The best part of redesigning apps for a different platform is that you are already aware of the underlying functionalities and you are familiar with the guidelines too, so you do not need to waste your time brainstorming and contemplating over something entirely new. From the user perspective, you are again at advantage as they are familiar with the interaction patterns and this makes it easier for them to manage the apps.
Platform oriented approach
- You cannot implement a lot of complexities while designing mobile apps, as these needs to be kept simple and easy to meet user expectations.
- Introducing a platform oriented approach is a brilliant idea when you are designing apps that possess a lot of functionality and content.
- It is recommended that you combine platform specific conventions along with native platform experiences from the user perspective to drive your apps towards exquisite excellence.
It is not necessary that the platform oriented approach will usually complement with your efforts to ensure brand stability, because ultimately it is the brand that matters and not the set of rules that you use to design your apps.
3. A Combined Approach

This is the most complicated of all and is achieved by balancing a combination of both the approaches.
Design approach that is user-oriented
Two types of users:
- Users familiar with your product: These people are brand conscious and love your brand.
- The second category consists of people who are new to your product: These are the people who are accustomed to the platform specific conventions.
Now, your task as a designer becomes too difficult as you need to take into account the interests of both the category of users while designing an app that flaunts the brand stability without losing control over advanced user experience. Their job is simple and difficult as they need to strategize UI and UX components that adhere to the platform specific conventions and focus on maintaining brand stability while exhibiting uniqueness across the product.
Interactive metrics and product improvement lays the foundation for achieving success with the mixed approach.
It works on the conventions of iterative design methodology which implies that you need to constantly focus on improvising user experience.
Analyze metrics to track down user experience
- Constant monitoring and analysis of user interaction with your product
- Implement improvements and update your users regarding the change
- Analysis of the metrics at regular intervals
- Consistent and steady rate of improvisation
Iterative designing is a research oriented process that moves across the following stages
- Prototyping
- Quality Assurance
- Analyzing
- Improvising each successive version of the product
This is one of the best approaches to multi-platform UI/UX design adaptation. All the 3: your brand, product and user are benefitted from this approach. Also, the designer can balance the designing conventions either across the brand or platform which ultimately results in a great product experience.
Let us discuss the winner among the 3 approaches
The mixed approach sounds to be the excellent of all the three that can be used for multiplatform UI/UX design adaptations. But, the truth is that actually none of the approaches are perfect.
Brand stability is a brilliant idea, but sometimes the approach is a flop, as it fails to provide enhanced user experience though the app might manage to hit the consumer eye. When you implement the platform specific approach the appearance of your app is too standardized and fails to converge with the brand conventions. But, it works well in a situation where you are designing the app targeting a larger audience and your app has a kitty full of features.
This brings us to the most important point that needs to be considered while designing apps: users. Remember that you are designing real apps for real people in a real world. No matter whether your multiplatform UI design adaptation follows brand stability or platform oriented approach or is built on mixed approaches, the only thing that matters to your users is the overall experience that the app presents them with.
If the app provides them with an excitingly compelling user experience, they will love your product and come back to you for more which ultimately leads to the success of your business.
Acodez IT solutions is a leading web development company in India and we have been catering to a wide range of our clients across different industry domains with high-end web & mobile apps that are competent with no compromise over quality. If you are looking forward to achieving an extravagantly unique experience with a mobile app ux design agency in India for your business, then we are here to assist you. Contact us today.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.