A cool website is the final result of the overall effort employed by a rocking web development team where each one of them has a significant contribution to make. You have designed an awesome website! You are excited, your team is happy!
The CMS has been working perfectly fine and you have added fresh pieces of content on your website and the client has examined all these and seems to be quite satisfied. You are now ready to launch the website.
Wait, take a pause! Is that all? Don’t be in a haste, do you want to pour water over all your hard work and effort?
Usually, people tend to forget quite a number of the key aspects of a website design in their excitement to launch the websites. It is always recommended that you maintain a checklist of the things that needs to be examined before you make your website live.
Here, we are sharing some of the most important checks for testing your website to enhance the overall user experience in the year 2016 and also these checks will help you to avoid any extra or unnecessary costs that arise when you ignore or forget to include certain specific details in your website due to carelessness.
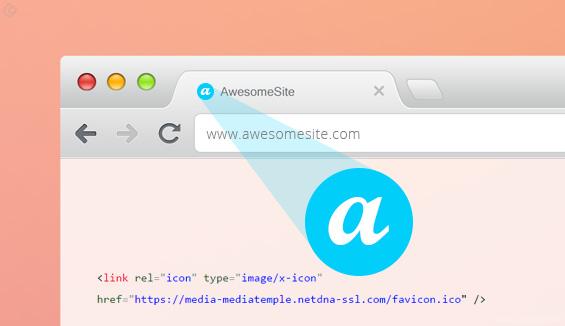
#1. Favicon:

Favicon gives your website a great professional appearance. Also known as the tab icon or bookmark icon or shortcut icon, it is one of the excellent ways that your people can identify your website when a large number of tabs are open in the browser window simultaneously. Precisely, favicon can be looked upon as something that brands the window or tab in which the user has kept your website open in their browser. To help people easily identify pages from your website, it will be saved with bookmarks. If you save these favions in the root directory as favicon.ico, certain browsers might pick these up but to ensure that it gets picked up every time use the following format:
<link rel="icon" type="image/x-icon" href="https://media-mediatemple.netdna-ssl.com/favicon.ico" />
and if you have a favicon designed favoring iPhones you might use it as:
<link rel="apple-touch-icon" href="/favicon.png" />
#2. Defensive Designs:

The 404 error page is the most commonly overlooked aspects of defensive designs. Sometimes when there occurs an unexpected problem and if a requested page is found to be missing, then ultimately the 404 error page will be fetched and displayed to the user. If the page is linked to a website that doesn’t exist then this is what is going to happen. You need to design a 404 page that will essentially direct your users to the home page or you can possibly provide some other relevant links to your website. You can also utilize another defensive design technique for checking validation across your forms. Input some irrelevant information across the fields of your form by including for instance, lots of characters, and letters in number fields etc. and when the error arises, ensure that the user is provided with the necessary information to help them fix it with ease.
Also Read: 404 Error Page Design: Simple Usability Tweaks to Retain Visitors
#3. Content & Proofreading:

Have you ever tried reading your site with all that “Lorem ipsum” dummy content over it before you fill up the website with the original content? Oh… How frustrating it appears? Ensure you have removed all that and replaced it with original and fresh pieces of content. Though you might have a profound knowledge of English and the grammatical syntaxes but it is possible that you might go wrong at some places in case you have not re-read what you have written. Have someone proofread it for you and perform plagiarism checks to ensure that you are using fresh and unique content which is what your users are searching for.
#4. Search Engine Optimization (SEO):

Content is obviously what drives customers to your site, but the force that drives customers to your site is SEO. Your site needs to be found over the search engines when people search for related queries and it should rank among the top most of the search engine results. SEO is the force that drives your website to rank higher over the search engines. Only an SEO expert knows what it takes to attain visibility and keywords are the only answer to it.
Also Read: SEO Guide for Web Designers
#5. Page Titles:

Page titles comprise of the most important aspects of SEO and while writing page titles, you need to take care to ensure that these are precise, clear and contain the exact description of the content contained in the page. Ensure that your title does not exceed 70 characters so that it doesn’t have its tail cut off in the search results. When you include the relevant keywords in the title, you are ensuring that it gets crawled and your site will reach the target audiences.
#6. Meta Descriptions and Alt Tags:

Search engine rankings are not dependent on meta descriptions anymore but still they are an important aspect that needs to be taken into consideration to reach your target audience. This content written in short paragraphs offer the webmasters with an advantage to promote their content to searchers and this helps the people to know whether they are going to click on a page that contains the relevant information.
You need to use ALT Tags over all the images but ensure that you do not stuff in keywords. In case the image doesn’t load properly, ALT Tags contains a description of the image that helps the users to know what image they are looking at.
Also Read: HTML Best Practices You Should Follow
#7. Cross Browser Compatibility & Responsiveness:

Your site looks pixel perfect across the IE browser. Now, now don’t get carried away with the site’s perfection across IE. Folks, you need to ensure that your website is compatible across the various browsers that including Firefox, Chrome, Opera, Safari, IE9 and more. Also, you need to ensure that your site is responsive along a variety of devices including Android phones, iPhones, and tablets etc. This ensures that all the users can derive the same kind of user experience across all the devices and browsers. As per Google’s latest strategies, mobile responsiveness is a compulsory factor that all sites need to implement to rank higher over the search engines.
#8. Functionality Checks:

This is one of the most important aspects of a website’s design. If you have a contact form, on your web page, make sure that it all the entities are functioning perfectly starting with whether it gets redirected to the appropriate thank you page and also gets send to the intended person, functionality of the social share icons, the company logo, and also the links that will help people navigate back to the homepage, and anything and everything on the site is in perfect working condition. Test each and every functionality for yourself. Ask others to test it across again. Not just your employees and friends, but also get the target audience to get it test, sit beside them while they test and you can see there are minute things that you have missed out. Don’t make vague assumptions.
Also Read: Top 6 Quality Assurance Checklist for Web Developers
#9. RSS Links:

Whenever your website has blog or news subscription entities, then you need to implement an RSS feed that the users can subscribe to. Simplify it such that people can find the RSS feed with ease. The common practice is to include a small RSS icon in the address bar like this:
<link rel="alternate" type="application/rss+xml" title="Site or RSS title" href="link-to-feed" />
#10. Validations:

The aim of any website developer is to obtain 100% website validation. This means that in case if your site acts odd and does not validate you can find the reasons and fix the errors that have been preventing the site from offering a proper validation. Commonly found errors are missing “alt” tags, the absence of “closing” tags etc.
#11. Analytics:

How do you measure the number of visitors reaching out to your website? A lot of people fail to include analytics in their site and this leaves me wondering how do they analyze the effectiveness of their site. You need to install the analytics tools that plays an important role in helping you get a statistics of how effectively your site performs and also measure the conversion rates of your website.
#12. Sitemap:

This is another important aspect that helps some of the major search engines to index websites with ease. You just need to include sitemap.xml file in the root directory that directs crawlers to all the pages on your website. This is how it works:
Use XML-Sitemaps that is automatically capable of creating sitemap.xml files for you. Once the file is created, upload it to the root directory so that you have the location as: www.mydomain.com/sitemap.xml.
If your site is powered by WordPress you need to get the Google XML Sitemaps plug-in, which is capable of automatically updating the sitemap whenever a new post is added. Do not forget to add the website and sitemap to the Google Search Console because this is the only way Google will know that you have a sitemap and also you can generate the statistics of when your website was indexed the last time.
#13. Optimization:

Configuring the website for ensuring a perfect performance across the web is usually a post-launch service but you can essentially consider including a few more steps during the before launch for ensuring a smooth performance. Try including CSS scripts and also reduce the intensity of the HTTP requests, compress the JavaScript and CSS files, optimize images for the web, and more helps to reduce the page loading time and increases the speed and prevents unnecessary wastage of the server resources.
Also Read: Worst CSS Practices to Avoid
Besides these factors depending on the framework across which your website was built you need to carefully analyze and optimize the various aspects, for instance if you are using WordPress, then you need to consider certain caching techniques that help to speed up the site loading.
#14. Javascript:

Javascript introduces an obvious amount of client-side functionality to any website and also it is easy to implement as it is lightweight. The problem is with the browsers across which the websites are being accessed because not all operate across the same lines of functionality as some of them have their JavaScripts turned off for either no reason or just because they don’t know how to switch it on once it has been turned off. You need to ensure JavaScript independence across your website so that it doesn’t appear incomplete or broken when the visitors try to access it.
The best way to fix this is to turn off your browser’s JavaScript and try browsing across your website, if it appears broken, you can get it fixed.
#15. CRM Integration:

If your website’s major focus is on capturing leads then it will be great if you can integrate a CRM with your website. This helps to simplify things and also make the process automatic. For instance, HubSpot and MailChimp CRM can be used to automate the process of labeling and sending to subscribers. Whenever a subscriber gets added to your mailing list, the automation system in your CRM will turn on and will automatically mail them. It also has the capability to identify the potential prospects and prioritizes such people automatically from the list of people replying back.
The websites that are not using this kind of an integration system are losing out on a number of hot leads.
These are the immediate essential checks that you need to perform on your website before making it live. Do you perform these essential checks on your website before launching it? Have you ever found errors while checking? Share your experiences with us…..
Acodez IT Solutions, is a leading web design company in India, providing an array of web design and development services using the latest technologies and trends that are prevailing in the industry with no compromise over the quality. We also specialize in digital marketing services that are excellent and integrated with the latest and innovative ideas to help enhance online visibility. Do you need an awesome website? Then, contact us today and we will provide you with a free quote…
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.