Nuxt.js is a high-level framework created using Vue.js. It allows you to create ready-to-work web applications and is designed to simplify and speed up the development of universal and single-page applications. At the same time, it’s flexible enough, simply saying nuxt bring only advantages, and doesn’t ask for any compromises.
Nuxt.js is built to improve Vue.js. Therefore, they are not interchangeable. Vue.js can work without Nuxt.js, but the latter will not do without Vue. It is the basis for the easier creation of complex applications Vue, not intended for other frameworks.
Main Advantages of Nuxt

Fast Development and Runtime
Setting up a new nuxt project requires only on command a couple of minutes, nuxt handles all the routine, so you can just start coding, without and configuration.
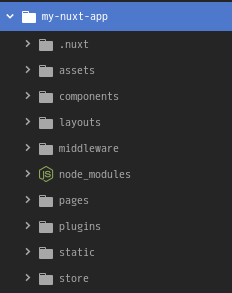
Excellent Project Structure Out-of-Box
Even in a small Vue application, you control the code structure, at best, in several files. The default Nuxt.js structure gives you a great start for organizing your service in a scalable, but at the same time simple and logical form.

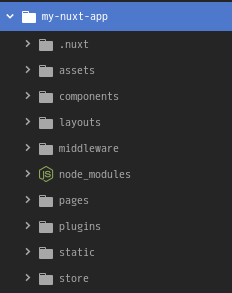
Here are a few basic directories with which are already configured and should be necessary and sufficient:
- assets – here all CSS/SCSS/LESS, as well as image and font files, should be placed;
- components – a folder that allows you to organize individual components Vue;
- layouts – a folder for placing the main application layouts;
- pages – the folder for storing the routes of your application. Nuxt.js reads all .vue files in this directory. Then it creates the routes of the application;
- store – the folder for storing all Vuex Store files in your application.
Universal Applications (Server-Side Rendering)

One of the main advantages is that the framework facilitates the creation of universal applications. The latter is written in JavaScript, and the scripts are used both on the client-side and on the server-side, that’s what we mean saying universal applications.
Many modern JavaScript frameworks, such as Vue, are aimed at creating single-page (SPA) sites. SPA has many advantages compared to a traditional website. For example, you can create a very high-speed user interface that is quickly updated.
But the SPA also has its drawbacks – for example, long loading times. Google struggles with them because initially there is no content on the page to crawl for SEO purposes. All content is generated using actual javascript.
A universal application implies a SPA, but instead of a blank index.html page, you preload your creation onto a web server. Also, send the rendered HTML as a response to the browser request for each route. This helps speed up the load and improve SEO, making it easier for Google to crawl the page.
Creating generic services can be tedious since you need to do a lot of configuration for both the server-side and the client-side applications. This is a problem Nuxt seeks to solve for Vue. The framework makes it easy to exchange code between a client and a server so that you can focus on the logic of your application.
Will need to run two commands to get nuxt running in a production environment:
num run build – to build sources
npm start – to run the server
Generating Static Website
If your webpage doesn’t depend on any dynamic data, for example, a landing page, then static page generation is what you need. Nuxt will generate a static HTML file for each of your routes and place it in its file.
The advantages of this approach are very similar to the advantages of universal applications. There is a markup necessary to speed up the page load, as well as help search engines and social network crawlers to crawl the site. The difference is that you no longer need a server. Everything is generated during the development phase.
This is very powerful because you get the benefits of universal rendering without the need for a server. You can simply place your project on GitHub or Amazon S3.
For the static website, we won’t need a running server, so we’ll just to run:
npm run generate
Automatic Code Break

The framework will generate a static version of your site with the best webpack configuration so that for every statically generated page (route), it also generates its own JS file containing only the code needed to run.
This can help with speed because the size of the javascript file is small compared to the size of the entire application.
Compiling ES6 / ES7 Without Extra Work
In addition to the Webpack, Nuxt.js also comes bundled with Babel. The latter handles the compilation of the latest versions of JavaScript — such as ES6 and ES7 — into code that can be run in older browsers.
Nuxt.js configures Babel for you so that all the .vue files and all the ES6 code you write inside the script tags are compiled into JavaScript that runs in all browsers.
Out-of-box Development Server
Development with the participation of our today’s hero is very simple. It installs an automatic server update. While you are developing code and working on .vue files, Nuxt.js uses the Webpack configuration to watch the changes and re-compiles code automatically, also it has hot-reloading support by default.
Let’s Do Some Coding

Let’s set up a plain nuxt project and do a simple overview.
Creating a Plain Project
No configs required, nuxt handles all for you, what you just generate a plane project and start coding. If you have a vue-cli installed that you’ll need just a single command:
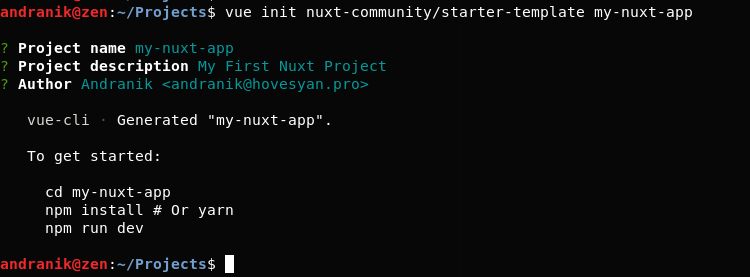
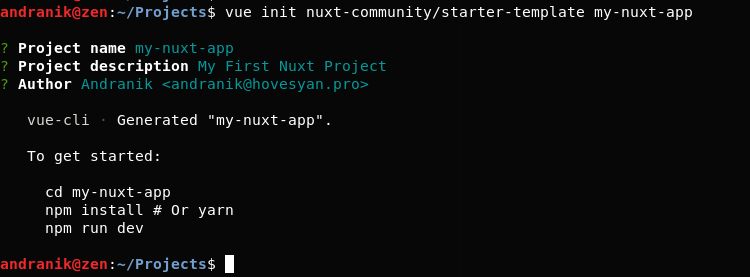
vue init nuxt-community/starter-template <project-name>
The CLI will ask a couple of questions and will be ready in a minute.

Let’s install the project dependencies and run the development script:
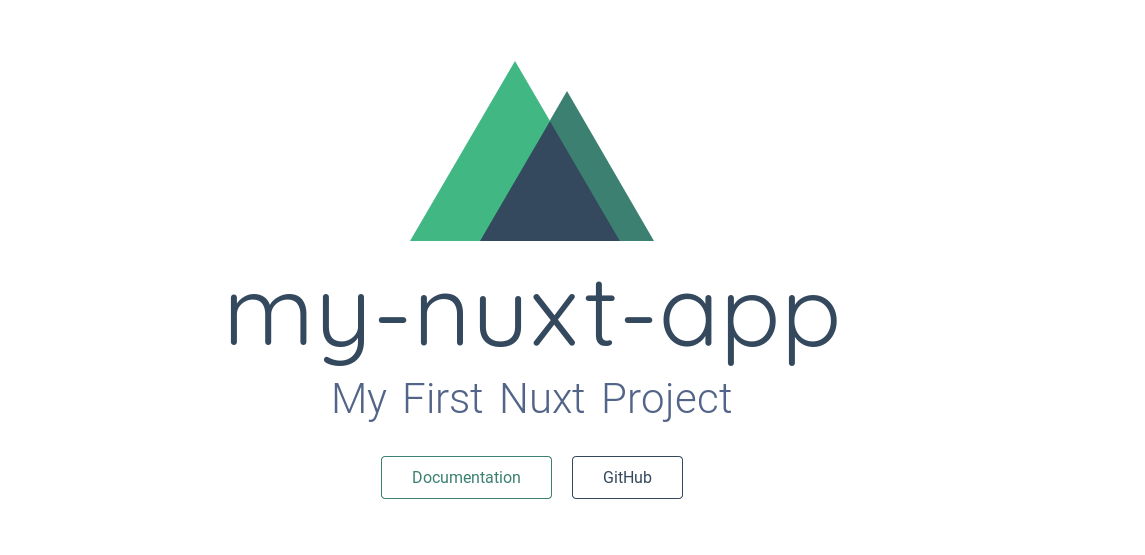
npm i && npm run dev

This is how plain Nuxt project looks like, if you view the source code in the browser you’ll notice that the server returns a server-side rendered HTML instead of plain index.html.
Routing
If you open the pages folder you’ll notice a single index.vue file which contains the home page content. Lets create new plain page, pages/products/index.vue:
<template>
<section class="container">
<h1>Products</h1>
</section>
</template>
<script>
export default {
}
</script>
Ok, let’s check what we have on http://localhost:3000/products in our browser we’ll see the route automatically generated.
Nuxt also handles dynamic routes, so let’s create a single product page, pages/products/_id.vue:
<template>
<section class="container">
<h1>Product # {{$route.params.id}}</h1>
/section>
</template>
<script>
export default {
}
</script>
_id specifies that the lats route path is dynamic, so if we go http://localhost:3000/products/10 it will render a dynamic view. The $route and $router options are automatically injected into nuxt components.
Vuex Store

Nuxt handles the VUEX store generation as well, so we won’t need to install and configure it. What we need is to create a new file for every module, which will export state, getters, actions, and mutations. Just create a new products.js file in store folder.
export const state = () => {
return {
items: [{
id: 1,
name: 'First Product',
price: 100,
}, {
id: 2,
name: 'Second Product',
price: 120,
}, {
id: 3,
name: 'Third Product',
price: 80,
}],
current: null,
};
};
export const actions = {
};
export const mutations = {
SET_CURRENT(state, id) {
state.current = state.items.filter((p) => p.id == id)[0];
},
};
export const getters = {
all: (state) => state.items,
current: (state) => state.current,
};
Now let’s connect it to our products page:
<section class="container">
<h1>Products</h1>
<ul>
<li v-for="product in products" :key="product.id">
{{product.id}}) {{product.name}}: {{product.price}}
<nuxt-link :to="`/products/${product.id}`">view</nuxt-link>
</li>
</ul>
</section>
</template>
<script>
import { mapGetters } from 'vuex';
export default {
computed: {
...mapGetters({
products: 'products/all',
}),
},
};
</script>
You can see that Nuxt automatically implements vuex namespaces for us as well.
Now let’s connect vuex store to the single product page:
<template>
<section class="container">
<nuxt-link :to="`/products`">back</nuxt-link>
<h1>{{product.name}}</h1>
<p>Price: {{product.price}}</p>
</section>
</template>
&nbsp;
<script>
import { mapGetters } from 'vuex';
export default {
fetch({ store, params }) {
store.commit('products/SET_CURRENT', params.id);
},</span>
computed: {
...mapGetters({
product: 'products/current',
}),
},
};
</script>
Now if you click the link from products page you’ll see the single product page rendered dynamically as well, without refreshing the page, but if you do hard refresh you’ll receive the same HTML but rendered server-side.
Summary
Nuxt.js is a handy tool that allows you to quickly create complex applications. If you need high SEO performance, or you have problems processing complex applications only with Vue, then you should try this helper framework.
It provides an excellent file structure, improves routing, provides server-side rendering and allows you to create universal services. You can do it all yourself, but this approach always takes time, and sometimes it takes really good skills.
That’s what Nuxt is for — creating something great, complex, and working well without wasting time preparing. With this framework, you simply generate a template – and everything, the most difficult work is done almost without your participation.
Acodez is a renowned web design and web development company in India. We offer all kinds of web design and web development services to our clients using the latest technologies. We are also a leading digital marketing agency providing SEO, SMM, SEM, Inbound marketing services, etc at affordable prices. For further information, please contact us.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.