Whenever I sit down to write something for designers, the first thing that comes to my mind is “A designer’s job is never easy” and my article looks a roughly incomplete one if I don’t quote this at least once while I write.
But, you know what some tools have been made
available to make the designers job simple and much easier.
No further dragging!
I have handpicked some of these tools for you and if you examine it thoroughly, you will find that my list contains a mixture of both paid and non-paid tools that has been helping designers to make their tasks hassle-free.
Ready? Let’s get started then.
To make it easier for people who are beginners and interact less with designing tools I have suitably classified these into distinct categories:
Design tools for Prototyping:

Of course, there are wireframes and moodboards, but prototyping is a necessity because it gives a better insight into the functionality and appearance of the final product which is far better than what others provide.
Which are the tools that serve the Prototyping functionality for designers?
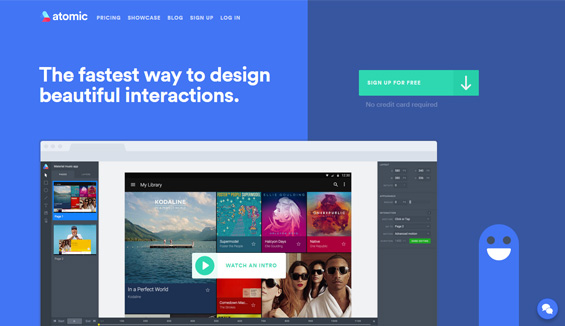
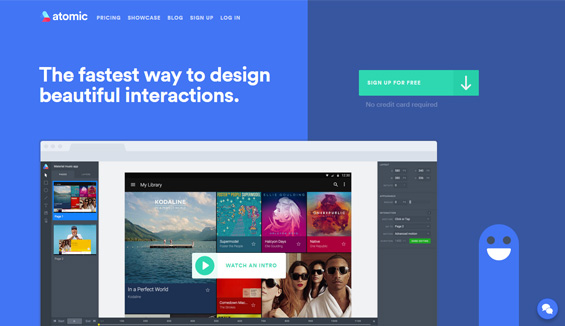
#1. Atomic:

Before I discuss this tool, I would like to add some additional information. I don’t know whether you have observed, but the truth is that Photoshop is visibly becoming less popular among designers. It can be because designing in the browser is easier when compared to using Photoshop.
Also Read: Designing in the Browser or Designing in Photoshop: Which is your Choice?
So why Atomic?
You can use this tool to pull over the files from Sketch or Photoshop. You can then create Prototypes for the same.
Some of the advantages of using this tool are that it provides you with Collaboration ability, version control helping you to generate designs that are fast and interactive.
It provides you with the ease of designing prototypes across browsers, MAC or any other device. Also, you can view these via any devices.
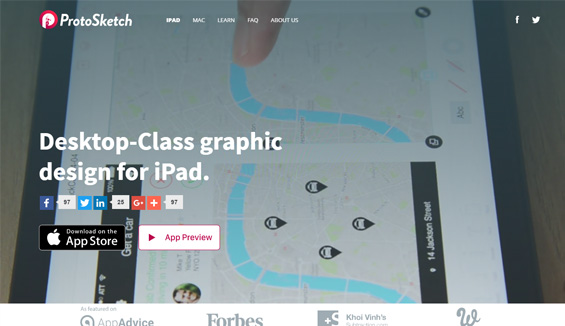
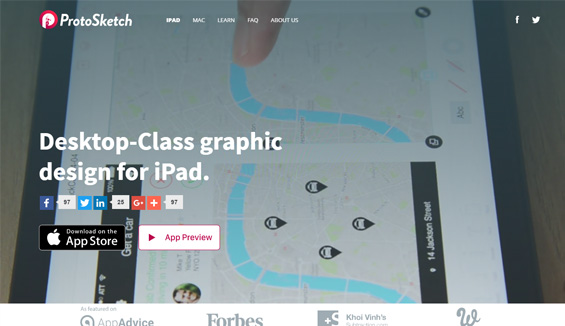
#2. Protosketch:

This Prototype app has been built specially for the iPad. If iPad is your platform then, you need not look further for any app that is apter than this. Grab it!
You can prototype in the early stages of your design. Also, with Protosketch, you can design while you prototype.
It’s currently in Beta, and you can export files in any format using Protosketch.
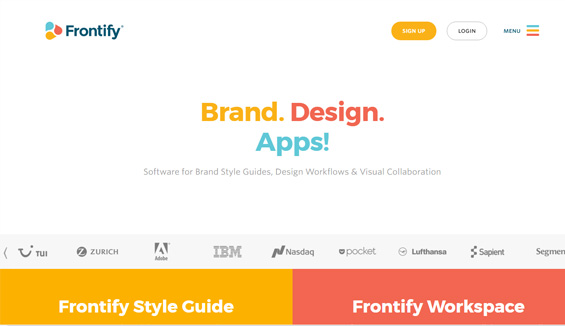
#3. Frontify:

Just like Protosketch brings together prototyping, collaboration, and design, Frontify is another one that provides tools to collaborate prototyping with branding and style that form two of the major aspects of design.
How does it help?
Define a style you want, then choose the color palette and a library of UI elements and invite your team to collaborate and perform the required action.
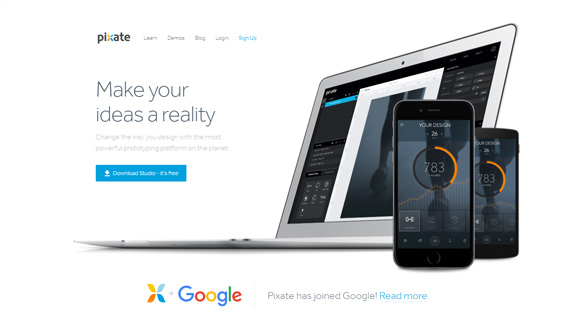
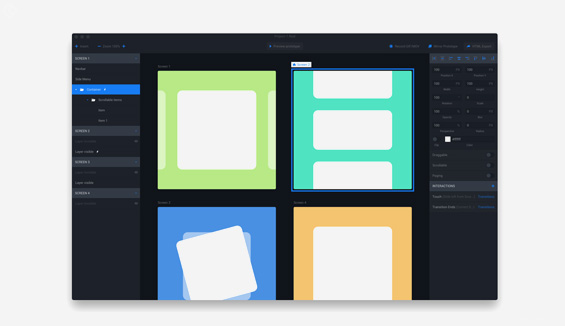
#4. Pixate:

This tool is something that you would love. It works more or less like the real prototypes that are available on your phone.
The prototypes created using Pixate are not very much different from the real final product. So, you have an almost similar working model of the end-product much before you have started the original implementation process.
#5. Floid:

You can use this prototyping tool if you are planning to design for a variety of multiple platforms at a time.
Floid is a fast prototyping software that helps to develop designs for different devices and platforms including the web and mobile.
But, as of now you have to wait as it is only available for Mac users.
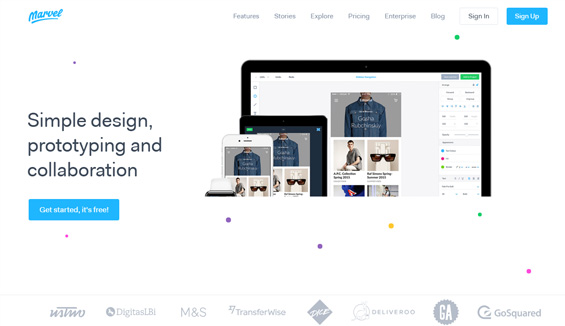
#6. Marvel:

This marvelous tool is for those designers who hate coding. Now, you can collaborate your designs and sketches the code-free way.
The prototypes created using Marvel are very much similar to real time websites and apps.
Another fascinating feature is that Marvel works in integration with Dropbox as it provides no other option to pull the necessary files.
These are just a few but the most commonly recommended ones by experts.
Now, let me provide you with some of the super fascinating WordPress builders:
#7. Cornerstone:

Use Cornerstone if you are looking for a visual way to mantle WordPress themes on WordPress.
You can use this to provide your developers with the access to the front-end.
Buy the X-Theme or pay for it.
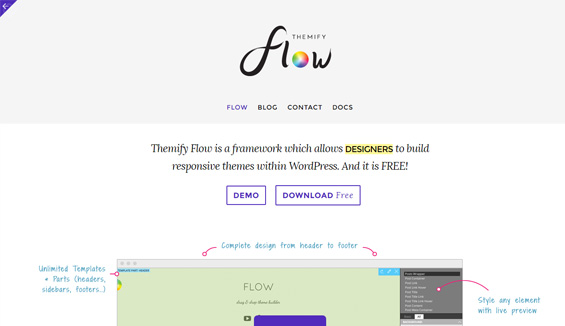
#8. Themify Flow:

I should have mentioned Themify Flow before Cornerstone because it seems the visual display that the latter chooses for building WordPress are similar to that of the former.
Just drag and drop. It works!
This design tool is an illustration of how easy it is to create a WordPress theme that is responsive and customizable.
This open-source is available for free.
Here are some of the few tools that received a facelift:
#9. Invision:

I know what you are thinking. Yes, Invision has been around us for a while now.
But, now it is not the old Invision, but a brand new one with newer features that provides multiple options such as including emojis, Dribble integration, and free mobile testing.
What else do you need?
#10. Strikingly:

Strikingly is one of those tools that is the love of a designer’s life. It has enhanced itself to make things easier for us.
It has unveiled collaboration, RSS Feed Functionality for its blog and a new page editor.
#11. Webflow:

Webflow is one of those tools that has supported designers then, now and will be by our side forever.
Integrating functionality with third-party services is what it focuses upon.
You can use Webflow to add features to your Web forms.
Add new notes to Evernote, data to Google spreadsheets and what-not with Webflow.
Did you know that there exist tools for Wireframing?
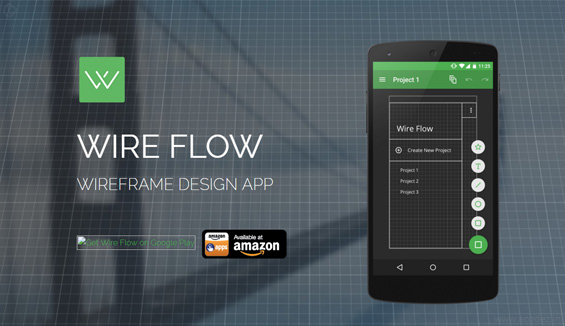
#12. Wire flow:

Whatever you wish your wire framing app had, Wire Flow comes with all that.
You can even use it via mobile and tablet devices.
So, now you can use this tool for viewing wireframes via phone apps.
13. Powrmockup:

When there are multiple wireframe toolkits available for Apple mockups did someone in their wildest of dreams imagine that it will happen for Powerpoint too.
The next is some of the design tools that you need:
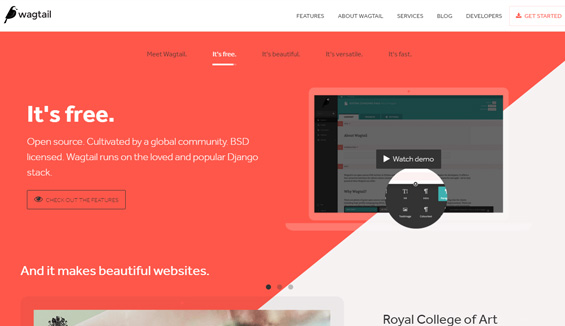
#14. Wagtail:

You cannot possibly list out Wagtail as a design tool because it is more of a CMS.
You can embed Wagtail wherever the content design is needed.
It comes with an amazing characteristic known as Streamfield, and you can customize this powerful tool as you wish.
Content writers can take advantage of this tool and design content according to the needs.
#15. Macaw Scarlet:

An invention of the tool that gifted us the popular Macaw. It has not been unveiled yet but will be soon.
It mainly focuses on making it easier to design responsive websites.
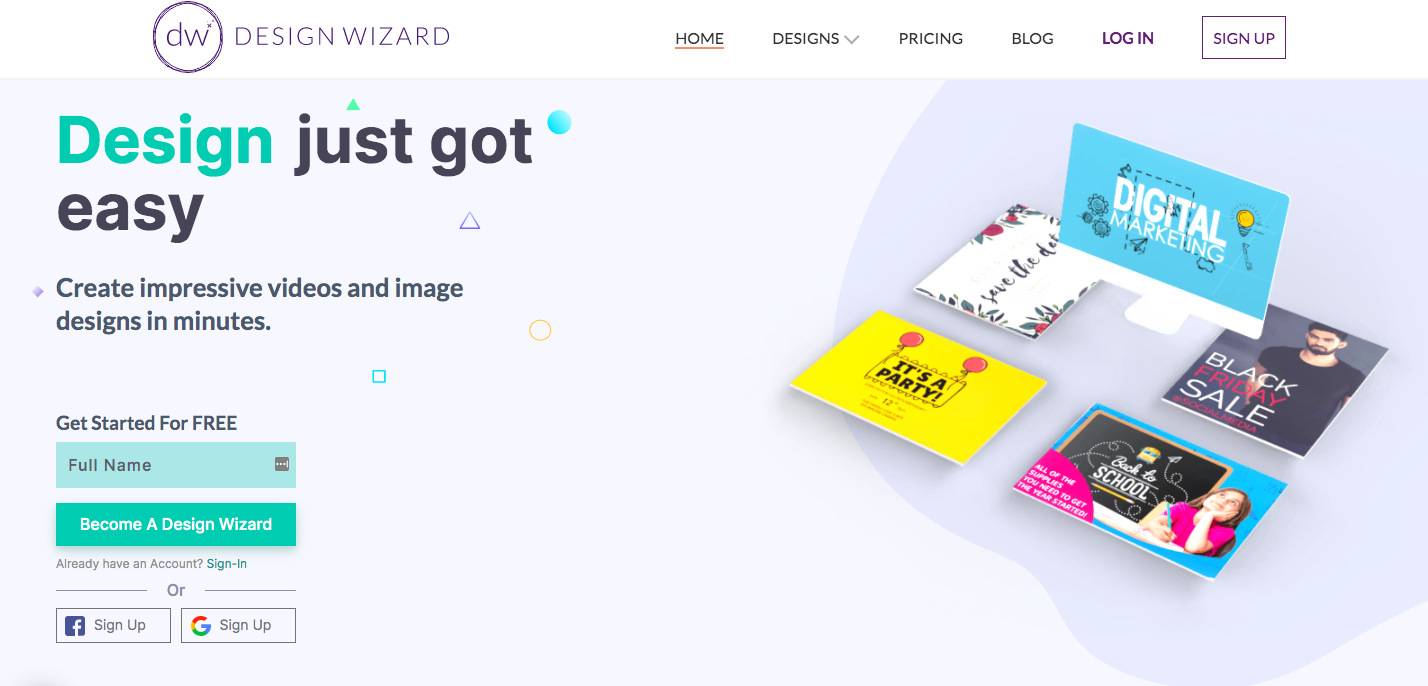
#16. Design Wizard

Design Wizard is a content creation tool, which comes with the below features:
- An easy-to-use image editor + premium template library
- An easy-to-use video editor + premium template library
- Free video and image stock website – completely copyright free
How can I miss out the UX design tools?
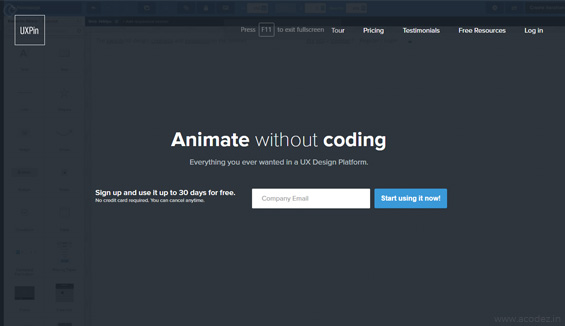
#17. UX Pin:

A lot of awesomeness in a single tool.
If you ask me whether it is for Prototyping, I would say yes, but it will give you more. You can use it also for Wireframing purposes.
It specializes in designing interactive prototypes that are trustworthy and also the wireframes might be less interactive.
The ease of design and flexibility that it provides tells that it has been designed by a UX team for the UX designers.
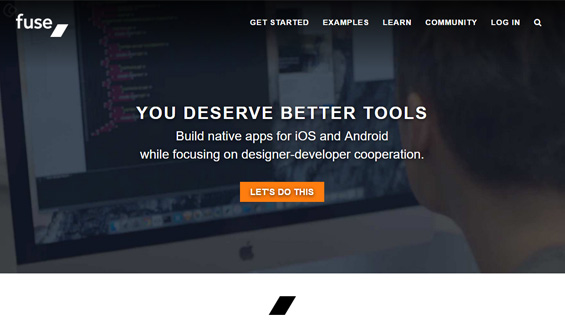
#18. Fuse:

This is something that UX designers and developers were searching for a while.
With this tool, you can decide the appearance and experience of native apps in real time. The best part is that it allows you to create apps for more than one device at a time.
Currently, this tool is available for Windows and OS X users.
There are tools that you can use for Mac:
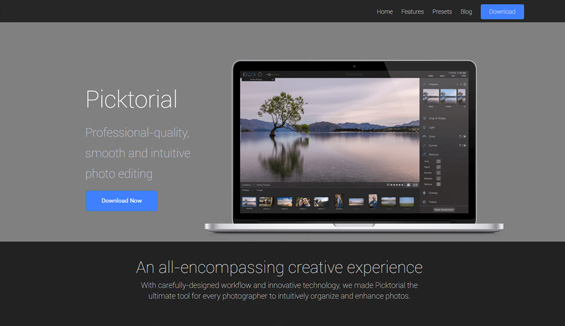
#19. Picktorial:

Photo-editing software that is available for Mac and allows you to generate smooth and high-quality snaps.
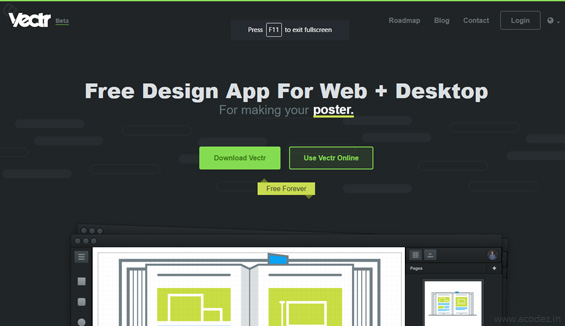
#20. Vectr:

Vectr is a free tool that is available for Mac or other apps. Vectr is a graphics editor that provides you with the provision for real-time sharing across multiple devices.
Here is a tool that has been created for content writers and marketers.
#21. Ceros:

You can use Ceros to develop content that is interactive, and these includes Ebooks, Magazines, Banners, Microsites, infographics and more.
Now here is something for Typography:
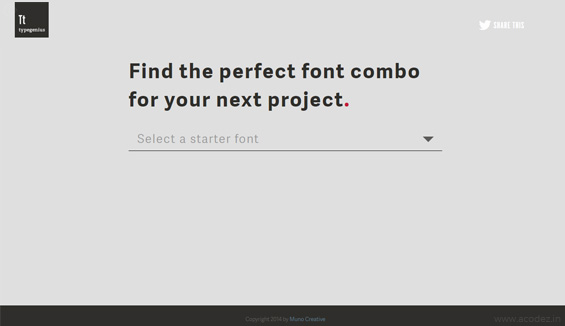
#22. Typegenius:

Typegenius will drive away all your Typography concerns.
Select any one font type from the dropdown and it will automatically provide you with a pair of matching fonts that will blend in well with the chosen font.
These are just a few of them though there are a lot of others that can help make your job easier.
If you have been using any of the above-specified tools, leave us a comment. Share your experience on how these help you make your task easier.
Are you using tools apart from the above-listed ones? Then, share the goodness of those with us so that we can add it to our list.
Acodez IT Solutions is a website designing company based in India. We provide unambiguous and definite web design and development services taking into consideration the latest trends.
Many of our clients choose us as their digital marketing partner for the compelling inbound marketing and SEO strategies that we offer.
Would you like expert assistance? Then, contact us today and let us know what your requirements are. We will help you out with the best of website design services and inbound marketing solutions in the industry.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.