Knowledgeable and experienced web developers and web designers are continuing their research for best web design topics, and finding many useful techniques to implement. Let us explore the hot topics for website creation and web design that are trending among leading web designers.
Most Popular Website Design Topics
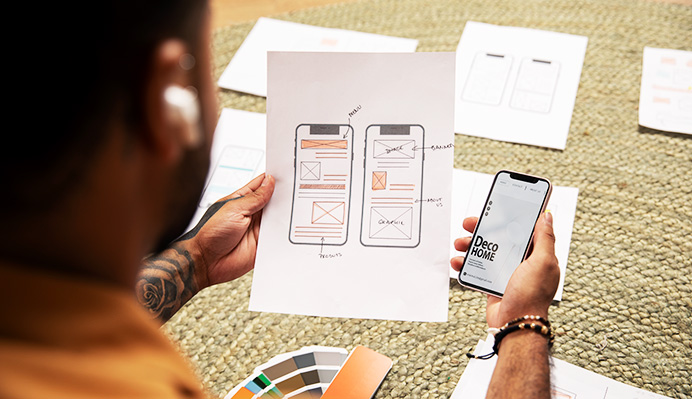
Responsive Design

The most popular topic for web designing that is widely discussed and followed is the ‘responsive design’. The ability of a website to adjust in a decent manner to any device, may it be a 15-inch desktop , a 21-inch laptop , an iPod , a tablet, or a 4-inch wide mobile screen, along with all its components and features is known as ‘responsive design’. This is the hottest topic for website creation since people have started using laptops and desktops in their office or at home and mobiles and tablets on the go. With the increased availability of Wi-Fi, it has become a common feature. Responsive web design guide will give you all the important details required to make a design, responsive.
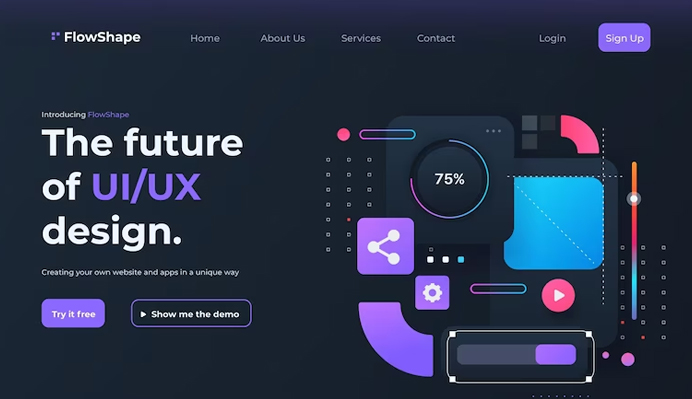
Minimalism
Another hot designing topic is ‘minimalism.’ Minimalist design is revolutionizing the web designing world. As per the saying, ‘less is more’ web designers are encouraged more with designing minimal aspect than with stunning curves and colors; clean design with minimum elements, focusing more on the content is a welcoming thing among all the gorgeous designs.
Neumorphism
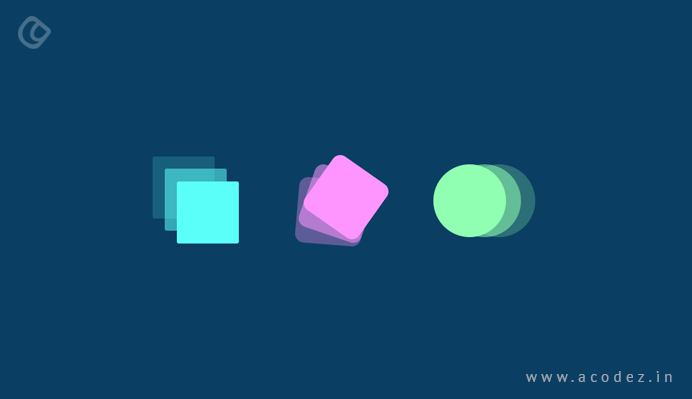
Neumorphism is a design concept that combines minimalism and skeuomorphism (a design concept inspired by real-world objects). In this concept, shadows and gradients are used to create a three-dimensional feel. Neumorphism adds depth to the design and enhances user interaction by providing a more realistic appearance.
Parallax Scrolling

This scrolling effect is getting popular among the website owners and designers. The animations take place in various layers, each with different speeds. For example, background image moves slower than the foreground image creating a pleasing visual treat. There are serious discussions among the web developers for the digging of new web design topics, whether to have this feature or not. It provides a visual treat when used minimally and an unwanted distraction when used maximum.
Infinite Scrolling
This much-discussed feature poses a challenge for SEO. Facebook or Twitter(now X) feeds are exact samples of this type of scrolling. The content gets updated and keeps on loading each time when the user reaches the bottom of the page. This may be useful for a shopping site, but it has the danger of irritating the user in normal informative web sites. Web designers have to think twice while including this feature on their website.
Cross-Browser Compatibility

This topic though it seems old is still looming in the background. Each and every client wants to ensure his website to be good with all browsers including older versions. And hence, cross-browser compatibility is the basic thing for any web developer to check and make sure.
Typography
It is very much surprised to think of this most important topic for website designing neglected so far. Font management is very much important that the entire success of a website and its content depends on this. The readability and the legibility depend on the fonts of the website. They set the mood of the user. Some fonts are so neat and clean that they inspire people to read. Some irritate the user and some make it difficult to read.
CSS Animations

Web designers discuss actively integrating animations through CSS , which in turn is a very widely used web design topics. Since web pages depend more on Android and the like CSS animations are the need of the hour.
Video Backgrounds, Importance of Content and the question of SEO getting more and more difficult are other topics with regard to web designing.
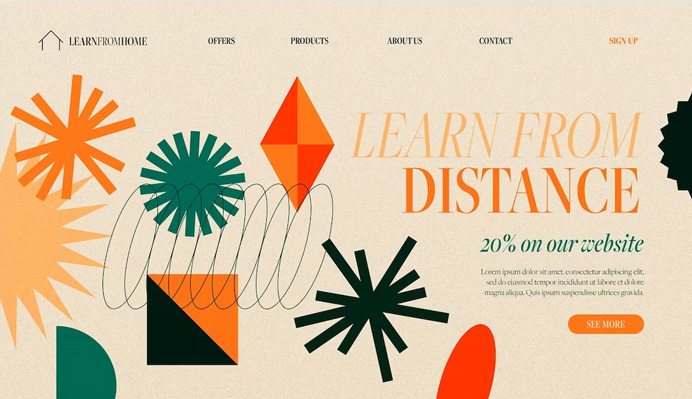
More Interesting and Impressive Colors
In the recent years, there has been a tremendous increase in the application of bold colors, which is mainly implemented across digital platforms. In the year 2024, we can see the use of bold colors again. With the help of some interesting and impressive ways of applying colors, designers will get a number of more options for delivering exceptional customer experiences. Interestingly, we will further examine options to customize and personalize unique experiences for consumers to generate that one spark we always wished for.
Story Telling
Animated visualizations and data interpretation along the 3D lines are expanding at an unexpected speed. A data that is not much impressive might not be usable, don’t you agree? In fact, the new trend is directed at effective storytelling that flows through designs. This conveys complex information while ensuring that the audiences are engaged throughout. Designers are required to think out of the box if they want to engage newer generations where bold colors meet minimalist and bold typography thus searching for top web design topics. In the year 2024 and ahead, there would be greater accessibility to the newer and latest technologies, which ultimately give rise to a number of designers (as most people prefer using animation for storytelling).
You might be very well aware of the role of augmented reality and virtual reality that are helping to explore the various possibilities of virtual models. Ensure that information is the key focus whenever you start working on a project. Once this aspect has been accomplished, the gap between design and data science would be shortened allowing the flow of increasing and informative data visualization examples.
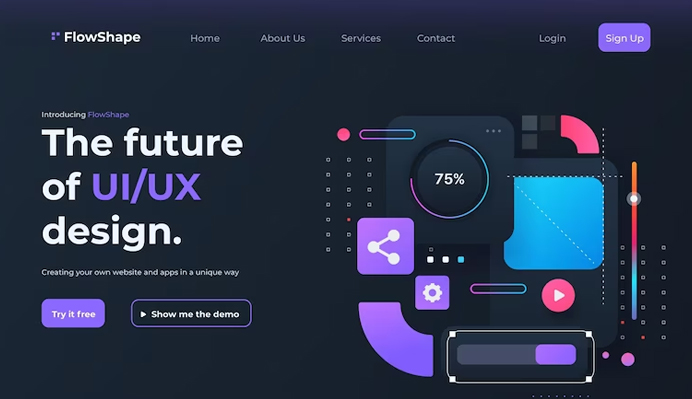
Flat Design 2.0

People have been worried about the fading trend of Flat designs. But moving forward, in 2024, we will surely learn how to adapt to stay relevant as pointed out by experts. It has been renovated and the new version is referred to as Flat 2.0 or semi-flat design, which relies on toning and adding depth to its identity. This is accomplished by implementing gradients and shadows. To achieve this, you can use professional editing tools, inbuilt editing tools inside Instagram growth tools or even Canva. If you have observed, you might have understood that brands like Stripe, Instagram, and even Apple’s iOS icons have been playing a starring role in high-profile redesigns. This applies to companies, such as Mastercard and Dropbox. A new phase has been launched within shadows with the improvisation across web browser functionality.
Artificial Intelligence (AI)
It doesn’t need a mention here. AI has taken up all arrays of the web sphere and is expanding at a high speed with no intention to turn back. Finally, we can see some good days coming with less manual effort on monotonous jobs – rather the manual effort can be employed on other more important tasks. Very soon, a number of companies big and small will be seen adopting the newest face of technology.
Dark Mode

The dark mode is not a new concept but is getting more popular these days because people started to realize the benefits of using it and is now available on many social media platforms such as Instagram, YouTube, etc. While using dark mode, many users find it easy and less straining to read light text with a dark background and it also helps in extending the battery life of the tablet or smartphone which is like an added benefit. Dark Mode makes it better and simpler to experiment with design elements which further lets the designers flourish their creativity a bit more than usual
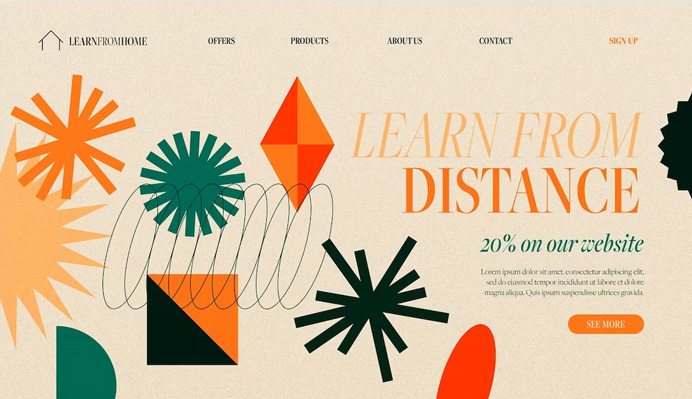
Organic Shapes

Organic shapes are one of the latest and most picked web design trends. The recent web design is all about organic or fluid shapes which if added to the content will only add personality to them without distracting the users from the content. Not to mention the minimal practice look it creates gives the website a classy touch. Prominent web developers and web designers prefer organic shapes which could be asymmetric shapes that might be inspired by natural components such as mountains, rivers, etc.
Thumb-Friendly Design

According to research majority of website traffic comes from mobile devices and this led every designer to come up with mobile-friendly websites. But, is just being mobile-friendly enough? Of course, not. When you look at your own way of using mobile, you will see the majority of the tasks are done by your thumb finger – in such cases, the websites need to be thumb-friendly. Buttons, icons, and menus should be designed in a way that can be easily accessed by users’ thumbs.
Augmented Reality

Augmented reality (AR) is one of the new technologies that help to improve user experience. It helps in connecting computer-generated content or images with elements of the real world such as filters and stickers in Snapchat. The recent progress in technology has led brands to incorporate AR elements into their website. Speaking with an example – Lenskart.com uses virtual-try-on to help their users to find the right shape and size spectacles before placing an order – this not only boosts user experience but will also reduce the number of returns by customers due to dissatisfaction.
Micro Interaction

Microinteraction is designed to improve user experience and brand awareness. These are small animations that add up delight for users with their experience. Usual website interaction includes link clicking, posting comments, filling up surveys, etc.- With micro-interaction, very less input is required from users which leads to improved user engagement and ensures users can navigate the website without encountering errors. For example: When a user’s mouse moves into a link or button and the color of it changes to let them know they can click it. Or a progress indicator which is commonly used on pages that require users to fill out a form – As the user completes each task, the progress indicator moves right to let them know the website is responding to their input.
Monochrome
Monochrome means one colour, and when it comes to web design, monochromatic design refers to using one colour and its different tones, shades, and tints. This design creates a sense of unity and simplicity throughout the website. It also improves the user experience by enhancing readability and reducing visual distractions. A monochromatic colour scheme helps create a brand identity associated with the colour
Acodez IT Solutions is a web design company in India offering all kinds of web design solutions ranging from carousel sites to the ultra modern sites that only a few of the multi giants have got. We are also a SEO agency based in India offering all kinds of SEO and inbound marketing solutions to our clients. For more details, you can visit our website or contact us.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.

















Thanks for sharing this website.very nice information for web design topics. really wonderful ideas.thank you so much……
That is very interesting, You’re a very skilled blogger.
I’ve joined your feed and look forward to looking for
more of your great post. Additionally, I’ve shared your site in my social
networks
Really awesome! A very informative post that contains a bunch of knowledge about web designs. I will agree with you that fonts are very important for web designs. Keep up the fantastic piece of work!
Thanks.
After reading your article I was amazed. I know that you explain it very well. And I hope that other readers will also experience how I feel after reading your article.