
The future of web design is here – one code plus one URL for several devices and easy bridging content. Companies today prefer to be found over search engines. Right from tablet to desktop, Smartphone to eBooks, you need a viable web presence for you. It might be difficult to implement, but not if you are aware of the latest responsive web design trends! As the trends have been evolving, we can witness more and more people switching to mobile devices for browsing websites rather than desktop computer and the count seems to multiply every other day.
Responsive web design is the term utilized for a site that changes and adjustse its appearance for ideal review on all estimated screens, for example, Smartphone, tablets and additionally, portable computer and desktop machine screens. It is at times alluded to as ‘Versatile Website design, “RWD” or ‘Liquid Web plan’. Sites that are not made responsive are not capable of adjusting to distinctive screens and accordingly could be tricky to view and explore on little gadgets.
With expanding recurrence, new sites are, no doubt made utilizing responsive configuration procedures to take out the requirement for a standalone portable site. Such a choice additionally upgrades the client encounter radically thus making it more challenging.
This kind of an user experience design utilizing a script to identify the screen measure is a new approach. It can identify every gadget whether that is a Smartphone, tablet or portable computer. These are built using CSS, which helps to exhibit the site in any screen resolution. Images can be minimized in order to fit into smaller screens, content is augmented and menus change to a drop down framework as opposed to level framework.
The points of interest of utilizing this sort of configuration over having a different versatile adaptation of your site are stark: when you redesign your site, it overhauls for all gadgets; it shows effectively on all screens, off and on; again, portable destinations will be shown on tablets, making them more modest than is perfect.
Numerous organizations offer both portable web configuration and responsive web plan. With responsive web design, procedures are enhancing constantly; there appears to be little reason left to have a standalone portable website unless you might want to market diversely to versatile clients than you might to desktop or smart phone clients. Case in point – a quick nourishment business may need to target individuals moving with momentary extraordinary offers; however, it is capable of demonstrating smart phone clients with their menu and approaching advancements. As a rule, however, a site might work for all clients in the same manner and in this way, selecting a best ux design team is the best approach to succeed.
Need Of Responsive Website Design

So, as to answer this inquiry legitimately, you have to take a gander at your website today and later on. As a matter of first importance, you have to discover who is going to and utilizing your site today. In the event that you don’t have a site, yet, then you have to evaluate who your target gathering is going to be. What gadget does your target gather utilization? Also, the individuals who are going to visit your site today, what gadgets do them utilization, in the event that the greater part of your movement hails from desktop clients then your site ought to do fine and dandy without a responsive website design. Then again, if your guests utilize a wide assortment of gadgets, then you need to verify your site is open to your clients regardless of which gadget they are utilizing and a responsive configuration might be an extraordinary result.
There is one more component to think about, however, we don’t know what’s to come. At this moment, the fate of the web appears to be on cell phones, for example, Smartphone tablets and potentially numerous different gadgets that have not even been imagined, yet. It is in this manner for the most part a great thought to begin building a responsive site now to be ready for what the future brings.
Here is why you should be thinking about responsive web design if you haven’t started using it:
- As per the sources, Mobile accounts for almost 17.4% of aggregate web traffic. The Smartphone had already covered a big portion of internet.
- Mobile is multiplied 8 times faster in comparison to PC web. There has been a drastic growth in the potential of Smartphone. Even Google strongly recommended the use of Responsive web design as it is the best practice for Smartphone optimized websites. These sites boast of one URL and single HTML. Google finds it easy to index the content of your site. It eventually marks your appeal on the all platforms.
But, the above two reasons don’t account for a big difference between responsive sites and apps. Both apps and responsive sites have been a major support in the increment of mobile internet traffic.
- Responsive sites have lesser entry barriers in comparison to apps. The entry barrier can apply to both business owners and end users. A responsive site doesn’t require any user commitment of downloading the application. Another thing about responsive deigning is that it is not a trivial task, as one design can be implemented on multiple devices without transferring the program to a different OS. Responsive sites offer a more seamless experience in between device.
- It is not that users don’t use desktop, the user just prefers to be connected constantly. Though, the golden era of laptop and desktops seems to come to an end, but it is not the case. There are still places like office and school where they are being used. And as per a source, 90% of US use multiple screens every day. Several sites don’t open on mobile phones, but with a responsive website design you can simultaneously switch between devices and do multi-tasking at every point of time.
- More revenue to catch up with Responsive website usage: With the efficient mobile usage and creative websites, there is a guaranteed return on investment for companies. The responsive web design takes your business high and provides fruitful means for expansion with larger audiences. As your site gets more surfing devices and a better interface, it gets more audience and eventually your ROI increases.
Thus, current responsive web design trends will create an impact in the coming years. More and more companies are switching to this inventive and productive web designing and developing strategy to give their brand, product or company a wider audience. The target audience finds a better user interface and easy navigation technique on all devices more appealing and good.
So, let us start from the scratch:
Most new clients approaching us these days add up a mobile version of their website to the requirement list. This is essential, because we cannot be sure from which platform a user will be opening a website. There are several platforms to browse internet ranging from PC, notebook, tablet, an iPhone, iPad to simple Java-enabled mobile phones. So, the best thing; designers and developers can do is to create a website which can adapt to any environment.
If you are new to designing responsive web sites, here are a few things that you should be incorporating in your designs:
It is a design and development approach to ensure that a website respond to the user’s actions and the environment. The environment here represents screen size, platform and orientation. This method consists of a combination of layouts, grids, images and perfect usage of CSS queries.
For example, when the user changes his platform from PC to tablet, the website should automatically adapt the screen resolution, adjust the image size and text contents. In other words, responsive web design can be referred to as a technology that can respond to user’s needs. This reduces the risk of re-design and re-development for different platforms.
Let’s discuss the features of the common responsive website design
#1 Adjusting Screen Resolution

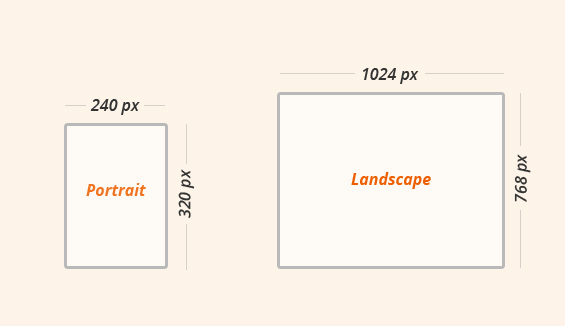
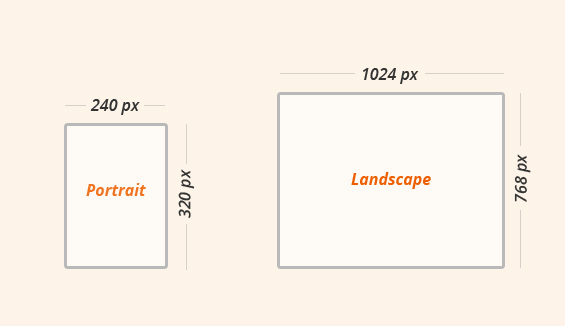
Each day, new gadgets with new screen sizes are being manufactured. Most come with landscape and portrait designs. Modern devices such as iPad, iPhone, Android Phones, Windows phones, Smartphones have the capability to switch from portrait to landscape automatically according to user’s preference. But, did someone ever think about what’s happening behind the scene while switching a design from portrait to landscape? Also, lots of new devices are coming out daily. It’s a fact that we can’t keep creating custom resolutions for each one. So, how do developers deal with this situation?
#2 Flexibility

It is not just the layout and text that has to be flexible, the entire website content should be flexible. Now we have enough technology and tools to make it happen. Fluid grids, layouts and fluid images are the techniques that can be followed to make a website flexible on all platforms.
#3 Responsive Images
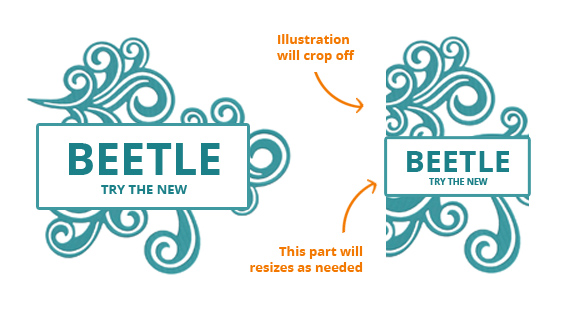
This is the process of shrinking the images in smaller devices proportionally. This method ensures that large images do not waste space unnecessarily on small screens. But, there are some exceptions too. There are conditions when a design can’t adapt to a particular platform.
#4 Custom Layout Structure

For a number of changes in the size of web page, we should change the layout completely. This can be made effective by using a CSS media query. In this case, most of the styles will remain the same and other style sheets will inherit these previous parent styles to take the effect of the responsive website design.
Apart from these, here are a few more tips to make your mobile responsiveness smoother and better:
Tips to make your mobile responsiveness smoother and better
#1 Media Queries
Using media queries, you can design layouts for different screen sizes like that of mobile devices, tablets, television etc. The style, fonts and other elements can be configured according to the type of the media. Media Queries were first introduced in CSS version 3 and enables the designer to customize the layout so as to alter the presentation to suit the screen size of the output device.
#2 Flexible digital media
The images that you use on the website to make it look lively and attractive and can be resized when viewed on smaller screens. The images must scale it when other elements of the website shrink in size as per the requirement. The image must be in its original size as long as the HTML container can hold it. It must resize itself when the browser demands.
#3 Fluid Grids
While designing a website, if you code the layout without fixed pixel values and rather with relative proportion of the design elements, you are using the fluid grids. Traditionally, the CSS used grids with fixed width that positioned the elements. With the new CSS version, fluid grids have made things a bit easier for the designers.
#4 Make use of templates
Using a template, is the first advice that any expert in a responsive web design would say to the budding web developers. The templates can help the designers to learn the tricks and the trade that can be used while designing a web page. The templates can save the time involved in designing a web page and it can bring many creative ideas that can be used on the web page. The web design templates can be found on many web pages and it can be used to learn the methods in which a responsive design works on a website.
#5 JQuery
Jqeuery is the best tool to create a responsive web design of a website. This tool helps in providing a chance for the web designers to play with the plug-ins that can help in enhancing the adaptability and the responsiveness of the overall website design. Supersized, FitText, Elastislide and FitVids are some of the popular plug-ins of Jquery that can be used to create a responsive web design.
#6 Background images that are scalable
The background images must be scalable and it should be taken care of while you are about to make a responsive web design. Make use of the Jquery plug-ins that can easily scale the background images that can fit well with the desired resolution of the devices in which the website will be viewed by the users.
#7 Flexible imagery techniques
Images are the most important thing that can easily make a user to notice on a website. Make use of flexible imagery techniques that can help you to save many different sizes of a single image that can be used in many places while designing a website. If the website is viewed using a mobile device, the image size that fits the best for the device will be displayed for the user and they can view the entire website without facing any kind of problem.
#8 Loading time
This is not a new thing. Designers are recommended to examine the load speed every time they design a site.
We are told to avoid using images that are too large and might prevent the site from loading quick. This will annoy the visitors who have neither the patience nor the time to wait till the page loads.
So, when it comes to responsive design we repeat the same rule all over again.
But, with responsive designs it is not possible to say that we can expect enhanced loading speeds.
Studies reveal that around 48% of the responsive sites take 4 to 8 seconds to load.
What could be the possible reason that is pulling back your site’s responsiveness?
Non-optimized images. There could be no other reason that is preventing your site from loading quick.
Minimize the usage of these non-optimized images. Remember your goal is to make your site as responsive as possible.
#9 Limit the content
Most important point to be noted. Your visitors are more active over Smartphones.
So, when you are crafting content for mobile devices, keep these users in mind.
They do not have time to read all that bragging you are doing and when we transit from desktop to mobiles, follow the golden rule of minimization.
The idea is to display only the necessary information to your users and nothing more.
We do not want long pages to scroll across that will force your visitors to leave.
We do not want long pages to scroll across that will force your visitors to leave.
Follow the rule of above the fold, because mobile users stick on to that. No one wants to scroll down and find what lies below the fold.
When we design a website, we put in a lot of components because we think that all these are necessary and important when they are not.
There are a number of things that you can eliminate and help to increase the load speed of your site.
And, also, you can prevent deviating the user’s attention. When they find a lot of things populated on the page they get confused as to which is the most important.
#10 Reading should be crystal clear

Typography design is one of the factors that you need to consider when designing your responsive site.
Also, it should be readable. The font size matters. If they have to squint their eyes a lot to read what you have written, they will leave your site.
You do not want them to leave.
So, let’s keep the text clear and beautiful.
#11 Padding v/s margins
Responsive designs and mobile devices are two critical. It is better to replace margins with padding.
The reason is that padding helps to increase the tappable area whereas margins do not help.
What margins do is increasing the white space area around the buttons.
Another simple tip is to use buttons that are bigger in size.
If you can design buttons that are in the range 44 * 44 px that provides ease of tapping.
And, if you are a web developer trying to fit into a designer’s shoes, here are a few tips for you:
Tips for web developers
#1 Chart out a Foolproof Plan
Like everything else, you would need a foolproof plan to ensure that you are able to deliver an enhanced user experience. This will also help you to avoid any last minute surprises and enable you to deliver a quality output.
#2 Plan a Simple Layout
It is always a good idea to scan your code and remove anything you feel is irrelevant or redundant. The idea is to keep your layout as simple as possible. Therefore bid goodbye to those inline styles or intricate Divs. No matter how beautiful they may have looked previously, they will end up complicating your life as you move towards responsive designing.
#3 Use Industry Standard frameworks
As responsive web design trends now became a part of the best web practices, more and more companies are launching responsive frameworks. Leverage these fantastic tools as it helps to considerably lessen your burden of designing grids or prototypes. You are now able to devote your attention to the subtleties of your brand experience and hence impart more value to your product.
#4 Be Prudent in the use of Functionality
While you may be raring to go with your complete set of functionalities that spelt success for your desktop versions, it pays to remember that it might not work as effectively on mobile platforms. Therefore be prudent in your use of functionalities and try and limit them to whatever is appropriate for a mobile platform.
#5 Bandwidth
Bandwidth is a serious consideration for mobile audience. Though desirable, good bandwidth, is made available only to few mobile users. Therefore, you need to ensure that your site elements and page resources are optimally compressed in order to provide seamless browsing experience for users with all kinds of bandwidth.
There are two ways in which you can achieve required compression. You can use tools that are available in the market. You can also look through the code manually and remove white spaces and line breaks to optimize it for faster viewing.
Responsive or Adaptive web Designs?

From the very beginning, Google has been quite keen on designing responsive websites and has been continuously notifying webmasters to ensure that their sites are mobile-friendly. As per an google update that was rolled out on April 21st 2015, Google has brought into practice the new system of ranking only mobile-friendly sites over the search engines.
Regardless of whatever high-end code or state-of-the-art technology you implement on your design, it will be of no use unless your site is mobile-friendly. The update does not directly imply the implementation of responsive web design, but it specifies that you need to design your site to be accessible across mobile devices, featuring excellent UX and performance.
Adaptive design vs Responsive design has been a long debated topic based on their excellence & scope of performance and UX features.
Since, the introduction of mobile devices and its growing prominence and large scale usage, has made it essential to decide what kind of designing entity needs to be implemented: Responsive Web Design, Adaptive Web Design (AWD) or standalone mobile sites. The last one is the least preferred choice among designers and developers as it is highly expensive to develop and maintain the sites aligned across standalone web site entities. So, we shall limit our debate to find which is better:
Let us examine what is the key feature that distinguishes responsive sites from adaptive web designs and makes it so popular among the designers?
Responsive Web Design
Liquidification: No matter what kind of device you are using to access the site, responsiveness makes it gratifyingly adaptable across the varying screen sizes. CSS media queries direct style factors such as display type, height, width, etc. to change as per the device type along which it is being accessed and the site utilizes only one of these to instantly adapt to the varying screens.
Adaptive Web Design
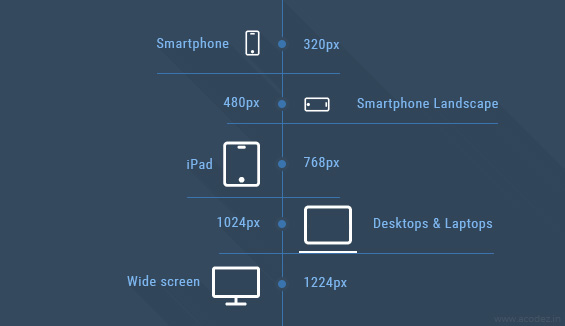
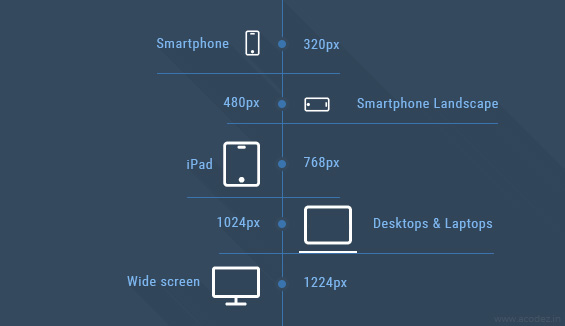
Minimal or No Dynamic Layouts: If you have been using adaptive web designs, you might have observed that it implements layouts that are static with breakpoints that are usually non-responsive upon loading. This is the problem with adaptive designs, it has been designed to detect standard screen sizes and pour out the layout based on it. The following are the commonly utilized standard screen widths that you will be using when building an adaptive site:
- 320
- 480
- 760
- 960
- 1200
- 1600.

Now for a debate, we could possibly conclude that adaptive web designs are too complicated since, it involves a lot of effort and work and is time-consuming, as you will be designing layouts for a minimum of 6 varying widths. Comparatively, responsive web designs can be even more complicated if the designer is not an expert and lacks the real idea on how to host media queries and how to implement these appropriately which can lead to display and performance issues.
Over the past few years, people have been reluctant to use responsive web designs over any other kinds of designing models, though it might be capable of delivering an exact desktop model these are slow to load across mobile devices. You can tackle this by implementing media queries though it might result in certain drawbacks, which brings us to the conclusion that responsive sites can never achieve the speed of a dedicated mobile site.
When should you choose Adaptive Web Designs?

If you have a site that is quite old and feel like it is lacking the old charm at attracting customers then obviously you are thinking of revamping your website. Adaptive web designs are usually the most preferred choices of designers while back-fitting a site to enhance it and to make it mobile-friendly.
This provides the designer with the complete control of the design and strategize the development process across specific & multiple viewports. Depending upon your budget, and business needs you can choose the number of viewports that you wish to design. Also, the exciting part is that it will allow you to exercise a higher level of control over the various design entities such as the content and layout, unlike the responsive design that is not ready to budge over these entities.
Usually, designers start their work by starting with a low resolution viewport while examining the potential features at each stage to ensure that the design does not collide with the content.
As we have already discussed the standard design is aligned across six varying screen widths but you can derive a better resolution support by researching across the web analytics where you can find out which are the most commonly used devices and then align your design across the specific viewports.
If you are planning to design an adaptive site from the scratch, you can do so without any complications as it is quite easy and hassle-free with the available tools and techniques. When it comes to designing from the scratch you can start with the lowest resolution and proceed upwards just as in revamping. You can implement media-queries in case you wish to align it across the layouts for viewports with higher resolutions. Most of the times, it has been observed that while designing for multiple screen size variations, it can cause the layout to “hop” as and when the window is resized.
When designing and developing a site from the scratch it will be quite time consuming and involve a lot of effort to make it adaptive across multiple screen size resolutions so it is better to confine it for retrofitting purposes.
When should you use Responsive web designs?

The CMS systems like WordPress, Drupal and Joomla provides you with a wide number of themes across which you can design and develop responsive web sites. Adaptive is more flexible when it comes to providing control over the design layout, though responsive is quite inflexible in this context, but it is easier to build and maintain responsive websites. As we have already discussed responsive layouts provide more fluidity while this is not the case with adaptive web designs that provides lesser fluidity as it uses percentage while scaling and this causes the layout to again “hop” while resizing the window.
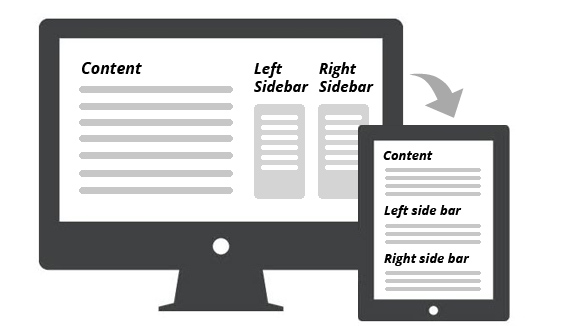
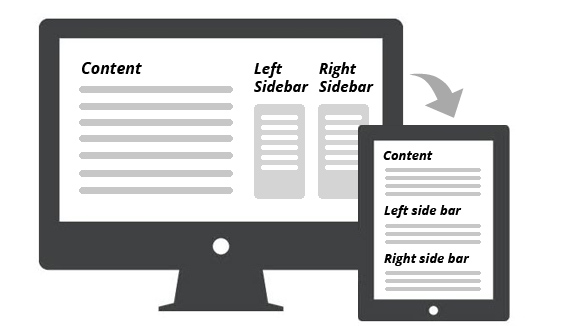
In the above image that depicts a fluid layout, the designer implements percentage widths to adjust the view according to the device on which it is being accessed. While using the responsive mode of design, you need to take into consideration all the parameters of the design which complicates the process. Your work would be easier if you can create a viewport with a medium resolution and then use media queries to implement it across smaller and higher resolutions at a later time.
This helps us to conclude that responsive web designs can be a great choice if you are working on a design from the scratch while adaptive works well over retrofits.
Considering the pros and cons of both
We have already seen that responsive sites might become less flexible when the site speed is taken into consideration in situations where they are feebly implemented. The developer has to do a lot of hard work in the coding part to ensure that the site is flexible across any screen over which it is being accessed.

But, when it comes to adaptive designs, you will have to work on developing and maintaining separate HTML and CSS code for all the layout sections, which is again a lot of work. It is quite a difficult task to revamp adaptive sites as you will have to cross check and ensure that all the different components of the site including the SEO and content have adapted to the change before it is ready to get wired.
While all the compatibility factors are taken into consideration you cannot possibly ignore the most important one which is the user experience. As we have already discussed responsive web designs aligns across fluidification process to fit the device window appropriately, this is when you need to focus majorly over the design’s visual structure as you move across.
Responsive designs resemble a puzzle solving process when it comes to recognizing the elements aligned across the larger pages and how they can be organized to fit into smaller pages and vice-versa. Of course, ensuring that the elements fit appropriately within a page is the key aspect, though the responsive design succeeds only when it can be accessed across varying screen resolutions and sizes.
This brings us to a point where we can conclude that there are no shortcuts to making your site mobile friendly regardless of whether you implement the responsive or adaptive web design technique. Both involve equal effort to realize the common goal that is to design one-size-fits-all. Responsive can offer a slightly higher level of comfortability as you do not have to waste your time for site maintenance in the long run.
Now you have made up your mind to go with responsiveness, so here are a few useful tools for you:
Efficient lightbox libraries for better mobile responsiveness
Considered as a technical brilliance, it is known as a famous method to cover images on the web world. As the user happens to click on a concerned image, the lightbox will happen to pop out with a specialized animation and the background gets lightened. This will allow the user or designer to have complete focus on the image only and not get distracted by the background. Generally speaking, the image used in this context is larger than the normal ones. Previously, this process for restrictive to desktops and the absence of mobile responsiveness was a little out of the block. But, as the trend changes happen, the undermentioned lightbox libraries should be considered in terms of mobile responsiveness.
#1 Photo Swipe

As an essential lightbox plugin, Photo Swipe is light in use and helps changing images without difficulty. It is also touch-enabled and modular in nature. In this way, the user is able to discard some part of the image that are not required. Being a technical brilliance, Photo Swipe is the most effective lightbox library part that helps in managing images efficiently. What adds value to this plugin is that it performs remarkably in the mobile browser platform. This process is empowered to allow swiping of images in a native application for best results. Moreover, it is compatible with IE8+, Firefox, Opera, Firefox, Chrome and various types of mobile based browsers.
#2 Magnific Pop Up

Conceptualized by Dmitry Semenov, it is the other lightbox plugin available in the form of Zepto as well as JQuery pulgin. As a better option that Photo Swipe, it is featured with the support for Video, Ajax content and even Maps. It is the most favored choice for those people, who wants an advanced version to deal with image and video management. On the browser compatibility front, this plugin is efficiently operative on IE8+, Chrome, Safari, Firefox and also Opera. This plugin is the perfect example of technical advancement for better functionality.
#3 Swipe Box

Empowered with a JQuery plugin, Swipe Box is beautified by a touch sign support process to suit the mobile platform. Along with this, Swipe Box is also accentuated towards supporting videos from YouTube and Vimeo; besides exquisite images. An excellent aspect of this plugin is its easy implementation and allows customization of its certain features. Being a technical masterpiece, it is developed to be highly operational on IE9+, IOS4+, Android, Chrome, Firefox, Safari and even Windows Phone. Dealing with images and videos was never so easy as it is now with Swipe Box for mobile phones.
#4 iLightbox

Being an efficient JQuery lightbox based plugin, iLightbox is empowered with an extensive range of supportive media formats like that of Video, Flash, IFrame, Ajax content and also Maps. Along with these superb features, this plugin also includes social media button on the top of the respective media format. This process enables users to share their media formats to Facebook, Twitter, Reditt and few of the Social Media platforms. Certainly, its advanced version is capable enough to be applied in different formats. As per the compatibility factor goes, it happens to support IE7+, Chrome, Opera, Firefox and Safari.
#5 Nivo Lightbox

Making changes to the appearance of images and videos as per need is the best thing users can do on their mobile platform. Nivo Lightbox is a flexible lightbox plugin that allows people to alter the theme, give transition effect and even switch away the navigation process. Being compatible with IE9+, Firefox, Chrome, Safari and even Opera, this box is empowered to stylize things. It is a technical advantage that allows users to manage their images and transform them into exquisite pieces.
#6 Image Lightbox
Meant strictly for the images, this Lightbox plugin is available without a bloat. Developed especially for the images, it does not support video or any other form of media. Moreover, it does not require any type of extraneous HTML language; rather, a plain <img> tag is enough to highlight it. The Image Lightbox is compatible with IE9+, Firefox, Chrome, Safari and also Opera. The main task is to improvise on the quality of the image and help people in getting better image.
#7 Light Case
Light case is a tremendously advanced lightbox plugin. It is available with numerous animations that utilizes user interface coming alive such as elastic zoom, fade and scrolling. Additionally, it also crafted to maintain different forms of media counting to Youtube entrench, SWF, HTML videos and input forms. The plugin also accurately manages media cannot be accessed or locating mistakes. It is empowered to support IE9+, Safari, Opera, Chrome and Firefox.
#8 YALB

Also called as “Yet Another Light Box”, it is available with certain APIs calling for customized events that happens to enable users for identifying light box states on being opened and closed. Generally, this light box is present in the market in two versions such as Javascript and JQuery Plugin. Transforming events or information to effective use is the best par t of this plugin. It is compatible to perform effectively with IE9+, Chrome, Safari, Opera and Firefox.
#9 Feather Light
The Feather light with 6kb space is a uncovered plugin for savoir-faire developer and makes use of specified essentials. In order to assemble image lightbox in a gallery, the users are allowed to comprise the gallery extension. One can also expand their own expansion for this plugin to get accustomed to the project requirements. As a part of technical advancement, it is developed to stay compatible with IE8+, Chrome, Opera, Firefox and Safari.
#10 Light Layer
Being an easy to use the light box plugin, it is a technically advanced development for exercising control over images, content, video and many other aspects of mobile responsive websites. It is laced with exclusive options based on customized Javascript methods and even external content. Moreover, it is compatible with IE9+, Chrome, Safari, Opera and Firefox. As the technology is advancing to a phase that requires extensive control over web designing for mobiles, taking note of changes and adapting them to bring out excellent results will surely help.
Will responsive design takes next step in the evolution
Responsive design is essentially including in elements of design that enable a page to respond to the screen size, and gadget, to see that page. Rather than a mobile site, with its own URL, the URL is simply the same, and the page reworks to fit the screen. This is quite important for various reasons. While one of the important reasons for search engine optimization is responsive design, the positive effect on user experience is the essential advantage. Speed and visual appeal will be of greater benefits for the experience users too.
Originally, responsive design was just about fitting another screen size. It was nothing more, and nothing less. Most cell phones had comparable estimated screens, and the main tablet worth designing for was the iPad, which had only one screen measure. Presently we are seeing distinctive measured screens on cell phones and new tablets that are as much as two inches greater or smaller than their competitors. Design components must incorporate distinctive screen sizes to guarantee a uniform user experience across all devices rather than simply planning for one gadget.

Getting a page to render appropriately on every gadget is vital, yet particular components on a page are likewise important.
Responsive plan has neglected to consider essential components on a page like columns and advertisement placements. Moving sidebars and preserving menu placement to fit content onto screens is essential, yet pages need to keep up remarkable plan components and their capacity to adapt.
Still Responsive Design is the Future
Responsive website architecture surely has some imperative improvements to make. While it has imperfections, it is a ton superior to dedicated mobile websites, plug-ins and different workarounds that are frequently executed with an aim to make a site mobile-friendly.
Responsive web design (RWD) has turned into the standard for anyone who needs to make a good presence on the web. With the progression of time, best practices, guidelines and layout standards have been normally made, executed and acknowledged by most web developers and designers.
How will be a Responsive Design Analyst considered?

Each task is not quite the same as all others, and as a rule the main characteristics are unique. In this way, the architecture and design ought to be exceptional as well. This is the primary motivation behind why standard guidelines of responsive design doesn’t work for everyone, and a profound examination of each project is required with an aim to take full benefit of responsive web design. Now, another position may assume an important role: every project needs a person who can investigate the content and structure and help in finding a balance between the treatment of data and responsiveness.
A Step Closer to Awesome UX (User Experience)
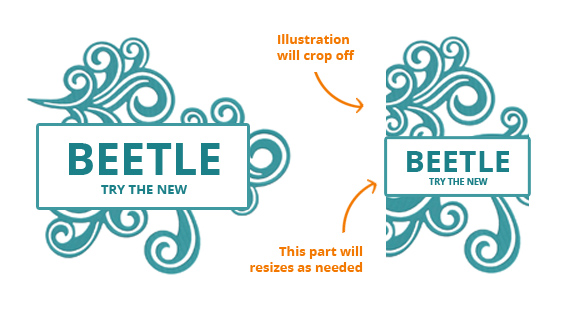
One of the key difficulties for any responsive design analyst is the making of accurate structures to reduce or avoid data that could really have the effect. In order to keep your most recent post on first, there is a propensity to expel alternate containers from the primary column of the desktop format when contracting to fit the smaller screens. For the most part, such other containers incorporate data of your main advertisers: no sponsor might want to see their advertisement going out from the main shot of the site — that isn’t what they are paying for, is it? Consequently, a planned content placement is a must in the responsive design process.
It is a fact that that responsive design has been advancing because of the consistent improvement of gadgets with access to the web and the need to show the exact layout of the website on those distinctive gadgets. Without losing that sight, it’s an ideal opportunity to begin giving more significance to content placement and its effect on viewers, but this work can’t be done by a single person — it requests a particular individual or group, in fact, set to break down and consider a lot of factors abridged in target, content type and in addition structure and importance of the information to show.
Moreover, such groups or people must have the capacity to make an exact set of structures for each resolution and have clear and effective communicational skills to express their thoughts and structures to the design and development groups. This will help in giving the project a responsive design plan and a strong content placing which is flexible.
How responsive analysis is related to content choreography?

Source: https://speckyboy.com/
So do you know what content choreography is?
It is nothing but giving more importance to content while designing responsive layouts. This was introduced by Trent Walton in 2011.
One of the initial steps of this idea is to set up content priorities, and once that is done, content may begin moving once again the design. You can see this basic approach which embodies precisely how structure and progressive system is broken and content is revamped on the premise of need.
Utilizing this technique, it is not important to place content horizontally in a same order when transposed. But it is placed following some rules that are preset according to the each content importance.
Thus in order to resolve the issue of predictable behavior of boxes when resizing to the resolution of mobile, content choreography can be used as well.
Let’s consider two phases: when the horizontally arranged content is transposed to vertical, the Ad will lose its privileged place and hidden on small screens before applying content choreography.
When it is applied and the horizontal arrangement is transposed to vertical according to its importance, as a result Ad has not lost its place and will stay on top irrespective of the resolution of devices.
Content choreography has been more advanced with responsive Ads and it is known as Stretch. Stretch is not just about changing position with relevance but also changing ads must have better appearance in smaller resolutions too to worth any foreground sponsor with their investment.
Which of the two – responsive or adaptive web designs are you powering your site across or are you using stand-alone sites? How well does it fit across the various mobile devices? Which of them are you planning to implement? Share your thoughts and feedbacks with us.
Acodez is a leading web design company based in India offering mobile-friendly website designs implementing the latest and modern design trends and techniques to enhance the accessibility of these sites across a variety of devices. We also provide digital marketing solutions to ensure that your business gains the expected level of reputation and reaches the target group of audiences.
Looking for a good team
for your next project?
Contact us and we'll give you a preliminary free consultation
on the web & mobile strategy that'd suit your needs best.


























Nice post, actually responsive web designs are becoming the need of the time, since the use of internet on mobile phones are increasing day by day, and developing apps for mobile phones will someday definitely saturate away, as with the increase of number of apps the memory space of the handsets will decrease badly and then people will certainly look for alternate.
I like that you said that a template can help teach you how to design the website. If I was going to make a responsive website I would want to know that everything was easy to use. you might want to seek a professional’s help if you don’t know the details of the website that make it easy to navigate.
This is perfect. I just built a website and I need all the tips that I can get. Thanks!
I read many blogs but found correct information about Responsive web design here. I really liked it. Thanks for sharing and Keep share more 🙂
Thanks for sharing this awesome blog. This blog really helped me to gather some important information. Keep sharing.
Fine way of describing, and pleasant post to take data regarding my presentation subject matter, which i am going to deliver
in institution of higher education.